Dimensioni schermo 
Autore: Gabriella Z.
Visite 2408,
Followers 1,
Condiviso 0
Buongiorno
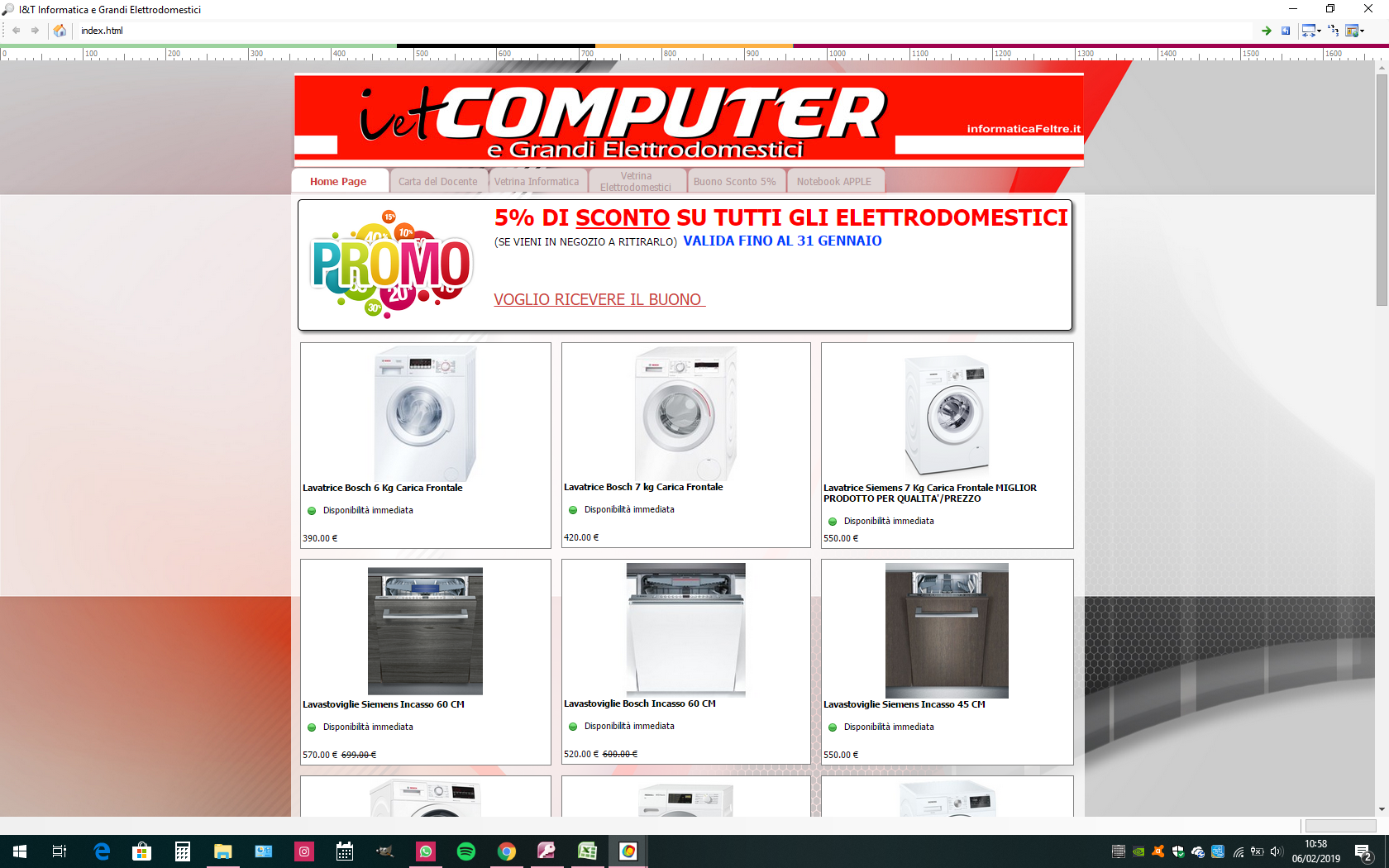
vorrei capire come allargare le dimensioni di visualizzazione
in allegato la visualizzazioen attuale
www.informaticafeltre.it

Postato il

con la 12 puoi ottenere qualcosa SOLO tramite codici extra...
Ti invito, a vedere le novità dell'ultima versione (che permette senza codici di ottenere quello che ti serve) e/o a provare la DEMO per renderti conto:
https://www.websitex5.com/it/nuove-funzioni.html
la demo :
https://www.websitex5.com/it/demo-pro-form.html
Se invece vuoi "sportarti le manine" con i codici leggi qui:
direttamente dagli amici di "quelli del cucuzzolo"
http://quellidelcucuzzolo.blogspot.com/2016/01/layout-strisce-orizzontali-website-x5-12.html
e qui la demo di quello che puoi ottenere coi codici extra
http://quellidelcucuzzolo.altervista.org/demo/layout-strisce-wsx5/
... hai usato tre breakpoint, quelli di default: 960, 720, 480...
... con al tua v.12_PRO hai a disposizione 10 breakpoint, Responsive Design |▪ Aggiungi, ...per poter soddisfare tutte le risoluzioni che vanno per la maggiora; ...diciamo che già con 5 breakpoint otterresti ottimi risultati, per esempio aggiungendo 1400 e 1280, ...e di più, 1600 e 1900, o come giustamente preferisci tu...
... potrebbe tornarti utile questo Tips&Tricks: https://helpcenter.websitex5.com/it/post/169724
... per gli sfondi invece è altro discorso...
... la v.12 inizia ad essere troppo distante dai canoni attuali, (v.17_PRO), e per evitare di rimanere indietro, non guasterebbe nel tuo interesse dare un'occhiata alle offerte per te nel tuo profilo...
.
ciao
Autore
Grazie mille
Autore
Guardando il responsive design vedo come mi hai detto Aggiungi, come tu mi dici posso anggiungere fino a 10 breakpoint.
IO provo ad aggiungere un breakpoint da 1600 ma non lo accetta. COme mai? dove sbaglio? grazie
La versione 12 non aveva la possibilità di inserire un valore di breakpoint superiore a 960, almeno con semplici clica clicca.
C'è peròun'escamotage ...
Vai al passo 1 > stile modello > struttura del modello principale >sezione della pagina > intestazione
Regola le dimensiuoni e imposta la larghezza desiderata (max 1920) poi torna alle impostazioni generali >responsive Design e a questo punto aggiungi i tuoi breakpoint
Ciao
... il primo valore impostato corrisponde alla larghezza che hai assegnato alla pagina e quindi a seguito puoi aggiungere quelli che vuoi per frazionare, come del resto già anticipato da Giorgio...
... fai le prove con dei progetti nuovi e vuoti per entrare nella logica, e poi applica nel progetto vero...
.. i link della guida posta prima sono quelli della v.12...
... anche se la disponibilità per i breakpoint nella attuale v17_PRO è rimasta invariata (10), ...il metodo di impaginazione è stato modificato nella v.17 incrementando il CSS GRID, e se ti interessasse forse ti converrebbe passare già a questa versione onde evitare eventuali sorprese future, visto che sei in fase di modifiche ed aggiornamenti al sito...
ciao
.
Autore
Grazie mille a tutti, ora sono riuscita ma penserò anche a passare a una versione piu aggiornata :)
... ...
...