Optimale responsive-Einstellungen 
Autore: Hans G.
Visite 1960,
Followers 1,
Condiviso 0
Hallo zusammen, ich habe mir Website x5 evo neu zugelegt und jetzt erhebliche Probleme mit den responsive-Einstellungen. Aktuell habe ich die Werte 960, 720 und 480 hinterlegt. Soweit alles ok bis auf die Handy-Einstellung bei der seitlichen Ansicht, welche nicht linksbündig sondern eingerückt ist. Was mache ich falsch ?
Noch eine Frage: Die Menüanzeige erscheint bei mir in der 960er-Ansicht immer nur als Button; die einzelnen Menüs sind nicht ersichtlich. Was mache ich hier falsch ?
Bitte helft mir; mit der Bitte um Antwort und vielen Dank im Voraus.
Postato il

Deine erste Frage verstehe ich nicht. Was meinst Du mit seitlicher Ansicht und was ist eingedrückt? Kannst Du die URL bekannt geben, damit man das sich anschauen kann? Zu Deiner zweiten Frage: hast Du das Menü-Objekt auch auf die Breite des Header vergrößert? Es kann auch sein, dass der Haken in den Einstellungen des Menüobjekts bei "Anzeigen" weg zu nehmen ist.
Autore
Die url lautet: www.hans-goetze.de
Ich meinte natürlich eingerückt vom linken Rand weg, wenn man das Handy um 90 Grad dreht.
Ansonsten sind die Einstellungen auf dem Handy ok, wenn man es nicht dreht.
Zu meiner zweiten Frage: Wo muss ich diese Einstellungen vornehmen ?
Zur zweiten Frage:
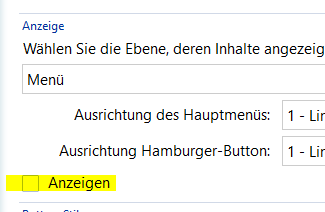
in WebsiteX5 wählst Du auf der linken Seite die Bearbeitungsoption "2 Vorlage", danach auf der rechten Seite "Inhalt des Templates". Angezeigt wird in der Tab-Zeile unter anderem der Header. Hier klickst Du doppelt auf das Menüobjekt und schaust nach, was auf der linken Seite unter dem Bereich "Anzeige" steht.
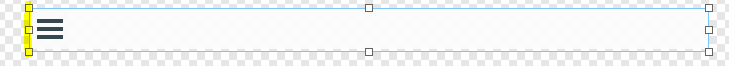
Den Haken im Kästchen "Anzeigen" musst Du wegnehmen, denn der sorgt dafür, dass immer das Hamburgermenü angezeigt wird. Es kann aber auch sein, das Dein Menüobjekt zu klein definiert ist. Dieses änderst Du, indem Du anklickst und an den markierten Punkten größer ziehst. oder Du lickst es mit der echten Maustaste an und wählst Positon und Größe. Hier kannst Du es Pixelgenau einstellen.
Dabei musst Du aber beachten, dass sich das Menü eventuell auch in den anderen Auflösungen vergrößert. Wenn das passiert, musst Du das vergrößerte Objekt in den unteren Auflösungen ausblenden (Button "Einblenden/Ausblenden" und für die unteren Auflösungen ein neues Menü einfügen.
Autore
Vielen Dank für die Infos.
Hast Du mir bitte noch einen Tipp für die falsche Handy-Anzeige (gedreht um 90 Grad) bei der Einstellung von 480px?
Zum ersten Punkt: Für meine Begriffe sieht es normal aus. Du musst bedenken: die Einstellungen der Auflösungsbereiche sind in der jeweiligen Auflösung nicht so flexibel, dass der Seiteninhalt immer bis zum Rand angezeigt werden kann. Dies ist ja auch vom Anzeiegegerät abhängig.
Da du nur ein Logo eingefügt hast und die responsiven Einstellungen unter "Struktur des Templates" nicht gemacht hast, wird nicht viel zum testen möglich sein auf deiner Seite.