Come gestire oggetti di larghezza fissa e dinamica di un form ? 
Autore: Roberto N.Buongiorno a tutti, ho aperto questo topic per cercare di risolvere un problema al quale non ho trovato rimedio...
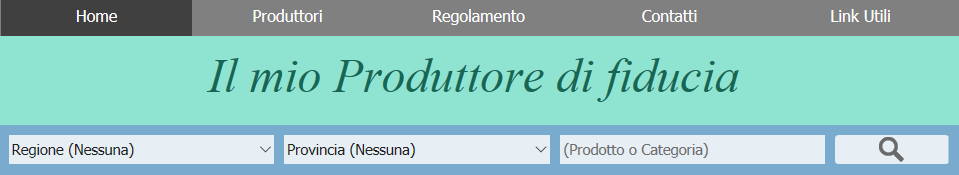
Nel mio sito web https://www.ilmioproduttoredifiducia.it/ ho creato un form per una ricerca personalizzata con 4 oggetti (campo Regione, campo Provincia, campo Prodotti ed un pulsante con l'icona di una lente).
attualmente i 4 oggetti si ridimensionano in base alla larghezza che assume la pagina (vedi esempio sotto).

Io vorrei ottenere come risultato finale che:
1) i 4 oggetti rimangano sempre sulla stessa riga
2) gli oggetti campo Regione, campo Provincia e campo Prodotti si ridimensionassero in base alla larghezza della pagina
3) ed il pulsante con l'icona della lente avesse sempre la stessa dimensione quando cambia la larghezza della pagina (vedi esempio sotto esposto)

Qualcuno ha qualche suggerimento in proposito ?

Ciao Roberto,
per realizzare quanto da te richiesto bisogna integrare delle regole CSS nel codice, che a seconda della larghezza della finestra adatti il tutto in base alle tue necessità.
Puoi approfondire l'argomento e implementare queste funzioni nel tuo progetto.
https://www.w3schools.com/css/css3_mediaqueries.asp
https://www.w3schools.com/css/css3_mediaqueries_ex.asp
Attendi un feedback da parte di altri utenti per maggiori delucidazioni.
Buon lavoro con WebSite X5!
Autore
Ciao Gabriele grazie !
Autore
Sembra più adatto per risolvere il mio caso quanto proposto al link... https://www.w3schools.com/css/css3_mediaqueries_ex.asp
Ora vi chiedo è meglio usare il tag <style> oppue è meglio creeare un file .CSS !?
Buongiorno Roberto,
se usi un oggetto codice HTML credo sia più pratico inserire il codice CSS all'interno dello stesso senza creare un file da richiamare.
Poi dipende dalla lunghezza del codice, praticità etc.
Ad esempio se devi apportare modifiche al codice non conviene in questa fase creare un file CSS.
... essendo l'incidenza del codice minimale, non fa differenza...
______________________________________
1) ... se incolli in codice nella scheda esperto dell'Oggetto Codice HTML, il codice sarà incorporato nel Foglio di Stile della Pagina;
2) ... se usi il pannello Esperto, il TAG <STYLE> andrebbe inserito nell'opzione: prima della chiusura del tag /head;
3) ... controllare se non ci fossero codici o selettori usati dal CSS del programma che potrebbero interferire; ...in Anteprima potresti già rendertene conto da te...
.
.
Autore
Ciao ho inserito il seguente stile... ma non sono riuscito a risolvere completamente il mio problema in quanto sono riuscito solo ad adeguare la dimensione del pulsante dandone una dimensione ottimale e non una dimensione di larghezza fissa.
<style>
/* .Classe */
.DivPrincipale {
display:block;
position:relative;
float:left;
background:#78ABCE;
width:100%;
height:auto;
padding:5px;
box-sizing:border-box;
}
/* .Classe */
.DivEsterno {
display: block;
position: relative;
float: left;
background: #78ABCE;
width: 30%;
height: 40px;
padding: 5px 5px;
box-sizing: border-box;
}
/* .Classe */
.DivInterno {
display: block;
position: relative;
float: left;
background: #E7EFF5;
width: 100%;
height: 29px;
box-sizing: border-box;
}
/* #Id */
#DivEsternoRicerca {
width: 10%;
border-radius: 3px;
}
/* #Id */
#DivInternoRicerca {
border-radius: 3px;
}
/* .Classe */
.OggettoSelect {
display: block;
position: relative;
float: left;
background: #E7EFF5;
width: 100%;
height: 29px;
box-sizing: border-box;
border-style: none;
font-family: Tahoma, sans serif;
font-size: 11pt;
font-weight: normal;
font-style: normal;
}
/* .Classe */
.OggettoInput {
display: block;
position: relative;
float: left;
background: #E7EFF5;
width: 100%;
height: 29px;
box-sizing: border-box;
border-style: none;
font-family: Tahoma, sans serif;
font-size: 11pt;
font-weight: normal;
font-style: normal;
}
/* Larghezza dell’area di visualizzazione compresa tra 100 e 480 pixel */
@media screen and (min-width: 100px) and (max-width: 480px) {
#DivEsternoRegione {
width: 27%;
}
#DivEsternoProvincia {
width: 27%;
}
#DivEsternoProdotto {
width: 26%;
}
#DivEsternoRicerca {
width: 20%;
}
}
/* Larghezza dell’area di visualizzazione compresa tra 481 e 600 pixel */
@media screen and (min-width: 481px) and (max-width: 600px) {
#DivEsternoRegione {
width: 29%;
}
#DivEsternoProvincia {
width: 29%;
}
#DivEsternoProdotto {
width: 29%;
}
#DivEsternoRicerca {
width: 13%;
}
}</style>
Autore
Grazie mille per i suggerimenti !