Affichage des objets dans différents formats d'écrans... 
Autore: Elbe 2
Visite 2097,
Followers 1,
Condiviso 0
À l'attention d'INCOMEDIA !
Bonjour !
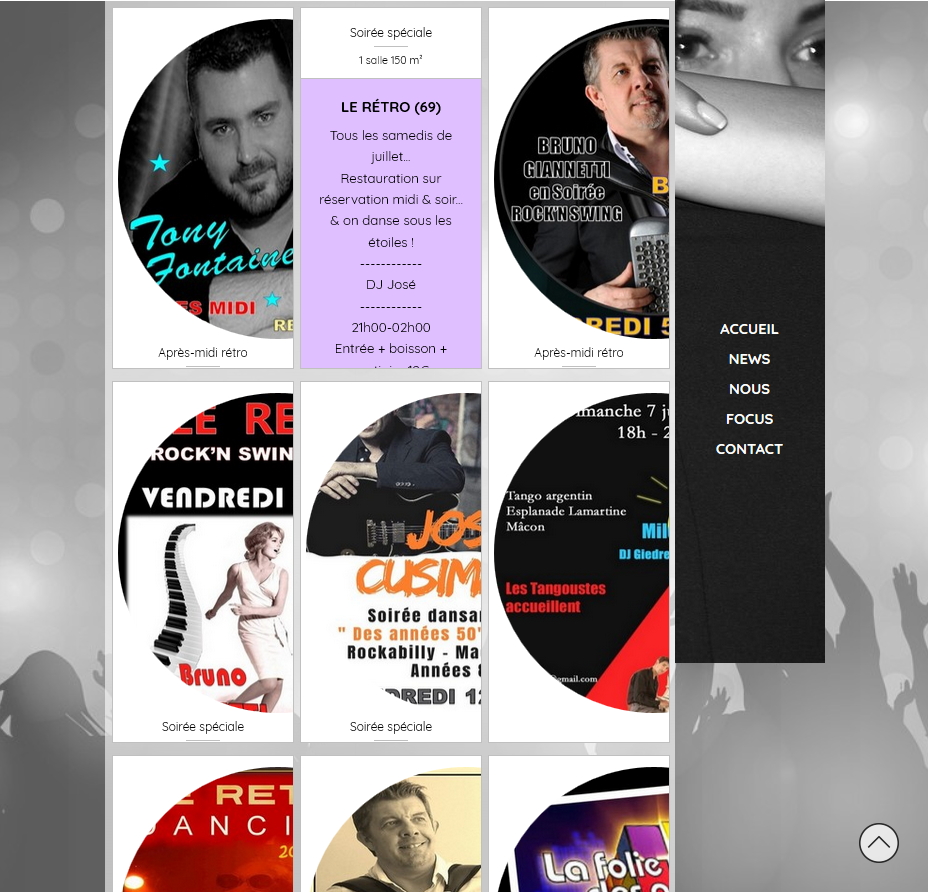
Il faut vraiment vous pencher rapidement sur les problèmes d'affichage des objets car suivant la place disponible sur l'écran d'affichage du terminal utilisé, voilà un exemple de résultat :

Comment réaliser des sites dits "de qualité professionnelle" avec ces inconvénients ?
Cordialement,
Lionel
Postato il

Bonjour Elbe 2.
Pour adapter en largeur les objets selon la résolution de l'écran, il te faut utiliser les paramètres adaptatifs et notamment les interruptions de ligne.
Dans ton cas par exemple, afficher les trois premiers objets puis une interruption de ligne, les trois objets suivants puis une interruption de ligne etc.
Tu visionnes et tu vois si cela fonctionne.
Tu renouvelles pour chaque résolution.
Jean-Serge.
Autore
Merci Jean-Serge pour ta réponse...
Je vais tester dans les meilleurs délais pour voir si je peux modifier l'affichage dans les résolutions inférieures, mais il me semble l'avoir déjà tenté sans résultat probant...
J'ai déjà abordé le sujet avec INCOMEDIA, la réponse étant que "les objets s'adaptent en fonction de l'espace disponible"...
Mais une solution "automatisée" via le logiciel simplifierait les choses...
Cordialement,
Lionel
Autore
À noter que la copie d'écran ci-dessus est celle de l'affichage d'un demi-écran de bureau de 1920x1080 (quand je demande à Win7 d'afficher côte à côte 2 fenêtres) qui n'a rien à voir avec un format inférieur (tablette portrait ou paysage) & qui devrait en théorie parfaitement s'afficher ?
Hello !
Ton menu à droite ne causerait-il pas du souci pour ta mise en page adaptative ? (des fois que... une idée comme ça...).
Bonne continuation,
J.P.
Autore
Ma barre à droite prend certes de la place mais elle est un des éléments proposé par le logiciel...
Si l'utiliser provoque ce problème, à quoi bon la mettre en alternative ?
Si cette barre latérale, à droite ou à gauche empêche l'affichage correct des objets html + css sur des dimensions inférieures ou bien sur la réduction d'une fenêtre de navigateur en côte à côte, cela veut dire qu'elle n'est pas techniquement aboutie ?
Re...
La barre latérale ne semble pas conserver pas la même dimension en fonction de la résolution choisie.
Montage de deux images sur les deux premières. On voit la différence sur le N° 2 :
D'où ma question innocente, je n'ai jamais fait de site avec barre latérale...
J.P.
Autore
Hello Jean-Pierre,
En fait, on doit déterminer la largeur de la barre latérale, ce qui oblige à choisir également le format des éléments qui sont intégrés à l'intérieur de celle-ci...
Donc, le plus simple est de mettre la même largeur de barre latérale dans les définitions concernées soit 1280 / 720 portrait & paysage puisqu'en format smartphone, cette barre est inutilisable, donc masquée...
Espérant avoir éclairé ta vision...
Cordialement,
Lionel
Good day to you
I apologize but I'm finding it hard to understand exactly the issue you're having
As you stated previously as well, the Objects will attempt to fill the space according to the structure you used in the Grid at Step 4.
Of course, you can make use of the Responsive functionalities at Step 4 in order to change the order in which they're displayed should they not fit a specific resolution
if you're using the right sidebar, keep in mind that the way you design it and use it must allow you to properly present the website in mobile size as well. Perhaps removing the sidebar on lower resolutions could help?
Set just Header and Footer for a certain resolution and make use of the Sticky bar instead
Test with this a little and let me know if you manage
Thank you
Stefano
GOOGLE TRANSLATE ---
Bonjour
Je m'excuse mais j'ai du mal à comprendre exactement le problème que vous rencontrez.
Comme vous l'avez également indiqué précédemment, les objets tenteront de remplir l'espace en fonction de la structure que vous avez utilisée dans la grille à l'étape 4.
Bien sûr, vous pouvez utiliser les fonctionnalités Responsive à l'étape 4 pour modifier l'ordre dans lequel elles sont affichées si elles ne correspondent pas à une résolution spécifique.
Si vous utilisez la barre latérale droite, gardez à l'esprit que sa conception et son utilisation doivent également vous permettre de présenter correctement le site Web au format mobile. Peut-être que supprimer la barre latérale sur les résolutions inférieures pourrait aider?
Définissez uniquement l'en-tête et le pied de page pour une résolution donnée et utilisez plutôt la barre adhésive
Testez avec cela un peu et laissez-moi savoir si vous parvenez
Je vous remercie
Stefano
Autore
Hello Stefano,
Merci d'avoir pris le temps de toutes ces explications...
En résumé, mon site Kdanse s'affiche parfaitement bien en format "écran de bureau" & "smartphone"...
Le problème se pose en format tablette "portrait & paysage"...
La barre latérale s'affiche sur les 3 : 1280 / 720portrait & paysage mais évidemment pas en smartphone, puisqu'il n'y a pas la place...
Quand, sur un écran de bureau, on met FireFox en affichage côte à côte avec une autre fenêtre sous Win7, cela donne l'affichage que j'ai mis en image ci-dessus : tous les objets sont comprimés dans un affichage anarchique !
Idem en affichage tablette...
Passer de la barre latérale à la barre sticky ne solutionne pas le problème de la barre latérale car on passe d'un système à un autre & non d'un problème à une solution...
Ou alors, il y a des réglages à opérer ?
Je vais me pencher sur vos suggestions vendredi & reviendrai vous faire part du résultat...
Bien cordialement,
Lionel