В адаптации 720pi не работает Разрывы строки 
Autore: Олег ЛипинскийЯ создал интерент-магазин. На одной странице с товарами я захожу во вкладку АДАПТИВНЫЙ. И тут наступают проблемы:
1. Во всех настройках адаптивного разрешения карточки товаров автоматически располагаются корректно, кроме вкладки разрешения 720pi.! В нём они располагаются хаотично.
Например: в 1-й строке расположено три товара (карточки товара); во 2-й строке тоже три товара, а в 3-й строке два товара. Так вот когда заходишьв раздел АДАПТИВНЫЙ, то в настройке 720pi - программа почему то разбрасывает карточки на странице хаотично (в 1-й три товара, во 2й один товар почему то, в 3-й два товар и в 4-й один товар.
Для того, чтобы настроить адаптивное расположени товаров на странице я нажимаю кнопку (Разрывы строки), но красные полоски, которые якобы разбивают товары на странице НЕ НАЖИМАЮТСЯ и НЕ ИСЧЕЗАЮТ! Они не активные!
У меня вопрос: почему так происходит и почему именно в адаптивной настройке 720pi?
Может быть нужно мне что то сделать того, чего я не знаю? Очень буду благодарен за любую помощь советом, потому что в таком состоянии нет смысла выкладывать сайт в интернет. Это будет смешно.

Загрузите сканы двух верхних разрешений и хорошо бы скан страницы из конструктора, с расположением блоков.
Загружайте с помощью последней иконки (стрелка вверх) тогда картинки будут в самом посте.
А неактивные они потому, что командуют переносом блоков на разрешение для смартфонов, где все блоки идут друг под другом и по-другому никак. То есть, ваша проблема может быть исправлена раньше, для этого нужно видеть, как вы построили саму страницу.
Autore
Спасибо вам что оперативно ответили. Я конечно же сделаю несколько скриншотов для вашей помощи в решении данной моей проблемы. За что я вам очень признателен.
И самое не понятное для меня, что я пока не настраивал адаптивную разбивку, а во вкладке разрешения 720px уже стоят разделительные красные метки и они не убиратются. Какае только варианты я не пробовал, но они все равно остаются на своих местах и всё тут(((( Почему они в данном разрешении не поддаются корректировке как мне надо? Заранее благодарю вас за ответ. Очень жду помощи, чтобы раз и на всегда я разобрался в этой проблемой и в дальнейшем ни кого не тревожил по данному вопросу.
Autore
Павел, с вашего позволения загружу сканы с хаотичной росстановкой блоков товаров при моей корректировке адаптивного варианта. Может что по этим скринам скажете или нужна какая то более развернутая от меня информация? Я готов предоставить её.
Autore
В разрешении 320px и меньше - меня всё устраивает, блоки идут друг под другом, а вот более большие разрешения почему то сложно отрегулировать расположение под себя, как я бы хотел их видеть на сайте. Почему так?
В разрешении 720 линии не убираются, поскольку они относятся уже к следующему, меньшему разрешению 480, для смартфонов и телефонов, то есть командуют всем блокам встать по одному в строке (а конкретно для разрешения 720 линии находятся в предудыщем. большем разрешении). Ниже разрешения 480 уже бессмысленно делать свои дополнительные разрешения, типа 320 и так далее.
Из кучи скринов нет скрина создания страницы, да и ладно. Чтобы На первых трех разрешениях всё было нормально, делаем так
При такой линеаризации на втором разрешении у вас будет 4 строки по два объекта и 1 строка с 1 объектом, на третьем разрешении будет так, как запланируете на втором (либо вставите разбив строки, либо он автоматически вставится на следующем разрешении, где уже вы его не сможете убрать).
В разрешении от 1150 и выше, жмете кнопка заказать, и пронумеровываете блоки слева на право и сверху вниз, простым нажатием на блок.
1 2 3
4 5 6
И потом настроивайте разрывы строк для каждого разрешения.
Autore
Влад, спасибо вам за ваш комментарий, но я это пробовал делать. И зачем вообще нумеровать блоки если это только не принципиально для конкретной последовательности товаров? В моем случае последовательность не принципиальна, а вот распределение по определенному кол-ву и рядам - это для меня важно так как в каждом определенном разрешении я хочу допустим видеть расположение товарных карточек в определенном количестве. Что скажете?
Autore
Влад, спасибо вам за ваш комментарий, но я это пробовал делать. И зачем вообще нумеровать блоки если это только не принципиально для конкретной последовательности товаров? В моем случае последовательность не принципиальна, а вот распределение по определенному кол-ву и рядам - это для меня важно так как в каждом определенном разрешении я хочу допустим видеть расположение товарных карточек в определенном количестве. Что скажете?
Autore
Павел благодарю вас за очередной ответ.На основании вашей рекомендации я так понял, что в пустые ячейки нужно добовить пустые текстовые поля и тогда программа по другому будет распределять товарные блоки в настройках линезации?
Autore
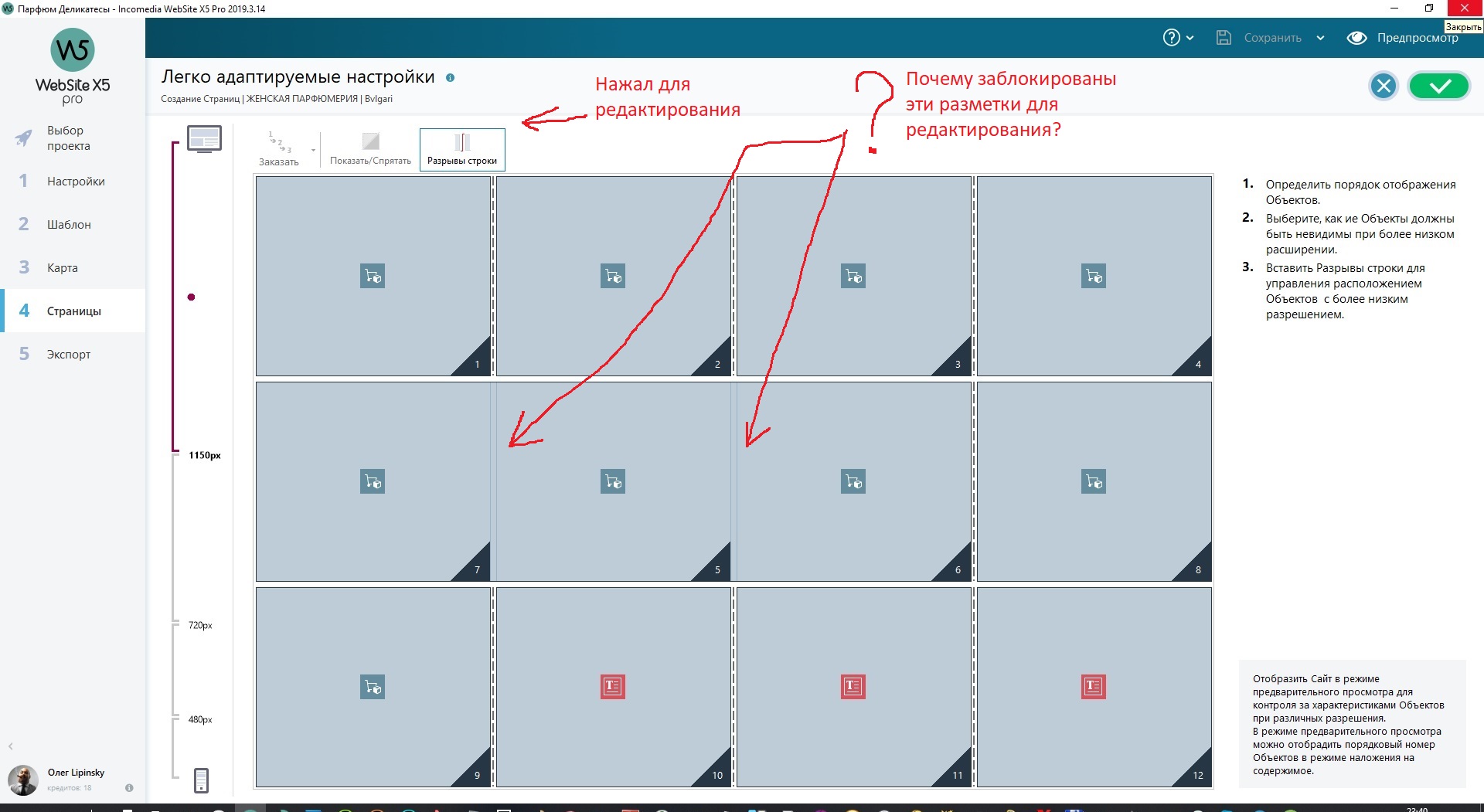
Павел я ознакомился с вашим скриншотом. Сделал так как вы посоветовали (внес пустые текстовые блоки). Когда начал вновь настраивать адаптацию блоков то вот что получилось (скриншот прилагаю). Почему то заблокированы два поля для разделения блоков. Почему так? Ведь это же самое первое и высокое поле настройки адаптации товарных блоков.
Судя по вашему скрину, вы не сделали то что я сказал. У вас блоки идут
1 2 3 4
7 5 6 8
А если они будут
1 2 3 4
5 6 7 8
тогда у вас появится пробел между блоками в строке и вы сможете поставить разрыв строки.
И зачем вообще нумеровать блоки если это только не принципиально для конкретной последовательности товаров?
Для того и нужно нумеровать сбоки (выставить последовательность), что бы можно было настроить адаптивность для каждой строки.
Autore
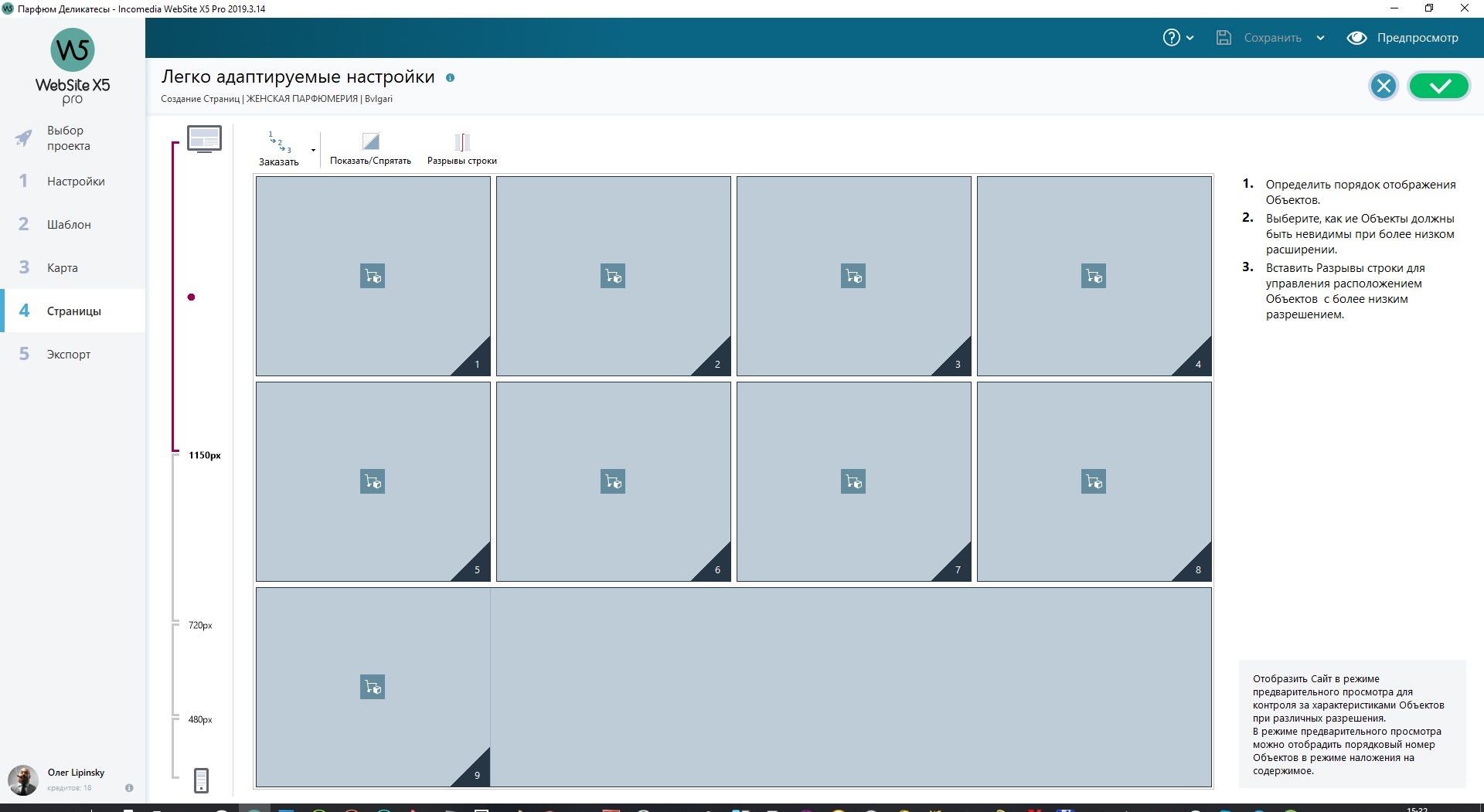
Влад приветствую вас. Благодарю за очередной отзыв. Я сделал как вы мне посоветовали - пронумеровал по порядку блоки (скриншот прилагаю). Действительно появились пробелы между блоками. Очень полезный урок для меня.
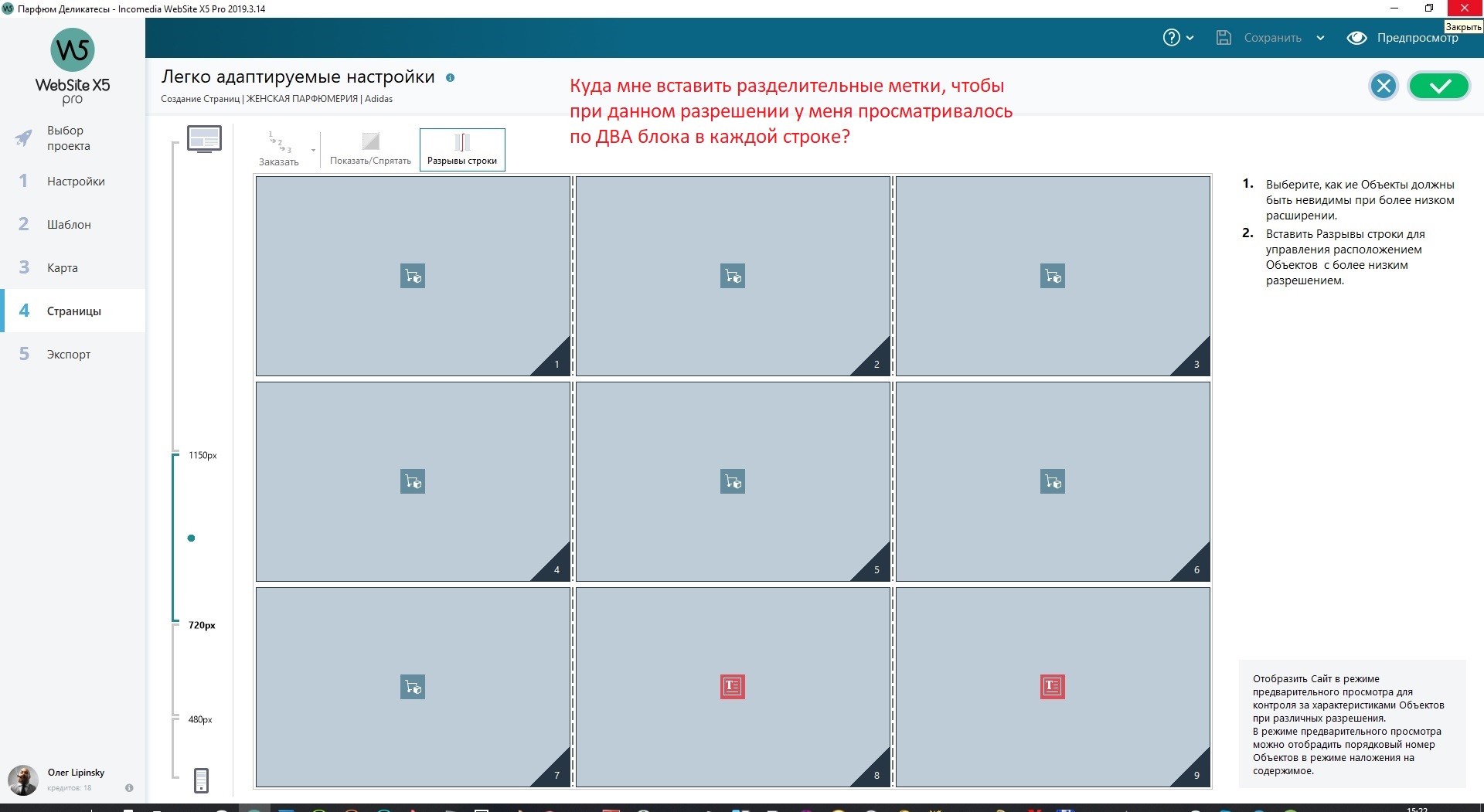
Далее я продолжил настройку в следующем разрешении и хочу чтобы выводились по три товарных блока в каждой строке (скриншот прилагаю). Я отметил метки расбивки по блокам, включил просмотр и опять бардак в визуальном расположении блоков. Что я сдесь не так сделал? Подскажите мне пожалуйста.
А вот что видно при просмотре сайта.
К сожалению сделать так как вы хотите, не получится, строка не может формироваться из блоков разных строк, так сделано в программе.
В вашем случае самый оптимальный вариант, разбить по 2 блока в строке.
Autore
Но почему? Я же пробовал сформировать и по два блока в строке. Например как в моём случае: у меня в каждой строке по 4 блока. Я хочу чтобы в более меньшем разрешении у меня блоки формировались по два в каждой строке. Таким образом из первой строки два блока остаются на месте, из этой же первой строки вторые два блока переносятся на вторую строку, первые два блока из второй строки переносятся на третью строку, вторые два блока из второй строки на четвёртую строку и т. д. Ведь это нормально при условии ручной разбивки блоков. Но программа по каким то причинам не распределяет корректно блоки.
Отсуда вопрос: Зачем тогда вообще в программе предусмотрена эта разбивка блоков, если я не могу распределить их так как мне нужно?
На этом сайте к примеру я хочу так распределить блоки, на другом допустим я захочу по другому и т. д. Тогда получается данная функция адаптации сайта не рабочая?
Каково ваше мнение? Просто у меня уже мозги кипят. Я уже всё что можно попробовал и перестановки и уменьшение блоков в строках и увеличение блоков в строках... и всё равно происходит не корректное распределение программой по моим меткам. Кошмао какой то!
Судя по вашему скрину вы хотите что бы более низком разрешении у вас стало по 3 блока в каждой строке, но так не получится, программа так сделать не может, т.е. перенести с 1 строки один блок и совместить их с двумя блоками второй строки. Во всех случаях блок из первой строки переместится на вторую, при этом вторая строка переместится на третью строку. Поэтому я и написал вам что вам нужно делать разрывы по два блока в строке. По другому ни как.
Если бы вы были внимательные, то сразу бы обнаружили на присланной мной картинке аршинные цифры правильной нумерации блоков. А то, что у вас раньше было вкривь и вкось, как раз из-за неправильной нумерации и, во-вторую очередь, неиспользования пустых блоков для правильного выравнивания одиночного объекта в строке.
Autore
Павел, спасибо за то что прокомментировали мои вопросы. Но я делал всё так как вы и рекомендавали мне. Мои действия были следующими:
1. Я вставил в пустые блоки три пустых текстовых блока.
2. Пронумеровал все блоки и даже вставленные пустые текстовые.
3. Попытался разбить блоки так как вы показали на своем скриншоте.
Но ни чего не вышло! Опять программа распределяет блоки на других разрешениях хаотично. И тут же возникает вопрос: А зачем вообще в пустые места блоков вставлять бустые текстовые блоки? Вообще то это лишние элементы и они как бы загрезняют код программы. Я не думаю что разработчики данной программы предполагали что моя проблемма будет решаться именно так - довставкой пустых текстовых блоков.
Я могу ещё раз сделать ровно всё так как вы мне рекомендавали и прислать вам скриншоты отчета для наглядности.
Что вы скажете по этому поводу? Заранее благодарен за ответ и очень его жду от вас.
Вы неправильно пронумеровали блоки во втором ряду (а вернее, оставили всё, как есть), сразу после моей записи, оттого у вас всё и пошло вкривь и вкось и не позволило вставить разрыв посередине. А пустой блок требуется, чтобы выдерживать равнение, если у вас в одной строчке будет не два блока, а один, чтобы этот один не расползся на весь экран.
Autore
Павел приветствую вас. С прошедшим вас праздником Днем 23-го февраля! С вашего позвалени позволения сделал скриншот с правильно пронумероваными всеми блоками. Если возможно, на данном примере подскажите мне: Куда я должен поставить распределительные метки, чтобы при просмотре сайта у меня при данном разрешении и более низком было по ДВА блока в каждой строке?
То что самое низкое разрешение (320px) автоматически разбивает по одному блоку в каждой строке - я знаю (оно меня не особо интересует). А вот в разрешении 480 - 720 это для меня важно.
Вновь очень благодарен за ваши советы и отклики. Больше мне их взять не от куда(((
Hello Oleg
I have to agree with Vlad and I do not believe any further steps can be taken in this direction to achieve what you want to.
I would like to ask for a clarification though.
If you wish to have all of the products go together here without those spaces:
Why are you using 7 different "Product Catalog" objects instead of a single one? If you used only one, all the products will be displayed in a proper grid like you wanted
Perhaps I missed something though
Keep me posted on this
Thank you
Stefano
GOOGLE TRANSLATE ---
Привет олег
Я должен согласиться с Владом и не верю, что в этом направлении можно предпринять какие-либо дальнейшие шаги для достижения того, чего вы хотите.
Я хотел бы попросить разъяснения, хотя.
Если вы хотите, чтобы все продукты шли вместе без этих пробелов:
Почему вы используете 7 разных объектов «Каталог товаров» вместо одного? Если вы использовали только один, все продукты будут отображаться в правильной сетке, как вы хотели
Возможно, я что-то пропустил, хотя
Держите меня в курсе этого
Спасибо
Стефано
Autore
Здравствуйте Стефано. Вы спрасили меня почему я использую 7 разных объектов вместо одного? Я не понял вашего вопроса. На скриншоте не 7 объектов, а 9 объектов. Во вкладке "Адаптация" все объекты я пронумеровал по порядку. Потом я хотел чтобы в разрешении 720px при просмотре сайта выводились по 2 объекта в строке. Но программа почему то не позволяет мне так сделать, хотя я расставил метки как надо. Но программа разбрасывает блоки сама хаотично. И я не пойму как можно ещё это сделать? Может вы мне подскажете как? Потому что я не могу выложить этот магазин в интернет по причине не корректного отображения блоков.
Hello Oleg
By 7 Objects I'm only referring to the "Product Catalog" Object.
My question is, instead of using all of those Objects, why not do something like this?
Why do you need all of those Catalog Objects?
Keep me posted here
Thank you
Stefano
GOOGLE TRANSLATE ---
Привет олег
По 7 объектам я имею в виду только объект «Каталог продукции».
Мой вопрос, вместо того, чтобы использовать все эти объекты, почему бы не сделать что-то подобное?
Зачем вам все эти объекты каталога?
Держите меня в курсе здесь
Спасибо
Стефано
Autore
Здравствуйте Stefano. Спасибо вам за ответ. Но мы не понимаем друг друга. Я сейчас попробую вам подробнее объяснить то что я хотел бы сделать на своем сайте.
Вот как мне нужно, чтобы было:
- При разрешении 1150px - я хочу чтобы показывалось по 4 карточки товара в каждой строке, где это возможно;
- При разрешении 720px - я хочу чтобы показывалось по 3 карточки товара в каждой строке, где это возможно;
- При разрешении 480px - я хочу чтобы показывалось по 2 карточки товара в каждой строке, где это возможно;
- При разрешении 320px и меньше - программа сама расставляет по 1 карточке товара в каждой строке и меня это устраивает. К этому разрешению у меня вопросов нет.
Конечно я понимаю, что если в последней строке находится всего 1 карточка товара, то конечно только она и будет там находиться. Если в последней строке остается только 1 карточка товара, то вы предлагаете заполнить пустые ячейки пустым текстовым полем. Но зачем это делать? Разве нужно засорять код программы, вставляя пустые, не нужные для меня элементы? Разве программа не может обойтись без этих лишних вставок?
Спрашиваю это, потому что в других конструкторах сайта, это решается просто... Сколько хочу видеть карточек товаров в строке, столько и ставлю. А если уменьшать разрешение, то карточки автоматически перескакивают на другие строки, тем самым формируя эстетичный вид сайта.
Заранее благодарю вас за ответ. Жду ваших советов и комментариев по моему вопросу.
Hello Oleg
I'll attach a few screenshots to make this clearer:
Your situation is this:
Can you try and make it like this?
Only one Catalog Object and not 7
Try this out and keep me posted
Thank you
Stefano
GOOGLE TRANSLATE ---
Привет олег
Я приложу несколько скриншотов, чтобы прояснить ситуацию:
Ваша ситуация такова:
Можете ли вы попробовать и сделать это так?
Только один объект каталога, а не 7
Попробуйте и держите меня в курсе
Спасибо
Стефано
Autore
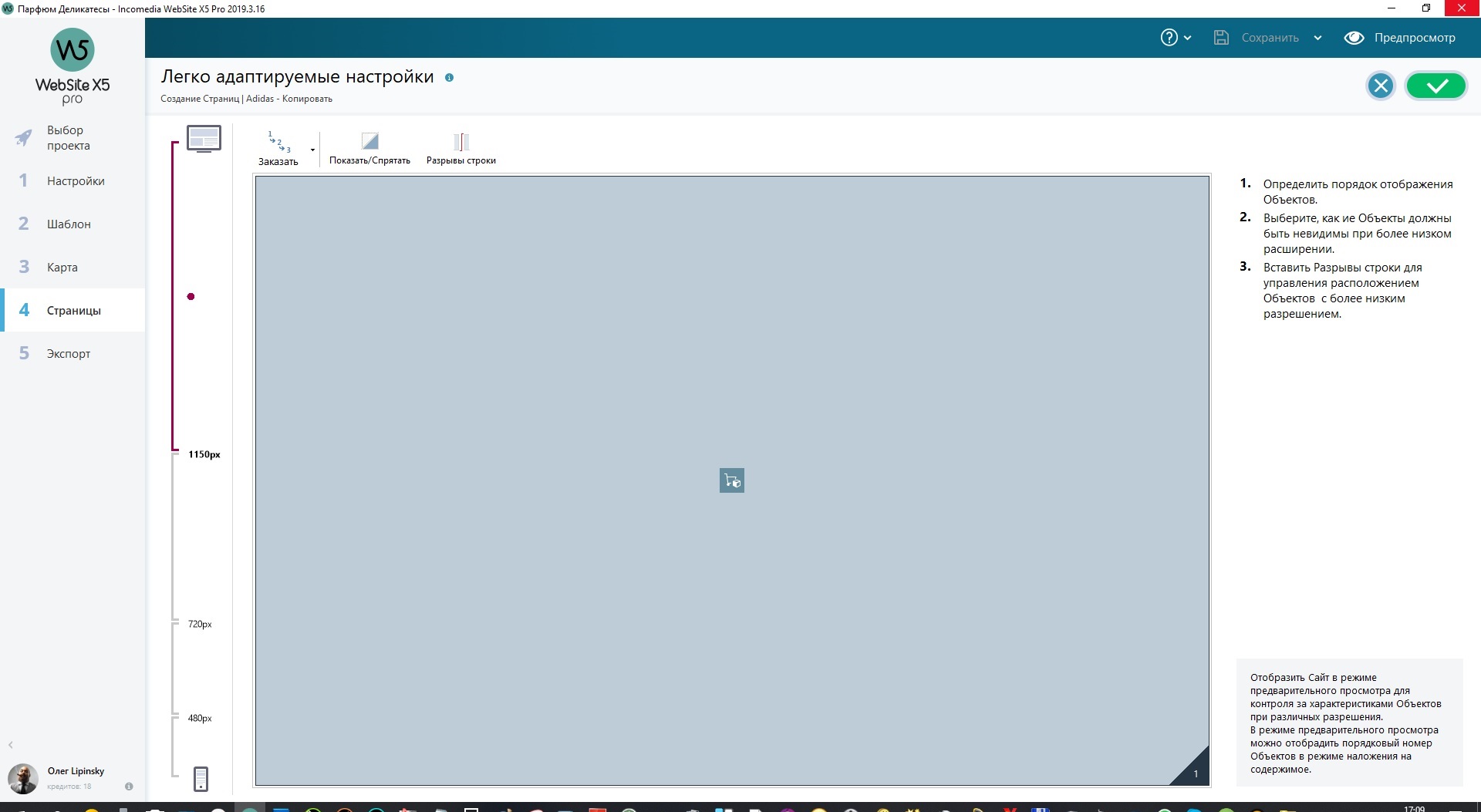
Здравствуйте Stefano. Я сдела один объект, как вы мне сказали. Но, что это мне даёт?
А вы добавьте в него 7 товаров и посмотрите.
Autore
Влад, это совет к чему??? Если бы вы прочитали мои вопросы которые ранее я задавал, то вы бы поняли в чём суть моих обращений.
Пока ответа, который бы я понял бы, применил и всё получилось бы ни кто не дал.((((
Вам уже все всё объяснили, так как вы хотите сделать, разместив 9 блоков "каталог товаров" с одним товаром в каждом блоке, то у вас не получится.
А вот если вы поставите один блок "каталог товаров" на всю страницу и добавите в него все 9 товаров, тогда получиться. Я только что проверил, сделав именно так и у меня получилось:
1150 - 4 карточки в строке
720 - 3 карточки в строке
480 - 2 карточки в строке
360 и меньше - 1 карточка в строке.
Вы же так хотели?
Autore
Влад благодарю вас за ответ. Но вы мне не подскажете как это можно сделать - поставить один блок "каталог товаров" на всю страницу и добавить в него все 9 или иное кол-во товаров? Я просто не совсем понимаю как это сделать. Буду вам очень признателен, если вы прямо попунктно мне об этом поведаете. Что нужно сделать первым, что вторым, что третьим и т. д. Заранее благодарю вас за помощь.
1. На пустую страницу ставите блок "каталог товаров", так, что бы он занимал всю страницу.
2. Открываете этот блок, с левой стороны список категорий и товаров, там отмечаете галочками те товары которые должны быть на странице.
3. Переходите на вкладку "настройки", слева "настройка карточек", под выпадающим меню, "количество товаров в строке" выбираете 4.
4. Жмете ок и предпросмотр.
Всё.
Autore
Влад, я очень благодарен вам за ваш ответ и вашу помощь. Да, действительно, как вариант можно и так это сделать. Но в таком случае есть свои нюансы при просмтотре на разных разрешениях. При таком варианте нужно тогда производить определенные манипуляции с настройками карточек. При разных выбранный дизайнах карточек по разному и просмотр получается.
Например я всё сделал как вы сказали и поставил в "Настройках" кол-во карточек в ряду 4. Но при максимальном разрешении показывалось в ряду максимум по 2 карточки. Оказывается это потому, что я в настройках карточки товаров выбрал определенный вид дизайна карточки товара. Но если выбрать другой вид, то получается при просмотре по 4 карточки в строке.)))) Вобщем в данной программе всё не так однозначно.)))
Конечно же есть на простораз интеренет конструкторы сайтов где такой проблеммы у людей просто не возникает. Там программы при уменьшении разрешений просмотра сайта сами пребрасывают товарные блоки так, чтобы всё поле было заполнено карточками товаров пропорцианально.
В любом случае я оооочень признателен вам за ваш ответ и вашу помощь. Это было очень полезно для меня и поучительно. Буду пробовать дальше познавать нюансы данного конструктора и внедрять какие нибудь варианты.)))) Желаю вам всего самого наилучшего! И ещё раз СПАСИБО огромное!