Table formet error on mobile responsive device page 
Autore: Jebran K.
Visite 2043,
Followers 1,
Condiviso 0
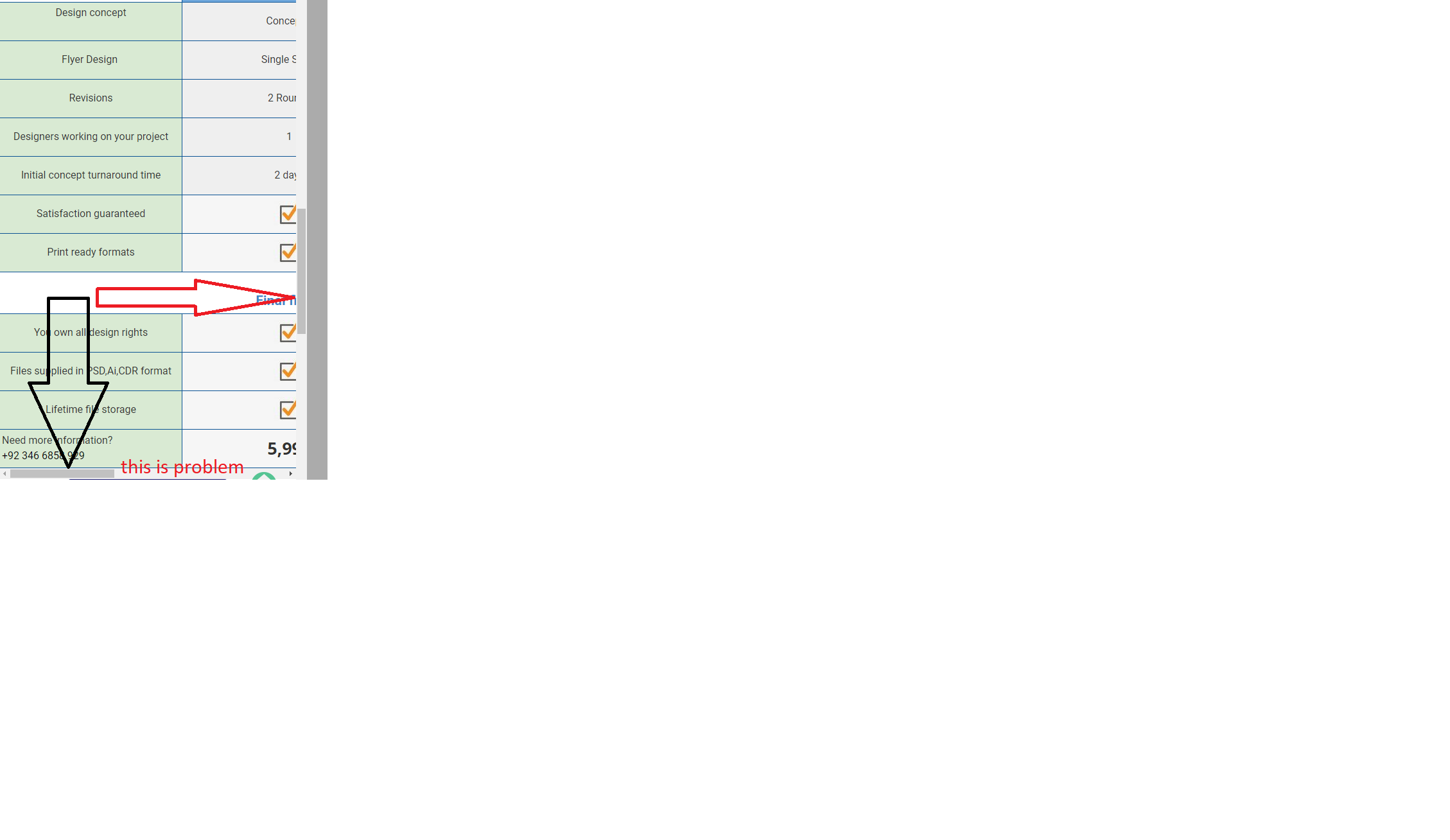
hello sir i am creae a table my desktop faormat is ok but my mobile device table is extra how to fix check pic how to set table mobile device complete show not mouse cursor up and down?

Postato il

Hello Jebran,
Tables are not responsive in WebSite X5 (at the moment) but please see the following thread for a possible solution:
https://helpcenter.websitex5.com/it/post/227312
Kind regards,
Paul
Search the WebSite X5 Help Center
Autore
thanks brother working for me this code
<style> table {word-break: break-all;} </style>
<script> $( document ).ready(function() { $("table").css("width", "");}); </script>
You're welcome, Jebran, and glad it's working for you!
But the credit goes to KolAsim, as it's his code
https://helpcenter.websitex5.com/en/community/users/28