Table formet error on mobile responsive device page 
Auteur : Jebran K.
Visité 2041,
Followers 1,
Partagé 0
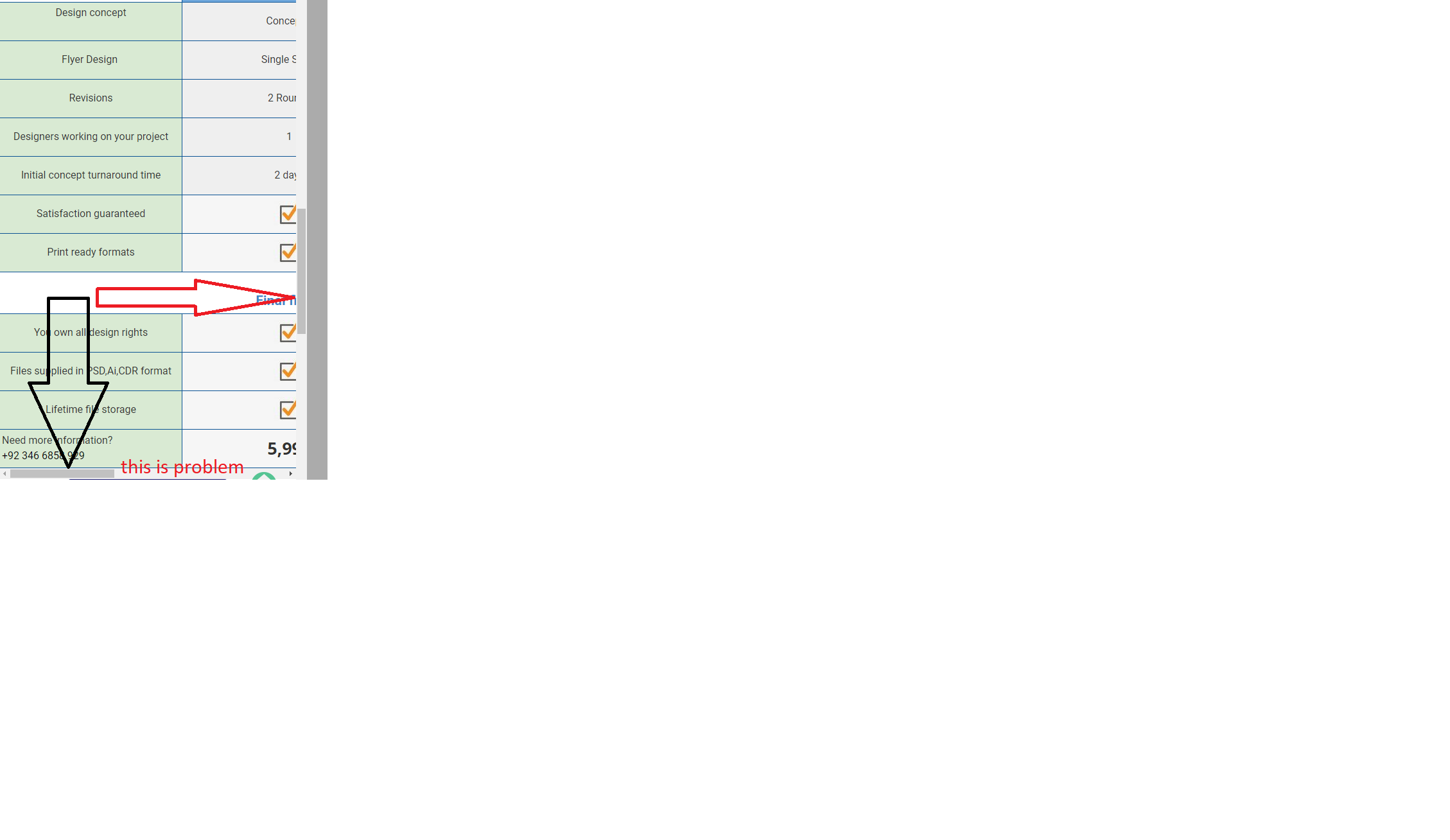
hello sir i am creae a table my desktop faormat is ok but my mobile device table is extra how to fix check pic how to set table mobile device complete show not mouse cursor up and down?

Posté le

Hello Jebran,
Tables are not responsive in WebSite X5 (at the moment) but please see the following thread for a possible solution:
https://helpcenter.websitex5.com/fr/post/227312
Kind regards,
Paul
Search the WebSite X5 Help Center
Auteur
thanks brother working for me this code
<style> table {word-break: break-all;} </style>
<script> $( document ).ready(function() { $("table").css("width", "");}); </script>
You're welcome, Jebran, and glad it's working for you!
But the credit goes to KolAsim, as it's his code
https://helpcenter.websitex5.com/en/community/users/28