[carrello ecommerce] modifica disposizione pulsanti 
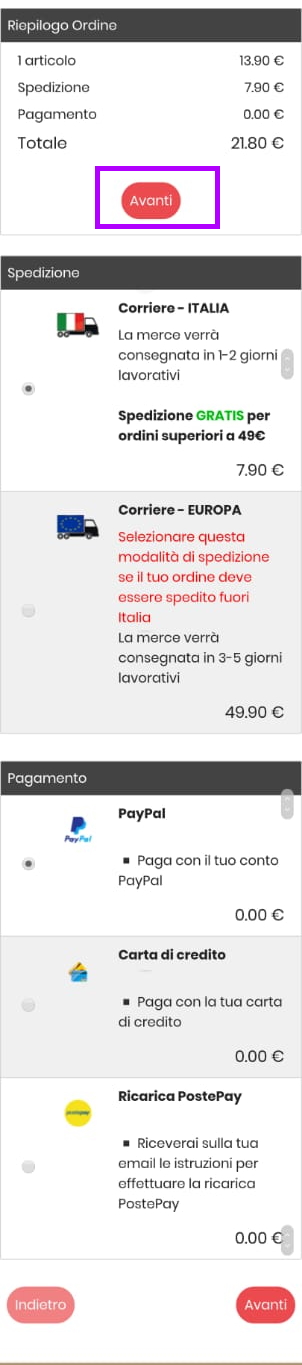
Autore: Francesco TedeschiBuongiorno, il tasto AVANTI posto allo step 2 del carrello ecommerce (vedere screenshot sottostante - evidenziato in viola) non va bene lì (ovviamente secondo me...)

l'utente sbadato, cliccando su AVANTI non seleziona il metodo di spedizione e il metodo di pagamento che sono sezioni sottostanti (come si evince dallo screenshot), sezioni che nelle precedenti versioni erano DA SELEZIONARE e se si cliccava su avanti, un alert informava l'utente che bisognava selezionare un metodo di spedizione e uno di pagamento prima di procedere con lo step successivo.
Nelle ultime versioni del programma, queste 2 sezioni sono già selezionate dal programma stesso, il chè non va bene perchè l'utente che visita il sito da smartphone non ha una visuale completa della pagina e sbadatamente clicca sul tasto AVANTI senza selezionare metodo di spedizione e pagamento (che sono selezionate di defoult).
Secondo me,
1) o eliminate il tasto AVANTI (tanto è presente anche sotto), in modo che l'utente per procedere con lo step successivo deve inevitabilmente scorrere tutta la pagina e quindi accorgersi che c'è da selezionare spedizione e e pagamento,
2) oppure rendete le sezioni spedizione e pagamento non già selezionate di defolut e quindi se l'utente clicca su avanti, un alert informa che c'è da selezionare spedizione e pagamento......

Autore
il problema si riscontra solo a basse risoluzioni (tablet / smatphone) l'utente non scorre fino sotto la pagina x selezionare spedizione e pagamento e clicca su AVANTI (senza leggere) per procedere con l'ordine, ritrovandosi così cose non selezionate da lui.... noi ci ritroviamo ordini non corretti, ordini e clienti persi
+10000000000000
Beh, però ora con la nuova versione 2020.2 abbiamo un grande vantaggio:
ci ritroveremo un sito con tutte le PECCHE DA TE DESCRITTE (e non solo quelle descritte da te!) che però sarà maggiormente visibile ai navigatori nelle ricerche visto che Incomedia ci ha omaggiato della tanto richiestissima (?? da chi???) ottimizzazione SEO delle pagine che sfruttano i dati strutturati. I visitatori così le vedranno prima le incongruenze dei nostri siti! Ottimo passo avanti, non trovi Francesco?
+1000
Buongiorno Francesco,
grazie per il tuo messaggio.
Il riquadro riferito al riepilogo dell'ordine riporta anche dei metodi di sedizione e di pagamento pre-selezionati e successivamente modificabili per permettere al cliente finale di potere avere un'idea del prezzo finale del suo ordine, non credo quindi che possa essere eliminata. Ho però segnalato la necessità di potere eliminare il tasto avanti in quella posizione.
Resto a tua disposizione e ti auguro una buona giornata.
Autore
Ciao Elisa,
Indubbiamente se avete reso le sezioni spedizione e pagamento già selezionate di Defoult, avrete sicuramente valutato come utile questa cosa.
Io però vi dico che ho problemi con gli utenti del sito perché loro cliccano su "avanti" e non vedono cosa c'è al di sotto di avanti. Problema che riscontro solo in utenti che visitano sito da smartphone o tablet
Il mio consiglio è quello di eliminare il tasto avanti (tanto è presente anche sotto) in modo che l'utente debba inevitabilmente scorrere tutta la pagina x procedere allo step successivo. Al max togliere il tasto avanti solo nelle basse risoluzioni. . . . .
Grazie
Buon lavoro
Autore
+1
Buongiorno ragazzi,
io più che eliminarlo suggerirei d'inserire una selezione nel programma, tipo a tendina (es. Come i contenuti in evidenza del blog), per consentire a noi di scegliere tutte queste opzioni.
Il problema dunque, verrebbe risolto alla radice se implementata una selezione che consenta all'utente (possessore de programma) di mostrare il pulsante solo in alto, solo in basso, o in entrambe le posizioni.
Cosa analoga per i campi selezionati di default.
Questo permetterebbe di accontentare tutti e soddisfare le varie necessità degne di un programma "Pro".
Autore
Ciao Gabriele, quindi tu dici che sarebbe meglio se ci fosse data a noi la scelta del posizionamento dei pulsanti e se renderli visibili o meno?
Se intendi questo, è una buona idea e la condivido anche se me la vedo difficile che facciano questo tipo di modifica.
Se incomedia non prenda in considerazione la tua proposta, rendere il tasto avanti situato nello step 2 del carrello ecommerce, al momento sarebbe la scelta migliore.
Sì! Molte volte ho espresso il mio ideale, ovvero quello di lasciare a noi il potere decisionale.
Credo che il 99% dell'utenza voglia poter adattare il più possibile determinati aspetti alle proprie necessità, senza doversi ingegnare con stratagemmi e codici opzionali.
Ciò per abbracciare la totalità dell'utenza, quanto più possibile.
Ad esempio, a me non crea problemi (per il momento) la posizione del pulsante o la voce già selezionata, ma ci sono altri utenti che la pensano diversamente, come giusto che sia in un modo variopinto.
Sempre con l'intento di "riempire" il tempo che passa tra un'idea e la sua eventuale attuazione, con questo CSS si nasconde solo il pulsante "Avanti" nel "Riepilogo Ordine":
<style>
.btn-proceed-to-order[value="Avanti"] {
display:none;
}
</style>
Ovviamente se si è cambiato termine, si dovrà modificare la parola "Avanti".
Aggiungo che con media query possiamo nasconderlo dalla risoluzione che si vuole.
Autore
I LOVE YOU