Sconto manuale sul totale del carrello 
Autore: Luca A.Salve a tutti,
vorrei applicare lo Sconto del 10% a tutti quei clienti che ordinano/pagano la merce attraverso il carrello sul nostro sito internet e poi vengono fisicamente a ritirare la merce in negozio.
Per far questo, vorrei far si che quando il cliente seleziona la voce "Ritiro della merce in negozio" nel carrello, appaia (ma solo in quel caso) il campo SCONTO in fondo al carrello, in modo che possa poi inserire il Coupon per ottenere lo sconto.
Questo perchè ho notato che basterebbe inserire il Coupon per attivare lo Sconto selezionando qualsiasi Modalità di Consegna, ma a me serve SOLO quando seleziona la voce sopra indicata.
In pratica:
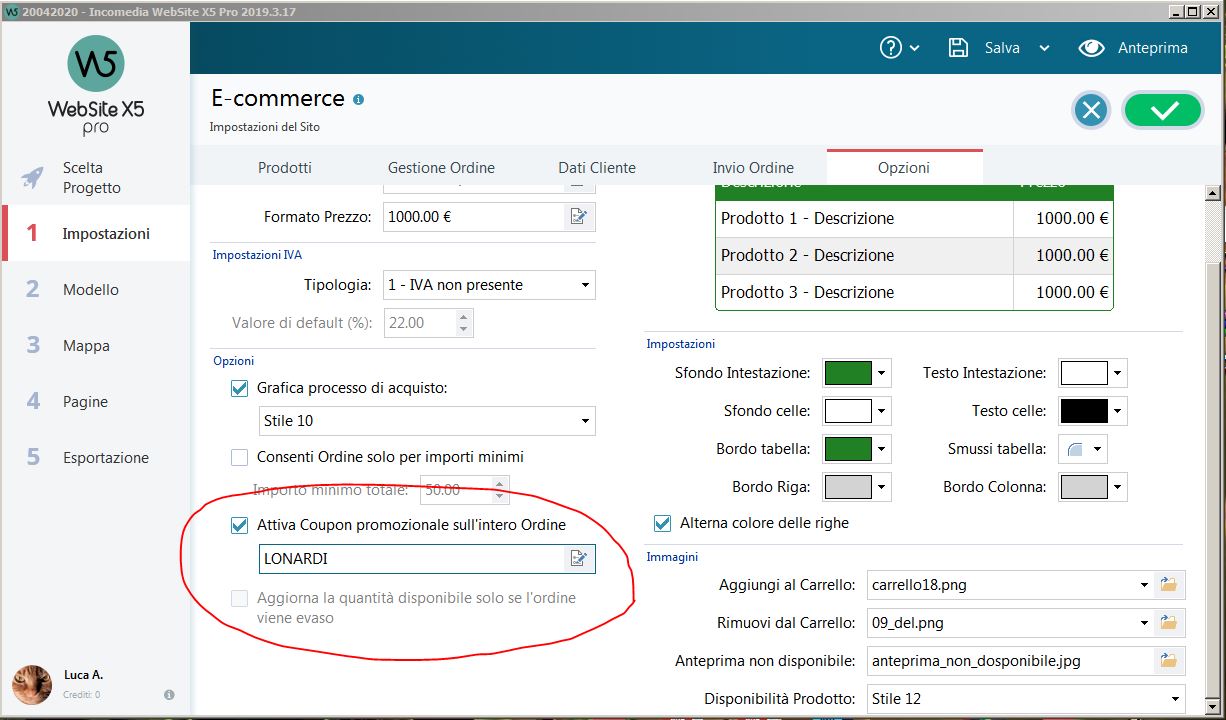
Ho attivato la funzione Sconto nelle impostazioni del Carrello:

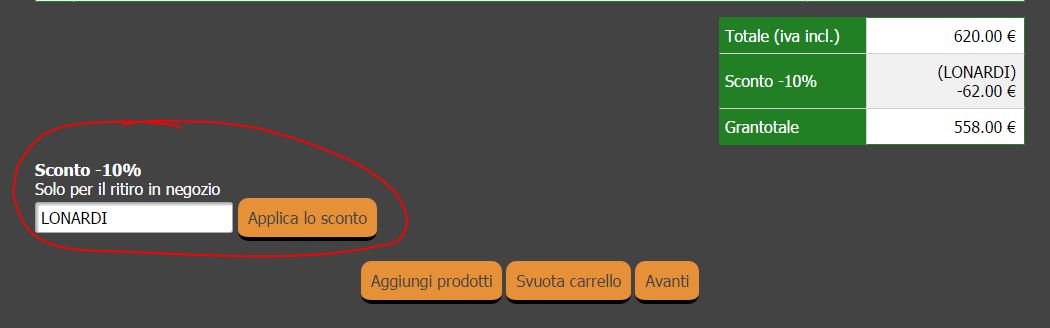
Di conseguenza si è attivato il campo SCONTO in fondo al Carrello.

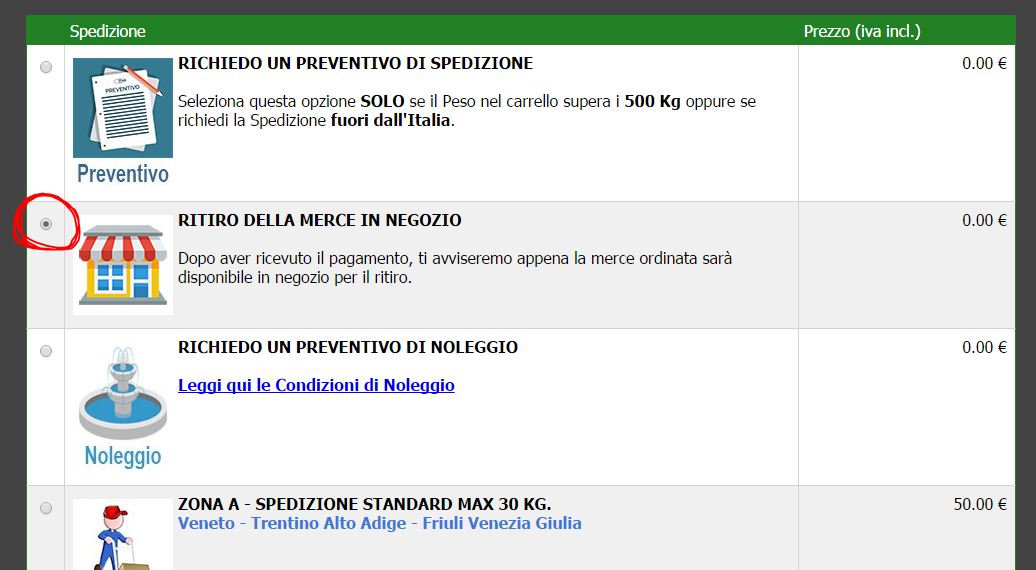
Vorrei però che questo campo apparisse solamente quando il cliente clicca sulla voce RITIRO DELLA MERCE IN NEGOZIO

Grazie per qualsiasi informazione a riguardo ![]()

Autore
Dimenticavo...
questo è il sito: www.lonardituttoperilgiardino.com
Buongiorno Luca
Purtroppo questo non è al momento fattibile con le sole funzionalità del programma. Sarebbe necessario fare uso di codici personalizzati per modificare il comportamento del carrello, ma lo Staff non può né fornire questi codici né fornire assistenza a riguardo in caso venissero utilizzati.
Per il momento, se desideri ottenere questo risultato, posso solo consigliarti di attendere eventuali risposte da altri membri della community o contattare un esperto del settore per una implementazione sul tuo progetto
Grazie per la comprensione
Stefano
... nella tua pagina del carrello attualmente non vedo il campo SCONTO per poter eventualmente valutare...
.
Autore
Grazie mille per le risposte!

Stefano: Immaginavo non ci fossero soluzioni di default per risolvere questo problema. Infatti solo con soluzioni di terze parti si potrebbe fare qualcosa. Grazie comunque!
KolAsim: Hai ragione, scusa, lo avevo momentaneamente disabilitato mentre facevo delle altre modifiche e ho dimenticato di riattivarlo. Adesso l'ho riattivato se vuoi tentare di far qualcosa con uno dei tuoi miracoli
Comunque vada, vi ringrazio tutti per il vostro prezioso aiuto.
Siete fantastici!
Autore
Premetto, durante la fase di test, visto che è attualmente online, lo sconto è impostato a 0 (zero).
... OK, ho visto; ...se non servissero temporizzazioni, forse potresti risolvere:
<script>
$( document ).ready(function() {
function K_no(){ $('.priceTable').next('div').hide()}
function K_si(){ $('.priceTable').next('div').show()}
$('.priceTable').next('div').hide();
$("input[name='shipping-method']").click(function(){
if ($('#chk-shipping-mjikimtk').prop('checked') == true) { K_si() } else { K_no() }
}) })
</script>
............................................
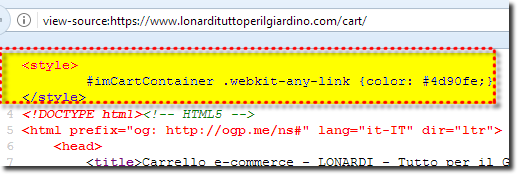
... nota: ..te lo avevo già segnalato in altre occasioni; ...devi eliminare il codice EXTRA che hai inserito erroneamente al di fuori della sezione HEAD, perchè porta errore nel sorgente della pagina...
.
Autore
Scusa KolAsim, ma probabilmente sto sbagliando qualcosa io perchè non mi sembra che funzioni.
In pratica, inserendo questo codice, cosa dovrebbe succedere? Come si dovrebbe comportare il programma?
Ti chiedo inoltre se:
1) Il codice va copiato sempre nella sezione Esperto della pagina del Carrello "Prima della chiusura del tag Head"?
2) In Impostazioni/Avanzate/Carrello e-commerce/Opzioni devo lasciare attivata l'opzione "Attiva Coupon promozionale sull'intero ordine"?
P.S.: Per quanto riguarda i Codici EXTRA, devo ancora capire come fare le dovute modifiche.
1) - si, a cascata in quella sezione, 3^ opzione;

2) - senza programma non so di cosa si tratti, devi fare delle prove tu;
3) - persiste ERRORE precedente; ...nelle varie sezioni del codice personalizzato devi ricercare ed eliminare i riferimenti a questo codice, che potreti trovare forse fuori HEAD:
<style> #imCartContainer .webkit-any-link {color: #4d90fe;} </style>
4) - non vedo applicato l'ultimo codice, quindi non posso valutare, magari come anticipato servirebbe temporizzare; ...il codice, a seconda del pallino/selezione effettuata, dovrebbe far vedere o non vedere la nuova sezione sconto che hai attivato...
.
Autore
.
Autore
1) Ho inserito il tuo codice nella posizione che mi hai indicato.
2) Attivando o non attivando la funzione dello sconto da programma non succede niente, malgrado si selezioni o meno la voce "RITIRO DELLA MERCE IN NEGOZIO".
In pratica:
a) Se si attiva l'opzione Sconto da programma, il campo Sconto appare in fondo alla pagina del carrello ma non subisce nessuna influenza, sia che si selezioni o non si selezioni la voce "RITIRO DELLA MERCE IN NEGOZIO".
b) Se NON si attiva l'opzione Sconto da programma, il campo Sconto non appare in fondo alla pagina del carrello, sia che si selezioni o non si selezioni la voce "RITIRO DELLA MERCE IN NEGOZIO".
A questo punto pensavo ad un'altra soluzione, se è meno impegnativa:
Si potrebbe lasciare sempre attiva l'opzione Sconto da programma (mostrando sempre il campo sconto in fondo alla pagina del carrello) e far si che lo sconto venga appilcato SOLO se si inserisce il Codice Coupon corretto (nel mio caso è LONARDI tutto in maiuscolo) e si seleziona la voce "RITIRO DELLA MERCE IN NEGOZIO".
In tutti gli altri casi non succede niente, anche se si inserisse il Codice Coupon corretto.
3) Credo di aver corretto l'errore che mi hai segnalato. Prova a verificarlo!
Grazie!
1) - OK...
2) - prima avevo parlato eventualmente di temporizzare, e quindi adesso prova a sostituire il codice con quello a seguire...(*)...
3) - persiste ERRORE; ... controlla anche nella sezione statistiche o altro che potresti aver usato...
................................
...(*)... intanto prova questo:
<script>
$( document ).ready(function() { setTimeout(function(){
function K_no(){ $('.priceTable').next('div').hide()}
function K_si(){ $('.priceTable').next('div').show()}
$('.priceTable').next('div').hide();
$("input[name='shipping-method']").click(function(){
if ($('#chk-shipping-mjikimtk').prop('checked') == true) { K_si() } else { K_no() } }) }, 6000); })
</script>
.
(... eventulmente poi se del caso si potrebbe provare il controllo sullo Step1...)
.
Autore
Allora... ho sostituito il codice con l'ultimo che mi hai proposto e adesso succede questo:
1) Il campo SCONTO appare SOLO quando si preme sulla modalità di spedizione "RITIRO DELLA MERCE IN NEGOZIO".
Tutto OK!
2) Nel caso si cliccasse su un'altra modalità di spedizione DOPO aver cliccato su "RITIRO DELLA MERCE IN NEGOZIO", il campo SCONTO in fondo alla pagina sparisce.
Tutto OK!
3) Se attivo il campo sconto come descritto al PUNTO 1 e inserisco il Codice Coupon LONARDI (in maiuscolo), viene applicato lo sconto a fianco al prezzo del prodotto.
Tutto OK!
4) Se per caso cambiassi idea DOPO aver applicato lo sconto e decidessi, per esempio, di richiedere un Preventivo, seleziono "RICHIEDO UN PREVENTIVO DI SPEDIZIONE", ma lo sconto precedentemente applicato non viene cancellato e il prezzo scontato a fianco al prodotto rimane sempre attivo.
Inoltre, il campo dello SCONTO in fondo al carrello non sparisce.
Prova a fare questi test che ti ho elencato qui sopra e potrai vedere tu stesso quello che ti ho descritto.
... per poter valutare prova togliere l'ultimo precedente script, ed avvismi per poi vedere se si può fare qulcosa...
Autore
Perdonami, ma non ho capito se per "togliere l'ultimo precedente script" intendi dire che devo sostituire l'ultimo script con il primo che mi avevi inviato o devo eliminare completamente gli script relativi alla funzione sconto?
... no! ... devi toglierlo senza sostituire...
... avvisa... che se ho tempo, o questa sera o domani proverò a dargli un'occhiata, ... sempre se poi ne veniamo capo...
Autore
Fatto, ho eliminato lo script!
Diciamo che la base di partenza dell'ultimo script era OK, visto che si attivava lo sconto SOLO selezionando la voce "RITIRO DELLA MERCE IN NEGOZIO".
... ultimo tentativo; ... se non ti funziona questo, purtroppo non potrò far altro:
<script>
$( document ).ready(function() {
function K_si(){
setTimeout(function(){
$('.priceTable').next('div').css("opacity", 1);
}, 2000);
}
function K_no(){
if ($('.priceTable').next('div').css("opacity") == 1) {
$("#x5CouponCode").val(0);
$( "#x5ApplyCouponCode" ).click();
$( "#x5ApplyCouponCode" ).trigger( "click" );
location.reload();
} else {}
}
$('.priceTable').next('div').css("opacity", 0);
setTimeout(function(){
$('#chk-shipping-mjikimtk').click(function(){K_si()})
$('#chk-shipping-jxf4z4gt').click(function(){K_no()})
$('#chk-shipping-flt0jibn').click(function(){K_no()})
$('#chk-shipping-9jynh4hn').click(function(){K_no()})
$('#chk-shipping-mtgay00k').click(function(){K_no()})
$('#chk-shipping-ht8lgfhg').click(function(){K_no()})
$('#chk-shipping-vijh48fo').click(function(){K_no()})
$('#chk-shipping-q5y9ksc8').click(function(){K_no()})
$('#chk-shipping-733dmqsv').click(function(){K_no()})
$('#chk-shipping-0s6zke6d').click(function(){K_no()})
$('#chk-shipping-mtcdadmi').click(function(){K_no()})
$('#chk-shipping-t8eqx1o1').click(function(){K_no()})
}, 6000);
})
</script>
.
Autore
In pratica funziona, nel senso che, se inserisco lo sconto e poi seleziono un'altra modalità di spedizione, si aggiorna la pagina e lo sconto sparisce, ma adesso manca la funzione che era presente nello script precedente...
cioè... il campo Sconto in fondo alla pagina del carrello deve apparire SOLO quando seleziono la modalità di spedizione RITIRO DELLA MERCE IN NEGOZIO e sparire quando ne seleziono un'altra.
Questo perchè, essendo sempre visibile il campo Sconto, se inserisco il codice coupon corretto si attiva lo sconto anche se fosse selezionata un'altra modalità di spedizione.
Quindi... aggiungendo anche quest'ultima opzione dovremmo esserci, sperando che non sia un problema!
... ho spostato nel temporizzatore una istruzione che ne era rimasta fuori; di più non posso immaginare; prova:
<script>
$( document ).ready(function() {
function K_si(){
setTimeout(function(){
$('.priceTable').next('div').css("opacity", 1);
}, 2000);
}
function K_no(){
if ($('.priceTable').next('div').css("opacity") == 1) {
$("#x5CouponCode").val(0);
$( "#x5ApplyCouponCode" ).click();
$( "#x5ApplyCouponCode" ).trigger( "click" );
location.reload();
} else {}
}
setTimeout(function(){
$('.priceTable').next('div').css("opacity", 0);
$('#chk-shipping-mjikimtk').click(function(){K_si()})
$('#chk-shipping-jxf4z4gt').click(function(){K_no()})
$('#chk-shipping-flt0jibn').click(function(){K_no()})
$('#chk-shipping-9jynh4hn').click(function(){K_no()})
$('#chk-shipping-mtgay00k').click(function(){K_no()})
$('#chk-shipping-ht8lgfhg').click(function(){K_no()})
$('#chk-shipping-vijh48fo').click(function(){K_no()})
$('#chk-shipping-q5y9ksc8').click(function(){K_no()})
$('#chk-shipping-733dmqsv').click(function(){K_no()})
$('#chk-shipping-0s6zke6d').click(function(){K_no()})
$('#chk-shipping-mtcdadmi').click(function(){K_no()})
$('#chk-shipping-t8eqx1o1').click(function(){K_no()})
}, 6000);
})
</script>
Autore
Prima di confermare o meno la soluzione del problema ho voluto diversi test, e devo dire che questa volta ci siamo; fa esattamente quello che mi insteressava!



EUREKAAA!!!
Come ho già detto tempo fa...bisognerebbe farti un monumento KolAsim!
Ti ringrazio tantissimo per il tuo prezioso aiuto (nuovamente )
)
... grazie per il riscontro e mi fa piacere che ti va bene; ...purtroppo attualmente senza PC e senza programma non potevo far di più...
.
Autore
Ti assicuro che hai fatto molto e anche di più...
Autore
Scusami KolAsim,
ma ti devo reinterpellare per un problema che è sorto successivamente sulla funzione Sconto in fondo alla pagina del Carrello.
In pratica, inserendo SOLO prodotti con lo Sconto che si attiva digitando il Codice Coupon non ci sono problemi, in quanto la funzione che hai creato va benissimo, ma se aggiungo anche un prodotto in cui lo sconto NON viene attivato digitando il Codice Coupon ma impostato manualmente da me (quindi già fisso), oltre a non funzionare l'opzione che hai creato, spariscono i pulsanti di default del Carrello in fondo alla pagina (Continua shopping, Svuota carrello e Avanti).
La cosa strana è che, magrado spariscano questi pulsanti, continuano a funzionare lo stesso da invisibili, perchè scorrendo su quella zona con il puntatore del mouse si attiva la manina che ti permette di cliccarci sopra comunque.
Attualmente ho eliminato il tuo ultime codice (funzionante) per i problemi sopra esposti, ma ti chiedo se si può fare una cosa apparentemente più semplice:
Se io lascio il campo Sconto sempre attivo, quindi non deve apparire e sparire in base a quello che uno seleziona, è possibile far si che ci si possa scrivere dentro SOLO se si clicca su RITIRO DELLA MERCE IN NEGOZIO?
Vale a dire che se non selezionano questa funzione il campo Sconto rimane tipo opacizzato e non ci si può scrivere dentro.
Premetto...
se per caso vuoi fare delle prove, puoi inserire nel carrello qualsiasi prodotto e il campo Sconto appare fisso in fondo alla pagina del carrello.
www.lonardituttoperilgiardino.com
... non so se potrò fare qualcosa online, ma quale sarebbe un prodotto già scontato per vedere di cosa si tratta...?...
.
Autore
Premesso che ho eliminato (per il momento) il tuo ottimo codice e lasciato il campo Sconto sempre attivo anzichè far si che si apra e si chiuda in base al metodo di Spedizione selezionato, tutti i prodotti, inserendo il Coupon LONARDI (in maiuscolo), vengono scontati del 10%.
Questo è uno di quelli.
Come ho scritto nel msg precedente, se non è un problema, sarebbe meglio che il campo sconto (sempre attivo) si attivasse in scrittura solo selezionando RITIRO DELLA MERCE IN NEGOZIO.
... adesso dovrebbero essere inattivi; ...putroppo il mio PC e browser sono obsoleti; ... fai tu le prove e i confronti con questo che segue, e fammi sapere:
<script>
$( document ).ready(function() {
//======================================
function K_si(){
setTimeout(function(){
scontoK.css("z-index","100000");
}, 4000);
}
//======================================
function K_no(){
if (scontoK.css("z-index") =="100000") {
$("#x5CouponCode").val(0);
$( "#x5ApplyCouponCode" ).click();
$( "#x5ApplyCouponCode" ).trigger( "click" );
location.reload();
} else {}
}
//======================================
setTimeout(function(){
scontoK=$('.priceTable').next('div');
scontoK.css("position","relative")
if ( $('#chk-shipping-mjikimtk').prop('checked') == false) {
scontoK.css("z-index","-1");
} else { alert("true"); scontoK.css("z-index","100000");}
$('#chk-shipping-mjikimtk').click(function(){K_si()})
$('#chk-shipping-jxf4z4gt').click(function(){K_no()})
$('#chk-shipping-flt0jibn').click(function(){K_no()})
$('#chk-shipping-9jynh4hn').click(function(){K_no()})
$('#chk-shipping-mtgay00k').click(function(){K_no()})
$('#chk-shipping-ht8lgfhg').click(function(){K_no()})
$('#chk-shipping-vijh48fo').click(function(){K_no()})
$('#chk-shipping-q5y9ksc8').click(function(){K_no()})
$('#chk-shipping-733dmqsv').click(function(){K_no()})
$('#chk-shipping-0s6zke6d').click(function(){K_no()})
$('#chk-shipping-mtcdadmi').click(function(){K_no()})
$('#chk-shipping-t8eqx1o1').click(function(){K_no()})
}, 6000);
//======================================
})
</script>
.
Autore
Allora... adesso sembra funzionare correttamente!
Vale a dire che... adesso posso inserire contemporaneamente nel carrello sia prodotti che verranno scontati dal codice Coupon, sia prodotti ai quali ho attribuito manualmente uno sconto fisso.
Inoltre, come dovrebbe essere, appare il campo Sconto solo quando si seleziona RITIRO DELLA MERCE IN NEGOZIO.
L'unica cosa che non capisco è perchè ogni tanto appare questo alert senza un motivo valido:
Lo hai inserito per qualche motivo particolare?
... nella 3^ sezione, dove vedi questa stringa:
} else { alert("true"); scontoK.css("z-index","100000");}
... elimina la parte in grassetto alert("true");
... serviva per controllare in runtime se il checked del ritiro sul posto era stato attivato...
.
Autore
Problema risolto!
Grazie infinite KolAsim
... OK ...
Autore
Piccolo aggiornamento...
con l'inserimento del tuo ultimo codice sta succedendo una cosa che subito consideravo un bug (e siceramente ti stavo reinterpellando per l'ennesima volta), ma che alla fine si è rivelato un bug molto utile, perlomeno per quanto mi riguarda.
In pratica, se nel carrello inserisco SOLO prodotti in Offerta speciale, cioè già scontati manualmente da me senza inserire il Coupon, spariscono i pulsanti di default (Continua shopping, Svuota carrello e Avanti) in fondo alla pagina del carrello.
Siccome i prodotti in Offerta speciale che abbiamo messo sul sito devono essere visionati/acquistati in negozio perchè non vengono spediti (prodotti rimasti in esposizione, prodotti con difetti di fabbricazione o che hanno subìto danni accidentali), questo bug mi torna molto utile, perchè se seleziono RITIRO DELLA MERCE IN NEGOZIO ritornano al loro posto e il cliente può completare la sua richiesta.
Quindi è perfetto!
... nella terza sezione puoi provare ad annullre il controllo iniziale del checked eliminando questa stringa if-else:
if ( $('#chk-shipping-mjikimtk').prop('checked') == false) { scontoK.css("z-index","-1"); } else {scontoK.css("z-index","100000");}
... e fare il resto delle verifiche...
.