Sfondo footer con incorporato link 
Autore: Giuseppe Puzzolo
Visite 1962,
Followers 1,
Condiviso 0
Buongiorno a tutti chiedo se esiste la possibilità di inserire un' immagine come.sfondo nel footer che contenga un link che rimanda ad altro sito grazie a tutti.
Postato il

si, ma lo puoi fare solo in modalità non full screen. il footer è full screen?
Autore
no è non full screen
Autore
mi correggo in struttura modello - sfondo footer inserisco un'immagine che sia cliccabile che riomandi ad altro sito
.
Autore
@kolasim ci sto sbattendo la testa mi puoi spiegare entrambi i sistemi grazie infinite
prova questo:
a me con la 16 funzionava...
Autore
grazie mirko lo provo. Ma da programma come è possibile fare?
Autore
mirko io intentendevo sfondo footer non di una pagina
Autore
mirko provato ma tutta la pagina è con lo sfondo cliccabile
questo ancora più vecchio...
... il primo caso con una semplice immagine e collegamento, il secondo caso con il mio storico DIV_CUSTOM, ma in questo caso per valutare mi serve il LINK...
.
prova questo
Autore
@kolAsim ecco il link www.macrobrachium-rosenbergii.com serve cliccare solo dove c'è la scritta finale nella triscia blu intenso
Autore
grazie mirko prverò anche il secondo
<script> $( document ).ready(function() {
$( "#imFooter" ).click(function(){ window.open("https://www.giuseppeweb.me/"); });
$( "#imFooter" ).css("cursor","pointer");}); </script>
.............................................
... incolla dove vuoi, ma meglio nella sezione Esperto | /HEAD ...
.
Autore
grazie kolasim da programma come e possibile
.... per il primo, ...metti un Oggetto Immagine con immagine PNG trasparente estesa per tutti i lati del footer ed assegnando a questa il normale collegamento...
.
Autore
no kolasim io lo messo come sfondo footer
... e quindi gli metti l'immagine nel modo detto prima, sopra allo sfondo, dentro al FOOTER, semplice...
Autore
kolasim se io metto queta impostazione posso usare come sfondo l'immagine che dico io, però poi non posso mettere nessuna immagina sovrapposta in quanto non mi permette di scendere fino al footer da me impostato cosi
... no! ...devi usare l'Oggetto Immagine da inserire nel FOOTER...
da inserire nel FOOTER...
.
Autore
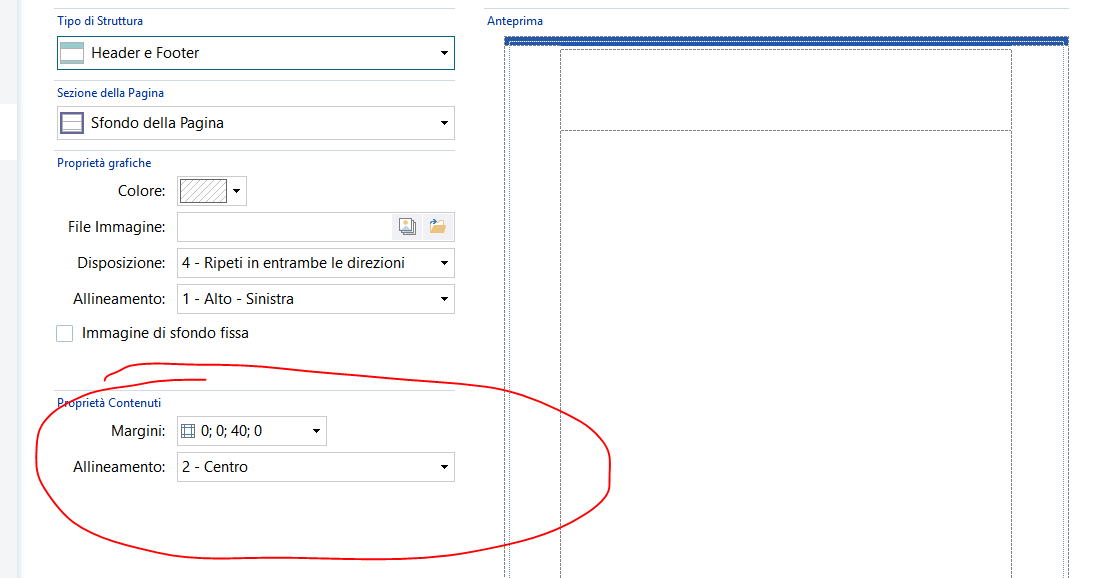
purtroppo non è quello che cercavo a me interessava mettere una scritta come sfondo footer impostando i margini come in foto allegata
allora come ti aveva scritto sopra Kol, un DIV_CUSTOM con link...
... qual'è il problema! ...puoi benissimo farlo...
... per esempio, (e capirai da te) , prova un mia immagine in allegato che uso per i test, e che poi ti farai da te ripulendola del contenuto, o di sana pianta...
... le maniglie dell'immagine le estendi per tutta la sezione footer...
provati questo, con la scritta fatta come detto da KolAsim, (immagine)
e modifica le misure a tuo piacimento, e togli la position fixed...
Autore
ragazzi vi posso mandare il mio progetto di prova
... fammi capire, ...ma non puoi mettere la mia immagine come oggetto nel footer...?...
.
Autore
kolasim a me non interessa nel footer ma nello sfondo footer corregendi i margini come nella foto allegata
... questo è chiaro da prima...
... per fare solo con il programma come hai chiesto, tu devi :
1) ...mettere nello sfondo del FOOTER la TUA immagine di SFONDO;
2) ... nel contenuto del FOOTER, internamente al footer tu devi mettere la MIA immagine estesa/stirata;
3) ... alla MIA immagine assegni il collegamento che vuoi...
.... poi quando hai capito, sostituisci la mi immagine con un TUA, neutra, completamente trasparente...
...
... non vedo difficoltà alcuna, ...provaci...
.
Autore
ciao mirko come si inserisce il div_custom
Autore
ciao KolAsim ho fatto questo procedimento però il footer (rosso) diventa cliccabile, ma lo sfondo del footer (blu) che è quello che mi interessa non è cliccabile ti invio il link: https://www.macrobrachium-rosenbergii.com/prova
... forse stai facendo confusione con quanto ti avevo detto:
>> >> >> -
-  ... il primo con il programma, il secondo con codice extra...
... il primo con il programma, il secondo con codice extra...
... come vedi sono due sezioni diverse e separate...
... in questo caso, il primo, per quello che si è detto, se usi il primo non devi usare il secondo, (...o usarli in modo congruo, ma non serve...), in pratica devi eliminare/azzerare le opzioni di sfondo del secondo...
.
Autore
a me serve il secondo purtroppo
... ma non c'entra niente, basta non farne uso...
... il secondo lo fai nel modo detto prima, cioè in uno dei vari modi EXTRA (post#18 ecc.)...
lo fai nel modo detto prima, cioè in uno dei vari modi EXTRA (post#18 ecc.)...
... invece per il primo, la sezione , è detto e fatto semplicemente cliccando...
, è detto e fatto semplicemente cliccando...
... poi vedi un po tu...
.
ciao
.
Autore
ma io non capisco allora a cosa serve poter settare i margini dello sfondo footer, quando poi non si può inserire nulla
... devi saper gestire le opzioni in base alle caratteristiche disponibili ed ai risultati che vuoi ottenere, e come hai visto, niente di difficile e senza ricorrere codici EXTRA, e che comunque ed ovviamente con questi puoi far di tutto e di più se è proprio necessario...
.
Autore
ma purtroppo con i codici extra usati non vi è quello che mi serve.
? boh ... io ci metto quasi di tutto..., anche se non mi piace appesantire il sito...
ma purtroppo con i codici extra usati non vi è quello che mi serve.
sarà l'età ma io non ho ancora capito cosa vuoi ottenere ...
Autore
[quote="Claudio D."]Giuseppe Puzzolo ma io non capisco allora a cosa serve poter settare i margini dello sfondo footer, quando poi non si può inserire nulla
? boh ... io ci metto quasi di tutto..., anche se non mi piace appesantire il sito...
@claudio se io lo sfondo del footer lo setto come in immagine dentro posso solo settare il colore sfondo e niente altro non si può inserrire nessun oggetto anche il semplice editor di testo per metterci una frase
non vedo cosa centrino quei valori col footer... se io metto quello , ho sempre lo spazio per mettere gli oggetti nel footer
lo spazio del footer è determinato da ALTEZZA in sfondo footer e footer...
non da sfondo pagina...
Autore
ma a me interessa quell'impostazione che fa scendere lo sfindo footer più sotto del footer
... a parte che hai già visto che è semplice ed immediato, ...ma non serve...
... questo > non lo considerare, azzeralo ...
non lo considerare, azzeralo ...
... nel FOOTER, questo per intenderci, (come per HEADER cui immagine della Guida), puoi inserire qualsiasi cosa...
per intenderci, (come per HEADER cui immagine della Guida), puoi inserire qualsiasi cosa...
.
Autore
non è il risultto che cercavo proverò altre soluzioni
Sia in questa discussione sia nell'altra parli di Header, Footer, Sfondo Header, Sfondo Footer ma continui a mostrare l'immagine della videata da cui si impostano i parammetri dello Sfondo della Pagina.
https://helpcenter.websitex5.com/it/post/235196#comment23
https://helpcenter.websitex5.com/it/post/235196#comment44
https://helpcenter.websitex5.com/it/post/235130#comment4
Header, Footer, Sfondo dell'Header, Sfondo del Footer e Sfondo della Pagina sono sezioni diverse del sito.
https://help.websitex5.com/it/v2020.3/pro/index.html?modello_struttura.htm&utm_source=software&utm_medium=Evo_2020.3
non so cosa voglia ottenere ...
Autore
sono in palla scusate
Quello è facile e si ottiene effettivamente con il margine inferiore dello Sfondo della Pagina, mentre dai tuoi allegati si deduce che hai attribuito un margine di 40 pixel al margine superiore.
In ogni caso non è possibile attribuire un link allo Sfondo del Footer senza ricorrere a codice esterno
... rilassati, non è difficile, praticamente lo avevi già fatto con lo sfondo rosso...
... come ti avevo anticipato, ... questo > non lo considerare, azzeralo (0px) ... eliminalo...
non lo considerare, azzeralo (0px) ... eliminalo...
... lo puoi simulare in questo disponendo opportunamente i vari oggetti...
disponendo opportunamente i vari oggetti...
.