Pulsante Aggiungi al Carrello a Capo 
Autore: Francesco TedeschiBuongiorno,
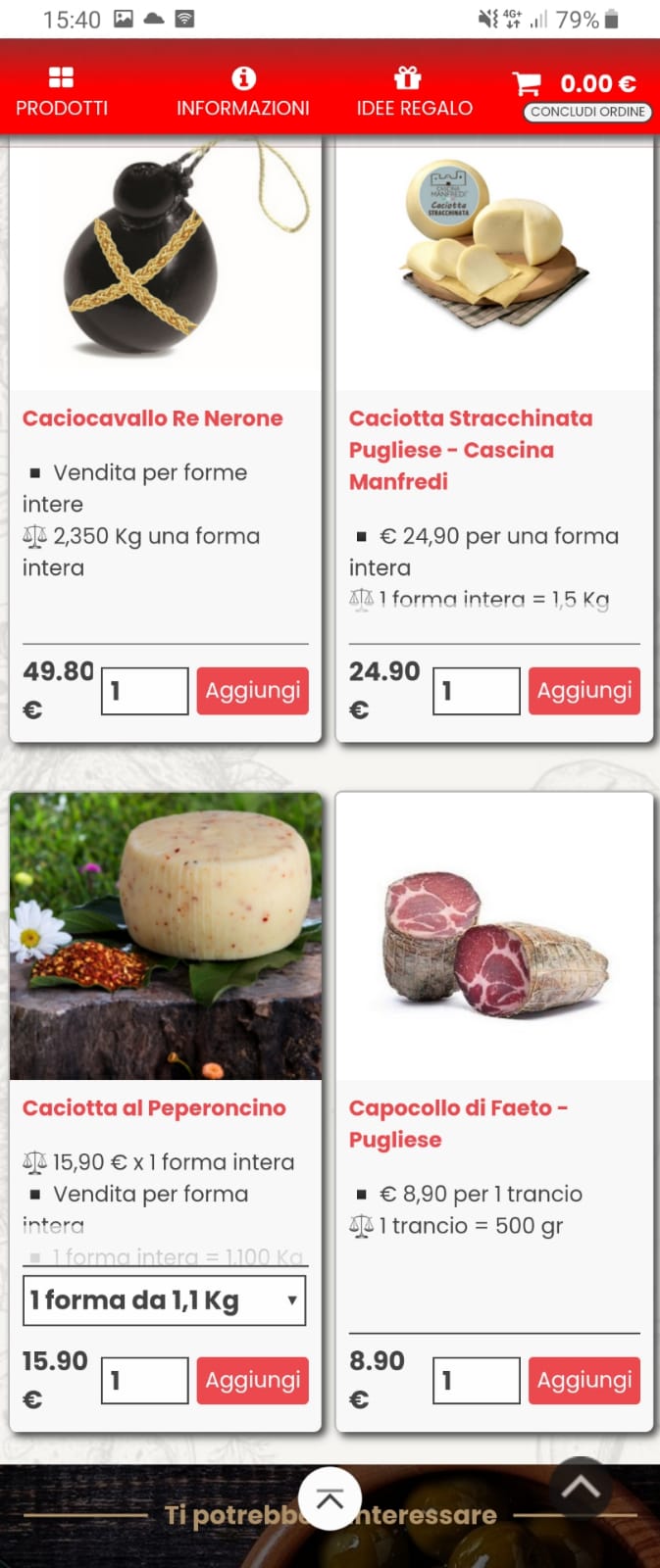
sto cercando il modo di portare a capo il pulsante aggiungi al carrello presente nei prodotti del mio ecommerce a questa pagina, perchè, come si evince dallo screen sottostante, i campi "prezzo, quantità, aggiungi al carrello" sono tutti sulla stessa riga e da mobile risulta essere un problema a livello di visualizzazione

In questo topic https://helpcenter.websitex5.com/it/post/234207
Giuseppe Guida ha suggerito correttamente un codice valido all'autore del topic per un problema simile al mio.
Il codice di Giuseppe Guida però manda a capo un singolo pulsante aggiungi al carrello (individuato di volta in volta).
Mi chiedevo quindi se qualcuno potesse aiutarmi tramite codice extra a mandare a capo tutti i pulsanti aggiungi al carrello con un codice unico.....

a parte il codice, ma forse a livello mobile potrebbe bastare una sola scheda prodotti per riga.
Prova questo codice e, se dovesse funzionare, tieni conto che va bene solo per tutti i pulsanti di quella specifica pagina del tuo esempio...
Dovrebbe far andare capo il pulsante subito sotto i 480px:
<style>
@media (max-width: 479.9px) and (min-width: 200px) {
div[id^='imProductList_299_'] .imProductListCard {
display: table !important;
}
.imProductListButton {
width: 30% !important;
}
}
</style>
Se vuoi che il pulsante sia sempre visibile "a capo" in ogni risoluzione, allora togli la media query e il codice diventa:
<style>
div[id^='imProductList_299_'] .imProductListCard {
display: table !important;
}
.imProductListButton {
width: 30% !important;
}
</style>
Autore
Ciao Giuseppe, grazie mille x la dritta...
Ho inserito il primo codice (quello subito sotto ai 480px)
I pulsanti "aggiungi" li manda tutti a capo ma non so perchè questi pulsanti non sono più visibili e risultano tagliati dalla "cella del prodotto" il codice è online sulla stessa pagina di riferimento
Devi dare più altezza alle schede prodotto nelle impostazioni dell'Oggetto Catalogo Prodotti...
se dai l'altezza giusta li dovresti vedere i pulsanti a capo e NON tagliati...
... prova con questo:
<style> @media (max-width: 479px) { .imProductListCard {display: table !important } } </style>
... oppure, se preferisci con questo:
<style> @media (max-width: 479px) { .imProductListCard {display: table !important;height:auto !important } } </style>
*
*
Autore
Si Giuseppe, grazie, è da sistemare l'altezza
KolaSim grazie per l'intervento.... ho provato anche i tuoi codici:
il primo codice <style> @media (max-width: 479px) { .imProductListCard {display: table !important } } </style>
lo trovi a questa pagina , si, diciamo che è tipo quello che ha fornito Giuseppe Guida, c'è il problema del campo quantità che graficamente non va bene, potrebbe andar meglio se il campo quantità sia affianco al prezzo.....
Il secondo codice
<style> @media (max-width: 479px) { .imProductListCard {display: table !important;height:auto !important } } </style>
lo trovi a questa pagina
questo codice invece non fa vedere le immagini dei prodotti.....
Sarebbe interessante il primo codice se solo il campo "aggiungi" andasse a capo e non anche il campo quantità
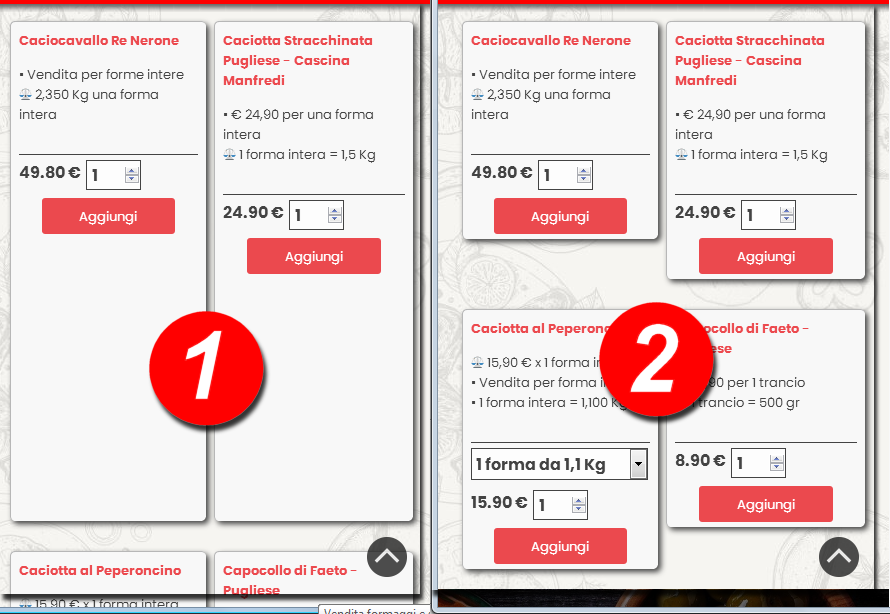
... (1) senza e (2) con height:auto !important
<style>
@media (max-width: 479px) {
.imProductListCard { display: table !important; height: auto !important }
.imProductListButton { max-width: 60% !important; margin: auto !important; margin-bottom: 5px !important; text-align: center !important }
.imProductListPrice { float: left !important }}
</style>
... simulazione:

.
ciao
.
Kol, ciao. Però spariscono le immagini del prodotto, anche nella tua simulazione le immagini non sono visibili...
Francesco prova ad aggiunger al codice di Kol la seguente stringa:
.imProductListImage {
height: 200px !important;
}
Il codice completo diventerebbe:
<style>
@media (max-width: 479.9px) {
.imProductListCard {
display: table !important;
height: auto !important;
}
.imProductListButton {
max-width: 60% !important;
margin: auto !important;
margin-bottom: 5px !important;
text-align: center !important;
}
.imProductListPrice {
float: left !important;
}
.imProductListImage {
height: 200px !important;
}
}
</style>
Autore
Grazie per i suggerimenti.... allora:
in pagina 1 c'è il codice di kol senzaheight:auto !important
in pagina 2 c'è il codice di kol CONheight:auto !important
iN ENTRAMBI LE PAGINE LE IMMAGINI DEI PRODOTTI NON SI VEDONO e la visualizzazione dei contenuti è ottima (solo il tasto aggiungi a capo)
In pagina 3 c'è il codice di Giuseppe Guida e la visualizzazione è ottima le immagini si vedono
Grazie per il riscontro
Autore
Quindi nel codice presente in pagina 3 mi sembra di aver capito che ora oltre al tasto "aggiungi" che va a capo,
l'altezza di tutti i prodotti diventa automatica, giusto ???
Per togliere l'altezza automatica di tutte le celle dei prodotti e quindi essere io ad impostare l'altezza di ogni singolo prodotto, cosa dovrei eliminare dal codice ??
... per esempio, clicca con il destro del mouse sul primo prodotto, e troveri il relativo DIV:
<div id="imProductList_302_237">
... quindi, sempre per esempio, potresti controllarlo con questa stringa:
#imProductList_302_237 > div { height: 600px !important }
.
Autore
Bene, il mio problema è risolto grazie all intervendo di KolaSim e G.Guida
lascio il "risolto" all'ultimo codice che ha funzionato meglio (suggerito da guida)
So benissimo che l'aiuto di KolaSim è stato fondamentale e grazie anche a te caro :)