Mandare a capo pulsante Catalogo Prodotti da mobile 
Autore: Stiac Engineering
Visite 1673,
Followers 1,
Condiviso 0
Salve ragazzi,
avrei un problemino con un pulsante del catalogo prodotti.
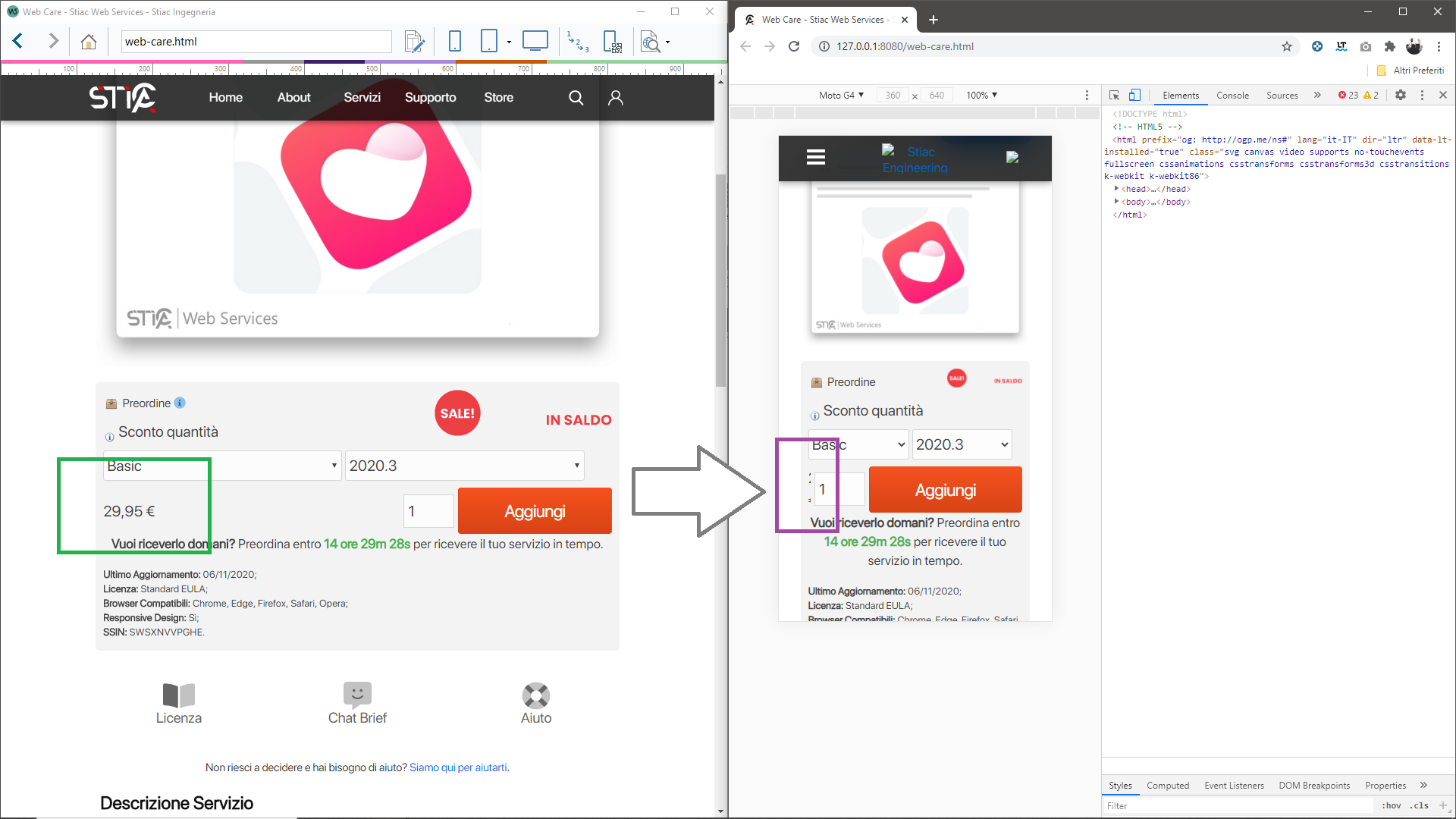
In pratica da mobile mi va a nascondere il testo / prezzo e questo ovviamente non va bene.

Qualche consiglio per mandare il testo/prezzo o il pulsante stesso sotto come se fosse presente un <br/> ?
Postato il

Forse dirò una monata, ma prova questo:
<style>
@media (max-width: 420px)
#imProductListPrice {
display: block;
}
</style>
Autore
Figurati, anzi ti ringrazio per l'aiuto.
Ho provato ma purtroppo non va. Online ho visto un codice simile, ma anche questo non va:
@media (max-width: 599.9px) and (min-width: 420px)
#imProductListButton .imProductListButton {
float: left !important;
margin: 5px 5px 5px 10px;
position:relative;
}
Ciao, prova questo, dovrebbe (dico dovrebbe) funzionare:
@media (max-width: 399.9px) and (min-width: 200px) {
#imProductList_633_226 .imProductListCard {
display: table !important;
}
.imProductListButton {
width: 30% !important;
}
}
subito sotto ai 400px dovresti vederlo così:
Fino a 320px dovresti vederlo sempre così, al di sotto dei 320px non credo esistano più cellulari di quelle dimensioni
fino a 320px
Autore
Grazie di cuore Giuseppe! Funziona perfettamente.
Ma di nulla. Buona serata
Autore
Grazie ancora e altrettanto!
Ciao ragazzi, ciao Giuseppe G.
Questo codice, Giuseppe, fa andare a capo solo quel determinato pulsante specifico?
Per far andare a capo tutti i pulsanti "aggiungi al carrello" di un oggetto catalogo prodotti, ci sono soluzioni? (Senza individuare la posizione di ogni singolo oggetto intendo)
Ciao Francesco, quel codice è riferito solo a quel pulsante, bisognerebbe vedere un esempio online e capire quali pulsanti si vogliono far "andare a capo". Poi per evitare di scrivere molte righe di codice, ognuna per uno specifico pulsante, si potrebbero usare gli Attribute Selectors per selezionare con una sola riga di codice tutti quegli elementi che hanno uno specifico attributo, però bisogna sempre vedere un esempio online e capire come e dove sono posizionati i pulsanti e se poi si può agire con un selettore unico valido per tutti
forse qualcosa del genere, non ho testato da provare..
@media (max-width: 399.9px) and (min-width: 200px) {
div[id$="#imProductList_"] .imProductListCard {
display: table !important;
}
.imProductListButton {
width: 30% !important;
}
}
no, purtroppo non funziona
grazie lo stesso