Frecce del menu a sinistra 
Autore: Sergio X.
Visite 2050,
Followers 1,
Condiviso 0
Ciao a tutti .
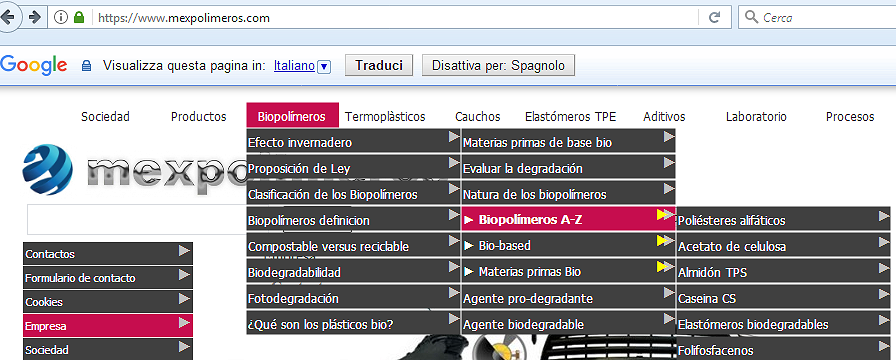
come posso far apparire la freccia o triangolo nel menu a sinistra , cioe una frecetta come si vede nel menu comparsa? Grazie mille.
Ciao
Postato il

La devi inserire tu come immagine di sfondo del pulsante.
oppure copia e incolla: ►
►
◄
▲
▼
Autore
Ciao Grazie a tutti
Autore
Pero quelle del menu a comparsa non le ho messe io !!
sono di sistema?
si sono di sistema (ora non ricordo se si possono rimuovere)
... è sempre possibile farlo con un piccolo e semplice CSS EXTRA, sia rimuovere che aggiungere le frecce o altri simboli a tutte le voci del menu...
.
Autore
Graziea tutti , @KolAsim , puoi mandare gentilmente il CSS grazie
... OK ... però mi serve il LINK per poter valutare, e poi posterò il codice adeguato, che dal tuo profilo penso si tratti per la v.13...
... a proposito, e nel tuo interesse, considera anche che la v.13 dovrebbe essere già scaduta...
.
Autore
Ciao,
eccolo : https://www.mexpolimeros.com/
Si qual'e ultima versione , mi interessa comprarla Grazie
... trovi le offerte qui nel tuo profilo; ...per me, anche se per hobby, sarebbe da preferire la v.PRO...
... ho visto che hai inserito il triangolino ► a sinistra; ...comunque il mio codice relativo detto prima ma con simboli a destra è questo:
<style>
.imMnMnBorder:after , .imPgMnBorder:after {content:"►";position:absolute;top:0px;right:-4px;width:20px;height:20px;color:silver}
.imMnMnLevelImg:after {content:"►";position:absolute;top:0px;right:0px;width:20px;height:20px;color:yellow}
.imMnMnLevelImg {background-image:url("") !important;}
</style>
......................................
... il codice per la v.13 va incollato in questa sezione:
>> Passo 1 - Impostazioni > Avanzate > Statistiche, SEO e Codice > I comandi della Sezione Esperto | ▪Codice personalizzato: > 3^opzione > Prima della chiusura del tag HEAD
.
ciao
.
Autore
Grazie Kol, si le freccette le h messe su suggeriemento di Franceso.
Grazie per il codice , funziona ma le frecce appaiono solo nel menu a tendina , io le volevo anche nel menu di pagina laterale , come le freccine che vedi.
Grazie
Vado a vedere nel mio profilo per la versione PRO.
Grazie
...!...attenzione, nel sorgente sono presenti errori nella chiusura di alcuni DIV che dovrai controllare...!...

... non vedo in rete l'applicazione del mio codice...
... forse non ho capito, ma secondo una mia simulazione dovresti ottenere questo risultato:
.
Autore
Ciao Grazie si funziona perfettamnete , pero mi mette le frecce a tutte le pagine , mente io volevo solo quelle che si apre un sotto menu, le freccette che vedi a sx le ho messe io manualmente, solo alle pagine che hanno un sottomenu, come suggerito da Francesco. Come vedi dall'immagine , con il tuo ( perfetto ) suggeriemnto mi mette le freccette dx a tutte le pagine , mentre le freccette di sx sono quelle che dovrebbero apparire.
Grazie mille
... scusami, pensavo che ti servissero le freccette per tutto il menu...
... allora praticamente, sempre se ho capito, avresti già risolto nel modo che hai già usato tu come suggerito da Francesco....
... eventualmente se io non avessi ancora capito, fatti risentire... ciao
.
Autore
Ciao grazie comunque, come vedi ho messo il simbolo freccia prima del testo , per ogni sotto menu. Certo mi piacerebbero a sx pero non sarebbero allineate mettendole nel testo oppure dovrei spaziare uno per uno.
Cuiao
... "sx" sta per sinistra...?... ... cioè come si vede adesso...?...
... se fosse così quindi dovresti essere a posto...
... altrimenti se vuoi sostituire la freccetta a destra "dx" di sistema "›", e sempre lasciandola posizionata a destra, si potrebbe provare ad usare il codice precedente modificandolo...
ciao
.
Autore
Ciao si sx =sinistra, come lo modifico il codice? oe rmettere a destra le freccette solo per le voci con sottomenu ?
Grazie
... per ora un pallino "●", così capirai:
<style>
#imMnMn.main-menu ul ul li .imMnMnTxt:nth-child(2) .imMnMnTextLabel{margin-left:5px !important}
#imMnMn.main-menu ul ul li .imMnMnTxt:nth-child(2) .imMnMnTextLabel:after {content:"●";position:absolute;top:0px;left:-5px;color:yellow}
</style>
(... e se vuoi puoi eliminare la freccia di sistema a destra...)
.