Cart Status: badge con num prodotti tagliato in alcune pagine e in altre no 
Autore: Giuseppe Guida
Visite 1098,
Followers 1,
Condiviso 0
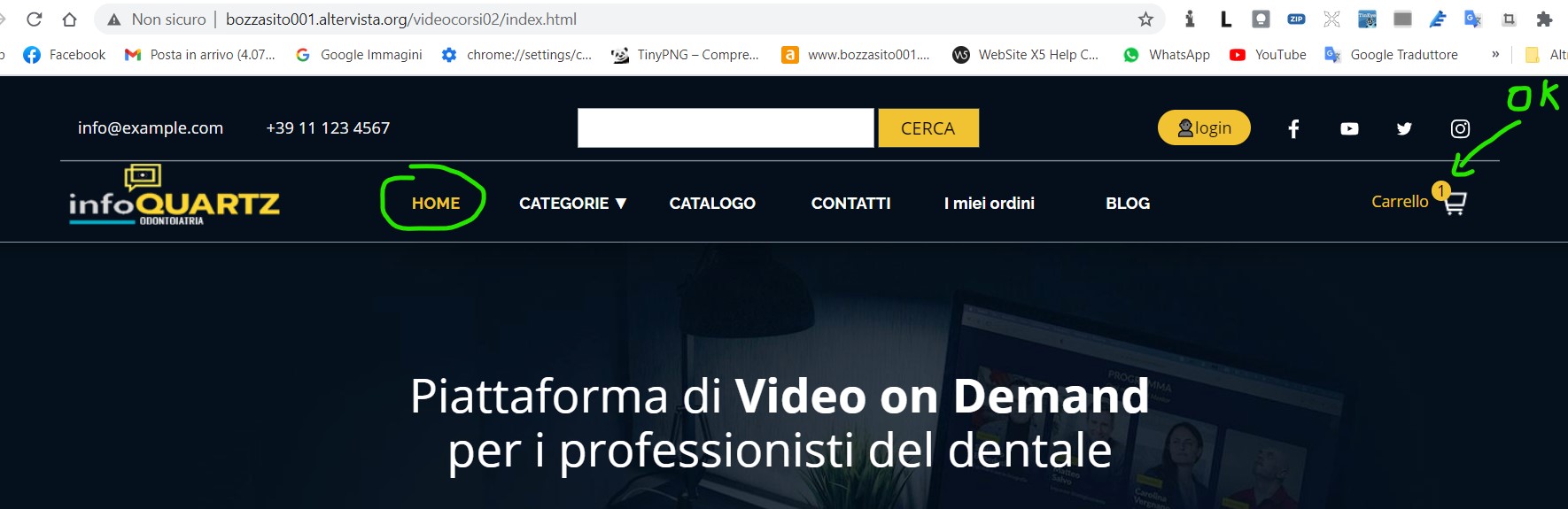
Ciao, in Home e Contatti (e nelle pagine che NON siano quelle del carrello, della ricerca prodotti/catalogo o del blog) il badge contenente il numero totale dei prodotti inseriti si vede in modo corretto (Screenshot 01) ma se si va nelle altre sezioni come "Catalogo" o "Blog" o "Categorie" (in pratica tutte quelle sezioni dove la index è a sè stante rispetto al resto del sito) il badge con il numeretto appare tagliato (Screenshot 02).
Grazie per l'attenzione.
Screenshot 01...

Postato il

Autore
LINK PER PROVE ONLINE: http://www.bozzasito001.altervista.org/videocorsi02/
Screenshot 02...
Buongiorno Giuseppe
Ho verificato la cosa. Vedo effettivamente delle differenze di codice che non riesco a giustificare vedendo solo il sito finale. Ti chiedo:
Se provi al Passo 2 -> Contenuto del template ad alzare l'altezza dell'oggetto in alto di un po', succede comunque?
Succede su altri progetti?
Se dovesse continuare a succedere, vorrei chiederti il progetto da verificare
Fammi sapere
Stefano
Autore
Ciao Stefano...
Avevo già provato ad alzare di poco l'altezza del Cart Status non tenendo conto della funzione "Adatta al contenuto" ma il problema come vedi è presente.
Però... Se alzo ancora di un po' l'altezza dell'Oggetto Cart Status poi il problema sparisce (vedi screenshot in basso).
Puoi verificare al link di seguito dove il problema sembra risolto alzando di un bel po' l'altezza dell'oggetto Cart Status:
http://www.bozzasito001.altervista.org/videocorsi03/
Su altri progetti non ho provato.
Buongiorno Giuseppe
A livello logico, è sicuramente giusto che così funzioni. Tuttavia, è strano che con il sistema di calcolo automatico rimanga tagliato
Vuoi inviarmi qui il progetto dove succede con il problema ancora presente da verificare?
Fammi sapere
Stefano