Sub Sections Highlight 
Autore: Ionescu C.
Visite 2385,
Followers 1,
Condiviso 0
Hello,
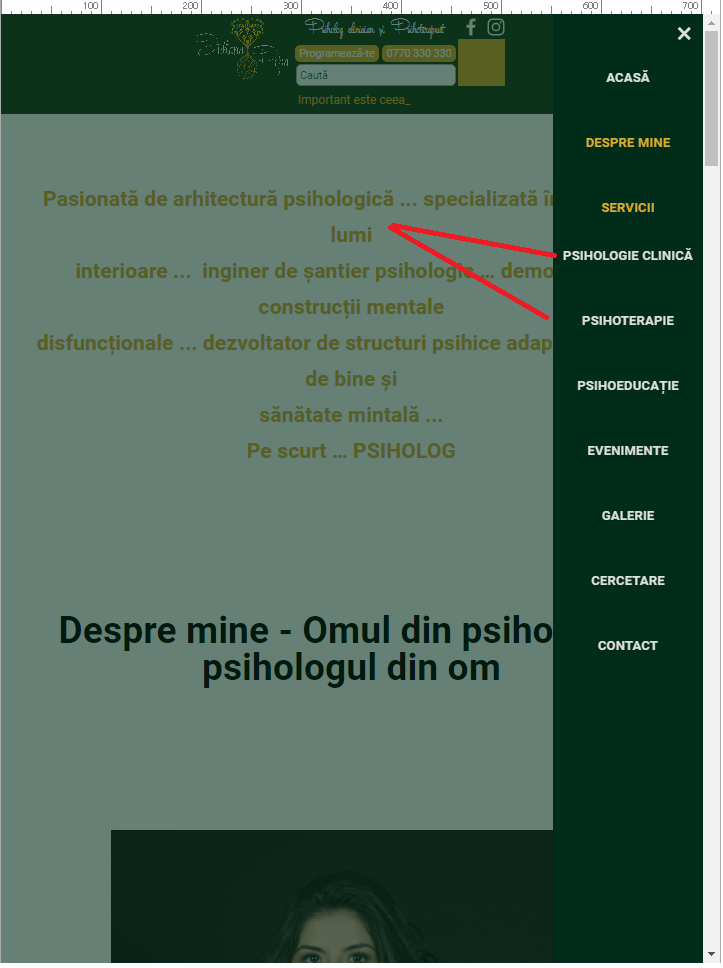
I would like to highlight the subsection from a side Menu.
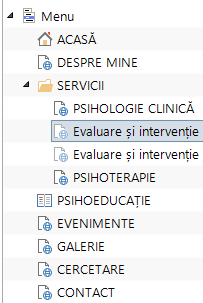
Currently PSIHOLOGIE CLINICA and PSIHOTERAPIE are two subsections of SERVICII.
As it can be seen there is no indication of such thing.

How can I highlight that?
Regards,
Cristi
Postato il

Hello Crisiti,
If I undersand well your question (?) may be you have to use a level in the Menu...
https://guide.websitex5.com/en/support/solutions/articles/44000807849-how-to-create-the-website-map
and to configure the buttons...
https://guide.websitex5.com/en/support/solutions/articles/44001606118#hamburger
Let us know... ;o)
J.P.
Autore
Hello,
Thank you for the answer provided.
The current configuration is as fallow:

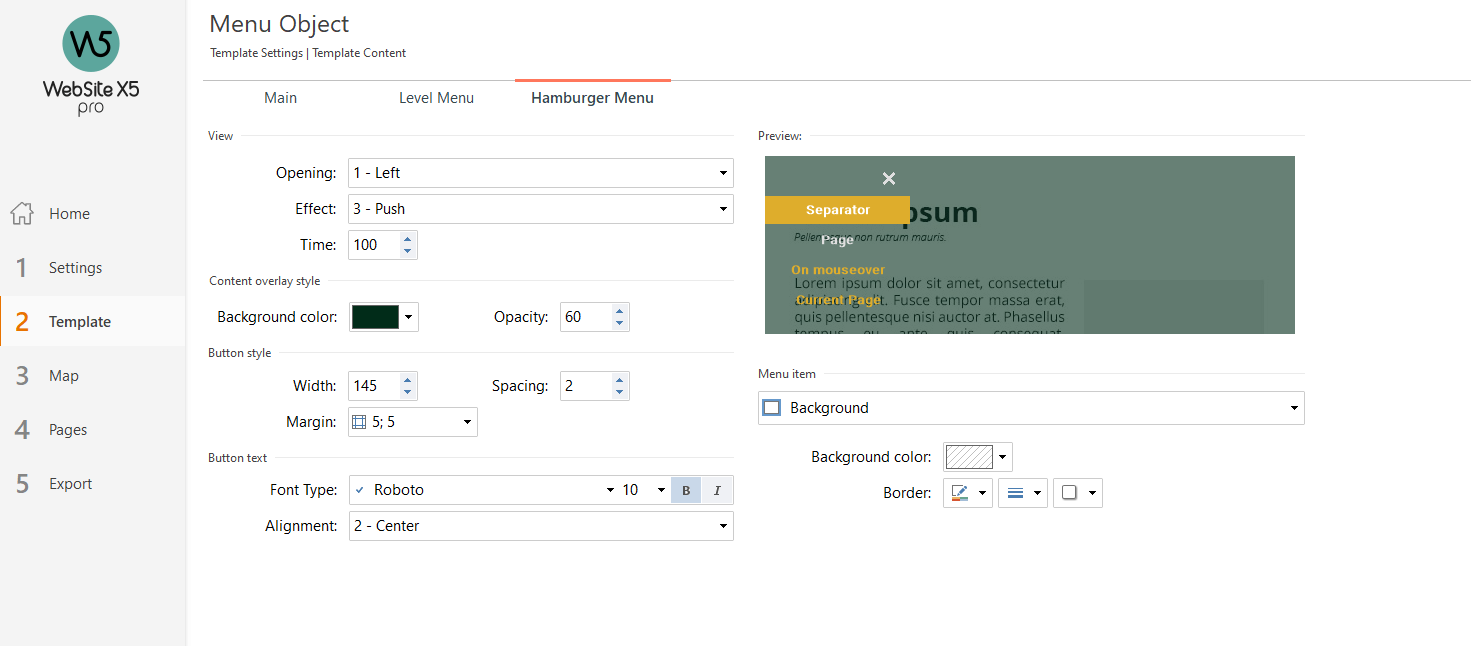
The Hamburger Background:
And I don't understand why it doesn't update on the page as well.
The Preview where the Hamburger menu is available:
I have tried to change the color on a NEW PROJECT and it changes each time I change the color and choose the Preview function, on my current project it doesn't update the change.
Don't understand the reason.
Regards,
Cristi
Hello Ionescu,
do you mean, you want to make it more clear that they are sub-pages?
The sub-pages take on a darker color thank the one you set for the Menu Item element, so you can work on that until you reach the wished result.
Thanks! Kind regards.
Autore
Hello,
Thank you for the answer.
I know from were to change the background for the Hamburger Menu (that currrently it is dark green), so that the Subsection would be more visible but even if I change it to Transparent the changes don't take effect.
That is what I wanted to show with the images from my fisrt post.
It is an old project that I have worked on for months and now for unknown reason (to me) the mentiond change it will not be process.
Regards,
Cristi
Hi Iunescu,
could you please post a screenshot of the menu after you changed it to transparent background (or is it already the one you posted). Have you tried clicking CTRL+ Preview, so to re-generate it?
Thanks! Kind regards.
Autore
Hello,
The settings are mentioned in the first post.

Currently the Hamburger Background is set to Transparent.
And the CTRL+Preview result >
Regarding the statement: "Have you tried clicking CTRL+ Preview, so to re-generate it" - yes I tried, multiple times, the same result.
The backround will not change for the Hamburger button.
Hi Ionesci,
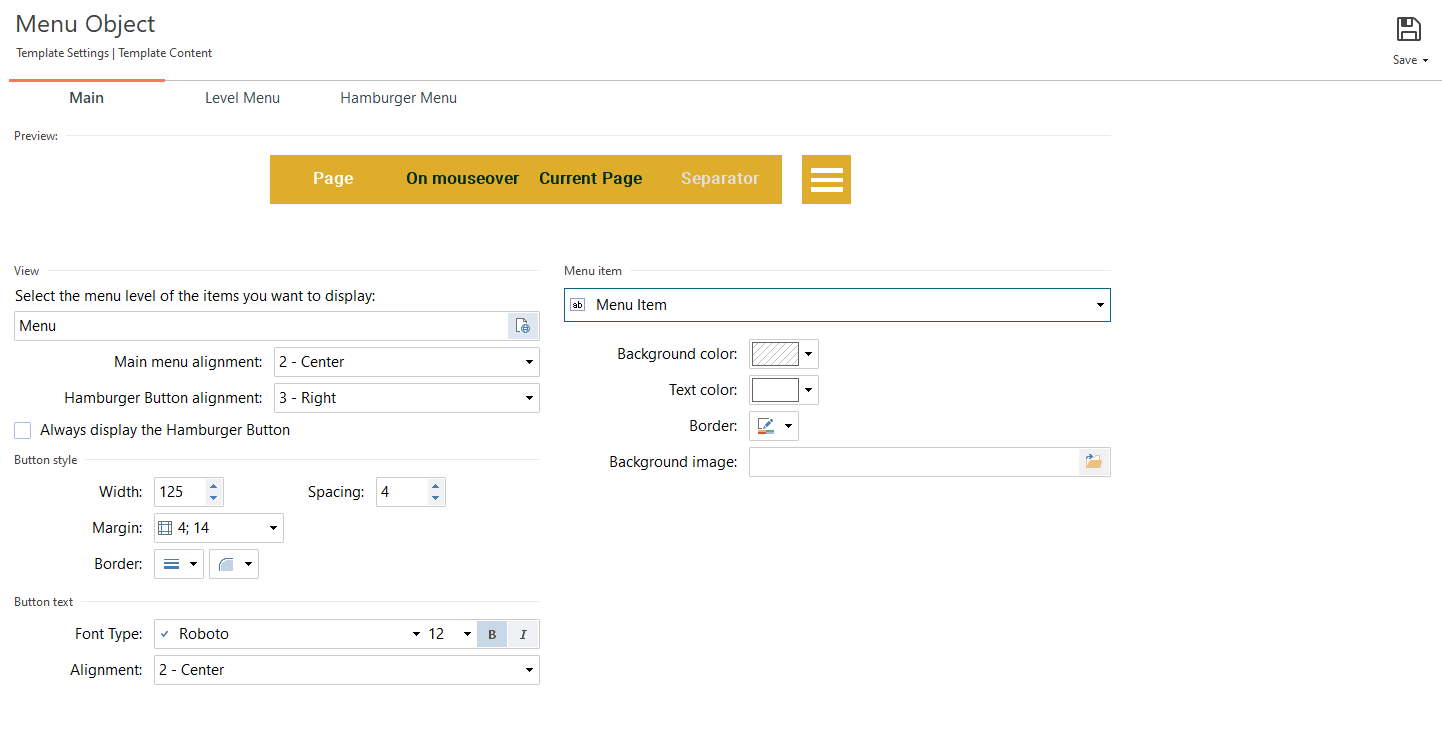
what about the Menu Item option in the Menu Element list? Is it set as transparent as well?
Thanks! Kind regards.
Autore
Hello,
This is the actual configuration of Menu Item:

Regards,
Cristi
Hi!
That's the Main Menu, what about the Menu Item option in the Hamburger Menu section?
Thanks! Kind regards.
Autore
Hi,
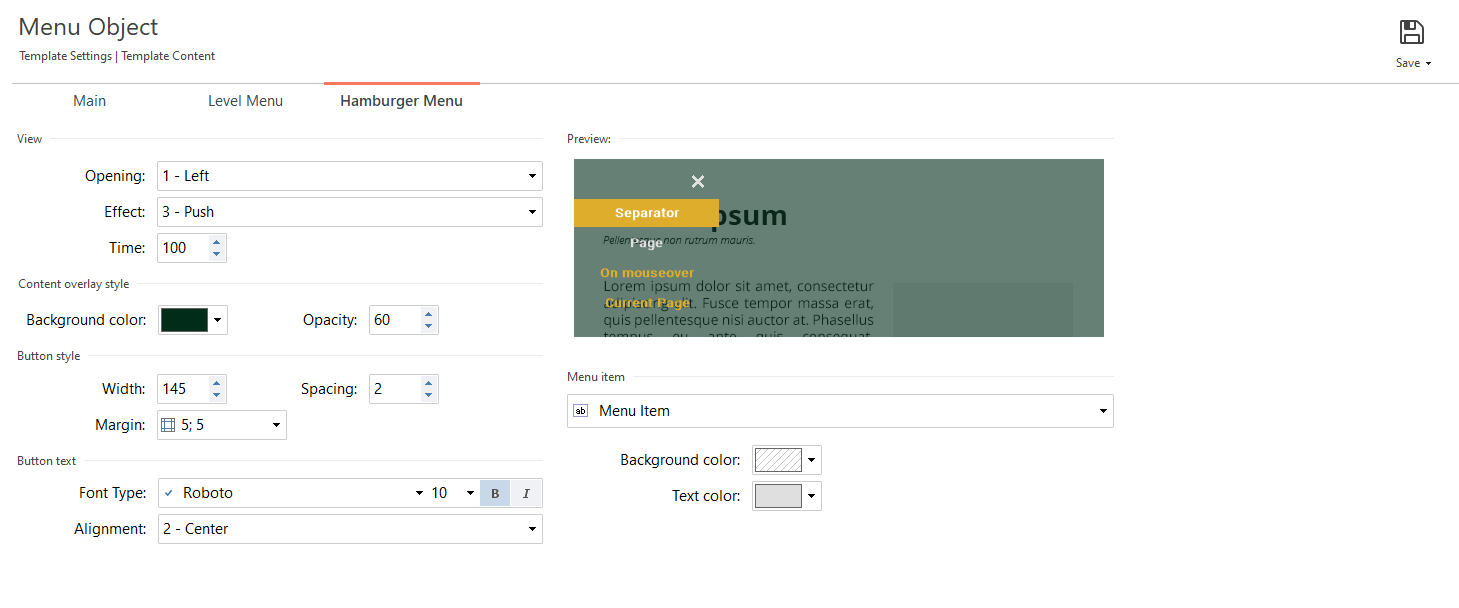
My bad, here it is Menu Item in Hamburger Menu:

Regards,
Cristi
Elisa, if I create a new project and use the hamburger menu, the pages under each level are "highlighted" by default.
When this highlighting is lost (as is the case for Ionescu), how can we restore it?
This style is created automatically and cannot be set. This is only possible with individual code!
Andreas, I agree. But perhaps Elisa could report this as a fault or an idea so it can be resolved? It is very frustrating (almost as frustratiing as the way the Hamburger Menu creates a "suddenly expanding" menu when pages inside a level is encountered)!!
Ionescu, in view of the frustration in dealing with the hamburger menu, have you considered not using it?
If there are not too menu pages it is relatively easy to use a text menu even for mobile view, and it is also possible to include a menu or side menu as part of each page (not the sidebar) for navigation within levels.
My website (not the best example) does not use the hamburger menu https://www.esahc.com/
Autore
Hey,
Unfortunatly I have to use the Hamburger menu.
I have a lot of info in the Header, Seach bar, Socials, Phone number, Logo, Amination - things that the client demanded them
Regarding: "
My website (not the best example) does not use the hamburger menu https://www.esahc.com/" - it is a good example, that it may come in handy for other projects, thank you!
@Andreas S., Regardign the statement: " This is only possible with individual code!" - could you help me on this matter?
The link of the website in question: https://iulianapopa.ro/index.php
Regards,
Cristi
Hi Ionescu,
so if I correctly get what you mean you would like to customize the sub-pages style in the hamburger menu, regardless let settings which have been defined for the main pages, it this correct?
I had already reported this, but if you agree I would turn this post into an Idea, so I can bring the attention back on this aspect.
Thanks! Kind regards.
Is that your side There is currently no background set for the hamburger menu! Do you want to have a different text color for Under Level 2?
Autore
Hello,
@Elisa B.
"so if I correctly get what you mean you would like to customize the sub-pages style in the hamburger menu, regardless let settings which have been defined for the main pages, it this correct?" - yes, I would like to change the default colors
"I had already reported this, but if you agree I would turn this post into an Idea, so I can bring the attention back on this aspect." - ok, very good Idea :D
@Andreas S.
"Do you want to have a different text color for Under Level 2" - I would like to have the backgroud with the color #1d3d18, as it is now, the letters are #dead2c - color.
The sub menu I would like to be #2e6226.
Regards,
Cristi
Then the code would be the following...
<style>
#imHeader_inMenuObject_22-menu-opened ul ul > li > .label-wrapper .label {color:#2e6226!important;}
</style>
Autore
Hello,
I have added like this:
And still no change:
Maybe I'm not putting the code right.
Any idea?
Regards,
Cristi
The code only changes the text color for the 2nd layer! I also don't see any code online on your page!
before the closing </head> tag
Autore
I didn't updatet to the live website.
Here is the link:
http://focsanii.ro/IulianaPopa2/index.php
As mentioned I have used the code only for "Acasa" section.
Please tell me if I have to isert it in other Menu Sections.
Regards,
Cristi
No, you have to insert the code under "1" properties at "Statistics & Code" tab "Code"!
@media (max-width: 1149.9px) and (min-width: 320px) {
#imHeader_imMenuObject_22-menu-opened ul ul > li > .label-wrapper .label {color:#2e6226!important;}}
Autore
Hey,
I have put the mentioned code in the:
@media (max-width: 1149.9px) and (min-width: 320px) {
#imHeader_imMenuObject_22-menu-opened ul ul > li > .label-wrapper .label {color:#2e6226!important;}}
Also as mentioned in the "Acasa" menu section I have put the code:
<style>
#imHeader_inMenuObject_22-menu-opened ul ul > li > .label-wrapper .label {color:#2e6226!important;}
</style>
And the result it is the same, no highlight on the sub section and the last script it is displayed on top of the webpage
Also the link: http://focsanii.ro/IulianaPopa2/index.php
I think I'm missing something.
Regards,
Cristi
you have to insert it within the STYLE attributes! <style> @media ..... </style>
Autore
Thank you very much, it worked.
Regards,
Cristi