Responsive - visualizzazione prodotti con annullamento collegamento immagine 
Autore: Alessandro R.Ciao, volevo inserire 5 prodotti su una singola riga (creando 5 colonne) e moltiplicare le righe per 10 per riempire la pagina responive di prodotti...
Credevo che fosse un lavoretto banale, giocando con la seguenza numerata e le interruzioni di riga nel punto giusto, per ottenere il risultato desiderato ma dopo molte ore non ho raggiunto l obiettivo desiderato.
Per semplificare le cose ho provato anche a inserire 4 prodotti per riga, illudendomi che sarebbe stato piu facile ottenere buoni risultati con le risoluzioni inferiori, ma non ci sono riuscito...
La visualizzazione compatibile per tutte le visualizzazioni riesco ad ottenerla esclusivamente con 2 prodotti per riga, aggiungendo delle colonne aggiuntive prima del primo prodotto e dopo il secondo (vedere allegato o immagine sottostante..)

mi domando, possibile che dopo 1000 tentativi non riesco a inserire i famosi 4 o 5 prodotti per riga...
perché non é semplice? Possiamo dire che la responsabilitá sia la mia, forse si...pero la creazione di una paginetta apparentemente semplice comporta delle difficoltá..
allego il link..
https://prahavino.cz/primitivo-di-manduria.html
Secondo problema, dovrei eliminare il collegamento sulle immagini dei prodotti per le visualizzazioni inferiori. Avendo centinaia di prodotti, non riesco in questa fase (il sito é da poco tempo compatibile per tutte le visualizzazioni..) a rendere responsive tutte quelle pagine.
Ho provato a utilizzare dei codici presenti nella pagina https://prahavino.cz/cartsearch/index.html che hanno lo scopo di eliminare il collegamento delle immagini prodotti alle risoluzioni inferiori, pero non sono compatibili con la nuova pagina, perché si generano vari errori... dagli allineamenti alle immagini dei prodotti mancanti
per essere preciso, allego i codici non compatibili nella nuova pagina
(https://prahavino.cz/primitivo-di-manduria.html)
<style>
#im-products .im-wrapper-products-image:after {content:"";position:absolute;top:0px;width:100%;height:280px}
</style>
<style>
@media(max-width:959px) {.imProductListDescription div, .imProductListCard {height:auto !important}}
</style>
<style>
@media(max-width:719px) {.imProductListDescription div, .imProductListCard {height:auto !important}}
</style>
<style>
@media(max-width:479px) {.imProductListDescription div, .imProductListCard {height:auto !important}}
</style>
non volevo scrivere questo post...ho provato a cavarmela da solo ma evidentemente ho dei limiti :)
ringrazio in anticipo tutti coloro che leggeranno questo post :)
Alex

Autore
correzioni...
mi scuso non uso testiera italiana :
---Ciao, volevo inserire 5 prodotti su una singola riga (creando 5 colonne) e moltiplicare le righe per 10 per riempire la pagina responive (VOLEVO SCRIVERE RESPONSIVE)di prodotti...
Credevo che fosse un lavoretto banale, giocando con la seguenza (SEQUENZA...)
...faccio fatica anche a scrivere gli accenti... :)
... per evitare confusioni e frammentazioni, apri Nuovi Argomenti diversi per ogni diversa domanda, e possibilmente dopo aver risolto il problema principale, quello dell'impaginazione...
...
.
Autore
KolAsim, giusta osservazione...
sto continuando con le prove, in effetti oltre che settare la sequenza numerica e le interruzioni di riga, si puo impostare la larghezza delle colonne...sembra una banalitá, pero riducendo quella degli spazi vuoti e aumentando quella del carrello, si migliora un po l impaginazione...
non sono ancora arrivato alla soluzione, pero credo che sia una strada sbagliata tentare di inserire 5 prodotti per riga...
meglio inserirne 4 (procedendo sempre con numeri pari), in modo che nelle risoluioni inferiori diventino 2 prodotti e per smartphone 1 solo...
a titolo di curiositá segnalo le prove attuali...
sono tentativi..
Autore
Aggiornamento - 4 prodotti sulla riga.
visualizzazioni dalla maggiore fino a smartphone..
il risultato estetico non é perfetto perché si crea una colonna tra il secondo e terzo prodotto...Comunque, la soluzione sopra potrebbe essere un discreto compromesso...forse si potrebbe valutare un codice per allineare meglio i carrelli.
-------------------------------------------------------------------------------------
poche differenze dalla visualizzazione precedente...
-------------------------------------------------------------------------------------
visualizzazione 1 (2 prodotti per riga)
eccessivo spazio a sinistra, carrelli molto larghi...anche in questo caso forse qualche codice potrebbe migliorare l impaginazione
---------------------------------------------------------------------------------------------
visualizzazione 2
forse non é male...
---------------------------------------------------------------------------------------------
visualizzazione 3
un po larga...forse puo andare..
---------------------------------------------------------------------------------------------
visualizzazione 4 e smartphone - tutto ok
Buongiorno Alessandro
Per quello che riguarda il primo punto, il fatto che il risultato che cerchi con precisione possa verificarsi con certe configurazioni e non con altre è assolutamente plausibile. Il software cerca di fare la maggior parte del lavoro di riorganizzazione su Mobile evitando così che tu debba mettere mano a tantissime impostazioni diverse ed avere invece subito un risultato tra le mani, per il fatto che un certo numero di prodotti possa essere disposto dipende da tanti fattori, tra cui lo spazio occupato
Se in una certa risoluzione i box prodotti risultano troppo grandi, il software potrebbe non riuscire a metterli tutti su una riga. Al contrario potrebbe metterne troppi se fossero troppo piccoli. Purtroppo, la soluzione migliore è sicuramente sperimentare con soluzioni diverse fino a trovare la combinazione che cerchi
Hai provato anche, invece che usare un oggetto Catalogo Prodotto per ogni due prodotti, ad usarne uno solo e configurare quello?
Uno solo dovrebbe già in automatico permetterti di indicare un numero di prodotti per riga e poi occuparsi di sistemare in mobile, senza doverne usare così tanti
Per il secondo problema invece, mi sembra di capire che si parli più di codice opzionale, per disabilitare un comportamento che il sito adotta invece di default
In questo caso, purtroppo lo Staff non può essere di aiuto per i codici opzionali, quindi da parte mia posso solo lasciare il topic aperto agli interventi di altri utenti
Resto a tua disposizione qui in caso di dubbi
Stefano
Autore
Grazie della tua risposta Stefano.
In effetti, vorrei come presumo altri utenti, creare una pagina prodotti (per motivi di marketing o indicizzazione etc...) oltre la classica pagina dei filtri, che sia responsive in modo piu semplice e intuitivo.
Conosco x5 da 10 anni e per creare la pagina responsive prodotti ho impiegato 2 giorni e ore incalcolabili...non essendo proprio un principiante (per quanto sto lavorando dal responsive solo da poco...) ho intuito che forse qualche miglioria in piu incomedia la possa fare.
Ti premetto che ho usato come dici tu un oggetto Catalogo Prodotto per UNO SOLO (prodotto) per riga. Il risultato estetico che vedi (sembrano due) deriva dalla colonna vuota che ho dovuto inserire a metá dei 4 prodotti per gestire al meglio le interruzioni di riga. Altri tentativi con l oggetto catalogo hanno riguardato 2 e 4 prodotti per riga.
Forse conviene girare il post in idea...se il team di sviluppo incomedia avesse tempo, secondo il mio modesto punto di vista, bisognerebbe creare degli schemi funzionanti di prodotti giá preconfezionati dove inserire esclusivamente il numero di prodotti per riga e il sistema lo dovrebbe rendere responsive automaticamente.
Oggi questa opzione non offre i risultati sperati, anche perché secondo me bisogna impostare meglio sugli spazi vuoti (in automatico) per evitare che alcuni prodotti della stessa pagina finiscano un po a destra un po a sinistra etc...
La difficoltá maggiore comunque é la gestione delle interruzioni di linea. Anche qui dico la mia...allora, quando scelgo l opzione interruzione di riga devo avere campo libero al 100%.
Significa che devo aver la possibilitá di inserire la mia linea rossa dove voglio e non dove il software mi permette l inserimento...con la numerazione alcuni spazi tra gli oggetti vengono chiusi in automatico, mentre nella pagina bisogna avere una rete orizzontale e verticale completamente vuota (tra gli oggetti) che permetta piu flessibilitá.
Non é facile descrivere questi problemi pero spero che tu abbia compreso a cosa mi riferivo...
saluti Alex
Autore
altre 2 osservazioni.
1- La pagina dei filtri, rende responsive gli oggetti inseriti, con un ottimo risultato.
Forse per creare le singole pagine dei prodotti, basta prendere spunto da quelle istruzioni del programma...
2- La grigia vuota (per la gestione dell interruzione di linea) potrebbe essere una funzione in piu...chi lo desidera, potrebbe cliccare il pulsante grigia vuota per gestire in modo indipendente il responsive...
Autore
aggiungo la terza osservazione...
la dimensioni minima della colonna é settata a 99-100.
Per quanto riguarda il discorso responsive, per migliorare l impaginamento degli oggetti, la colonna dovrebbe permettere un settaggio minimo di 10 px.
saluti
Buongiorno Alessandro
Capisco la prova che hai fatto ma temo di essermi spiegato male.
"Ti premetto che ho usato come dici tu un oggetto Catalogo Prodotto per UNO SOLO (prodotto) per riga". Io intendevo di utilizzare un solo oggetto Catalogo Prodotti per tutti i prodotti, e non un Catalogo Prodotti per prodotto.
Con quello che intendo io, avresti un solo oggetto Catalogo Prodotto per pagina e non più di uno. Anche di per sé, l'oggetto è pensato per regolare il responsive immaginando di avere tutti i prodotti al suo interno, e non divisi in più oggetti
Se fai una prova così, cosa succede?
Fammi sapere
Stefano
Autore
ciao Stefano, in effetti il tuo sembra il metodo giusto.
Nella prova pratica effettuando una veloce verifica, inserendo 4 prototti per riga ( discorso valido anche per 5) per riga, su piu righe (esempio 8-10 prodotti) nella visualizzazione 2 o 3, si creano dei problemi con la gestione degli spazi.
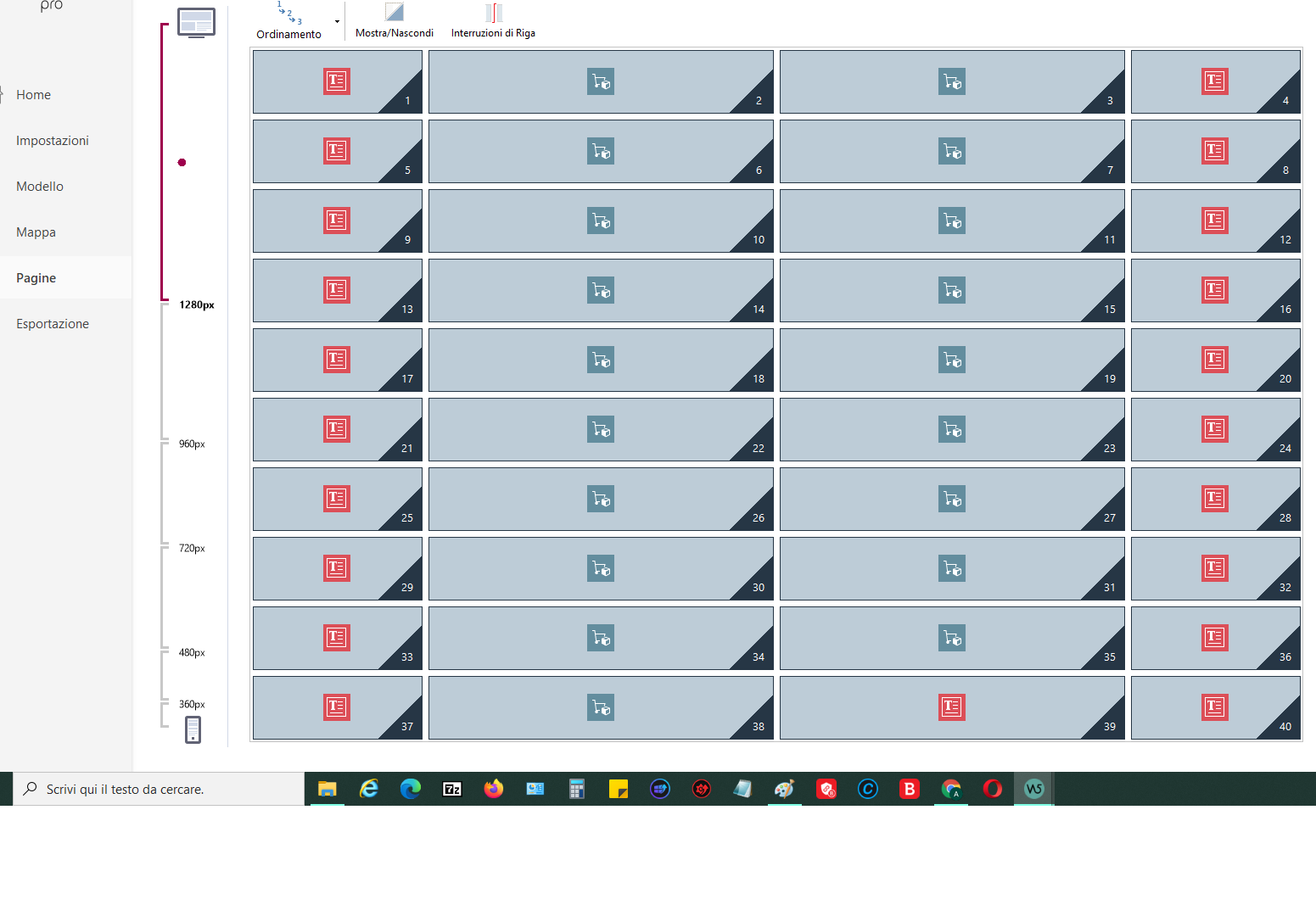
vedere immagine con l esempio di 5 prodotti
il quinto prodotto si colloca nella seconda riga e il catalogo prodotto successivo (con 5 prodotti) anziché occupare la seconda riga, si posiziona sulla terza. Questo succede perché ogni oggetto catalogo é disposto su una singola riga.
Per curiositá ho provato ha inserire piu oggetti catalogo (ognuno dei quali conteneva piu prodotti) sulla singola riga e nelle varie visualizzazioni ci sono dei problemi.
Probabilmente continuando a sperimentare un compromesso lo si trova..pero il punto anche in questo caso resta la gestione delle interruzioni di linea. Intendo dire che é sempre una gestione difficile, complicate e vincolata ai pochi spazi concessi, mentre sarebbe utilissimo poter inserire la famosa linea rossa a proprio piacimento.
Per adesso sono soddisfatto dei motodo di impaginazione trovato indicato sopra (post del 26/08/2021 23:47:26)...peccato solo per quella colonna vuota di 100px che vorrei configurare in futuro a 10px.
saluti