Mouse Over Effect - Mobile Version 
Autore: Ionescu C.
Visite 1574,
Followers 1,
Condiviso 0
Hello,
Quick question, I used an Mouse Over Effect for some pictures.
For the PC - large display the effect reverts back when the BACK button from the Browser it is triggered.
However in the Mobile version the if the effect is triggered and after the Back button from the Browser it is presesed the effect is not reversed on the page, in my case the picture because I had used a Zoom in effect, will not be displayed upon returnig.
How can I make the effect return to the initial form in the mobile version?
Any ideas/suggestion will be highly apreciated.
LINK of the webpage.
Note that this issue can be reproduce only with a mobile device.


Regards,
Cristi
Postato il

Autore
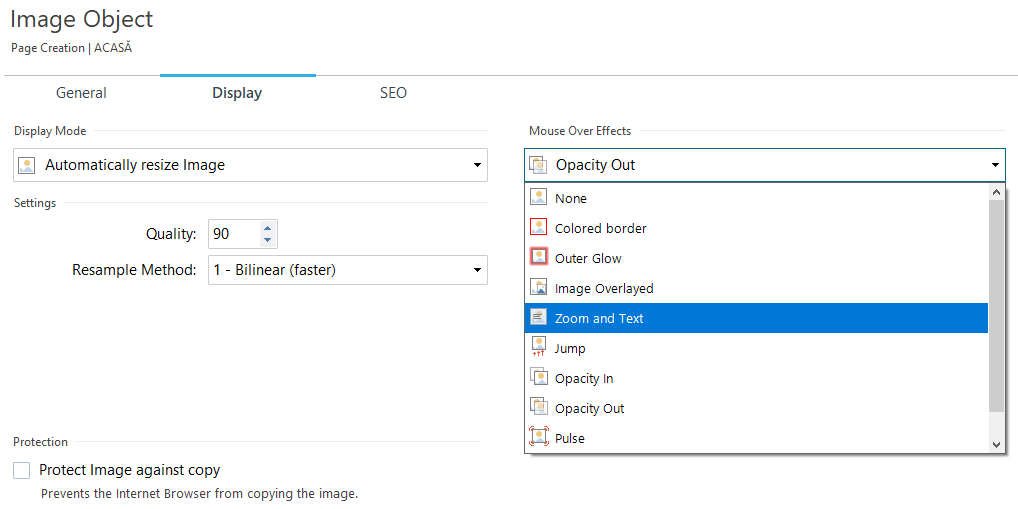
Forgot to mention, the option is set here:

Regards,
Cristi
Hello. I sent a notification about your question to the company employees, expect an answer from them here in the comments.
Hello Ionescu
The one you described is the correct behavior to be expected for many Hover effects while visiting the website from a mobile phone, since the mobile phone actually cannot implement hover effects due to their nature, where there is no mouse to hover and animation is triggered when the finger touches the screen
As of now, considering this is officially the way several animations are supposed to work, said effects will maintain this behavior on most modern browsers
I remain available in case you have any further questions
Stefano
Autore
Hello,
So for mobile view we don't have any animation that can be triggered for pictures?
We have effects that can be used, but they are not triggered upon pressing on the icon/image (in this case).
Regards,
Cristi
Hello Ionescu
In general, it can be good practice to apply animations for elements like images with links and similar. I mean, elements that once you click them they change page or trigger some other effect such as opening a gallery
On mobile, hover effects don't serve many purposes otherwise
I hope I was helpful
Stefano