Problem with paralax effect 
Autore: Piet Van Den Boom
Visite 1896,
Followers 1,
Condiviso 0
I added paralax effects in the row settings of a new website. First everything went fine but now suddenly when I add or shange a paralax effect the picture is shown far too large so in fact only half of the picture or so is shown. Is it a problem with a new update?
Postato il

Piet, nothing in the update should affect row/format images, but you can get strange effects if the content of the cells are changed making them different proportions, and the images in row formats can be selected a number of ways which also affect how they are displayed.
eg
Can you provide a link to your site so we can see the issue? Can you also provide the image you are using?
Autore
Thank you for yourv reply. Here is a link to the website:
www.nieuw.windkrachtvier.nl
If you compate the homepage with thne page "meezingen" you wil see what I mean. On the homepahe the picture is shown correctly. On "meezingen" I used the same picture and the same settings, but I added paralax.
I hope you can tell me what went wrong. First it wat OK but now suddenly strange things happen.
Regards,
Piet
Autore
Sorry I forgat the image. Here it is.
Autore
again
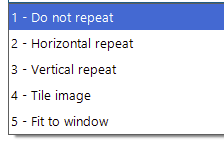
Piet, I took a sceen capture of your image (attached) and used it as the row/formats image, when I selected parallax it behaves just as your example did. I went back to row/formats and changed the image from "fit to window" to "do not repeat" and there was no zoom. (I thought the best result was with inverse parallax)
Please have a play with the various settings until the effect pleases you (and feel free to ask further questions)
BTW since your image isn't included I suspect it is too big to attach. If it was me I would resample it to a smaller size (or use the screen shot I took) so that loading time of website is not compromised.
... based on this concept, for a balance between horizontal and vertical window, the most suitable images are square ones in ratio (1:1), (*), contrary to the one in use in ratio (3:1) (!)...
... also consider that in the parallax the image must be enlarged to allow the scrolling of the parts exceeding the window vertically...
... the parallax of the "meezingen" page does not work in the smartphone; ... since you have the v.PRO, add a last breakpoint for example at 360 piexl, so the parallax should be enabled...
... for the current HOME page, if you want to see the current image of the singing group in full with rational resizing, use this very simple method I suggested here: >> https://helpcenter.websitex5.com/it/post/243912
... ... however and in any case, the image is also too large and too heavy (2.1 MB), not suitable, to be reconsidered...
... I corrected the deleted text of the first post...
... (*) ... ... or you could use a simple EXTRA code of mine, to replace the image with images of more suitable measurements or ratios for the various resolutions/windows/breakpoints...
.
ciao
.
Autore
Thank you.
This was useful, it solved my problem for now.