Full Height 
Autore: Klaus G.Hallöle Gemeinde,
ich hätte da eine Frage zu FULL HEIGHT ![]()
Im Full Height springt es zwar zu den Zielmarken, aber wenn ich den Button z.B. ganz nach oben anklicke, scrollt es nur die untere Hälfte an. ????
2.
Ist eher was für KolAsim,
hallo KolAsim, ich habe von dir mal diesen Code:
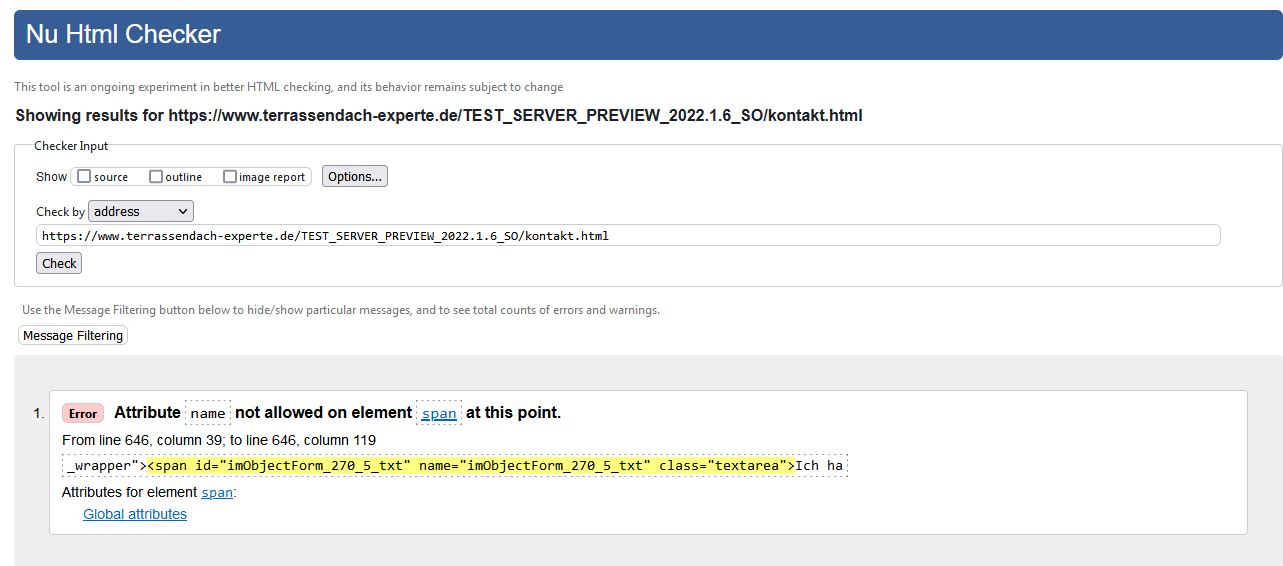
<script>$(document).ready(function() {$('form #imObjectForm_270_5').parent().append(':<b> Ich stimme der Daten­ver­arbeitung gemäß der</b> <a class="b" href="./datenschutz.html#formular" title="Kontakt"><b>"Datenschutz­erklärung"</b></a> <b>zu.</b>'); });</script>
bekommen. Dieser ist für die Zustimmung der Datenschutzerklärung im Kontaktformular.
In der noch aktuellen Version wird es nicht als Fehler erkannt.
Vielen Dank für Eure und deine Hilfe
Gruß
MCMACMASTER


Autore
Hier sind noch die Links zu den Seiten:
https://www.terrassendach-experte.de/TEST_SERVER_PREVIEW_2022.1.6_SO/kontakt.html
https://www.terrassendach-experte.de/TEST_SERVER_PREVIEW_2022.1.6_SO/winsol_so!_beispiele.html#section_1
... ich weiß nicht, ob ich deine Frage verstehe ...
... die ERROR-Meldung Ihres STAMP, "harmless", sollte Teil des Programmcodes sein ...
<div id="imObjectForm_270_5_field"><span id="imObjectForm_270_5_wrapper"><span id="imObjectForm_270_5_txt" name="imObjectForm_270_5_txt" class="textarea">Ich habe die*******
.
ciao
.
Punkt eins funktioniert bei mir einwandfrei! Oder meinst du, dass es nicht komplett nach oben scrollt sondern an der Kante des Headers stehen bleibt?
(It > De) - x Klaus G. ...Ich habe jetzt gesehen ... ...!... der mit Anchor "#section_1" ... verbundene LINK funktioniert nicht für den falschen LINK...! ...
... aber vielleicht habe ich das Problem verstanden; ...bei mir ist es der übliche bereits bekannte Defekt der externen Anchors oder der Internal Anchors in FullHeight...
... besser die Meinung der STAFF abwarten, vielleicht gibt es noch ein paar Updates...
......................................
... ... andernfalls, wenn Sie nicht lösen, und wenn Sie interessiert sind, und wenn Sie den gültigen LINK setzen, könnten Sie versuchen, es mit meinem einzigartigen und exklusiven EXTRA-Code zu beheben, sowohl für die Anchors von External LINK, als auch für den interne Anker der FullHeight-Seite...
.
Autore
Hallo Andeas,
genau das mein ich. Wenn ich z.B. ganz unten bin und klicke rechts auf den oberen Butten dann scrollt es nur bis an die Kante von Bereich 2 und nicht bis an den Anfang von Bereich 1. Abwärts funktioniert es ja, nur nicht von unten nach oben.
Hallo KolAsim,
ich habe die Sprung- und Zielmarken schon umbenannt (in #cosy, #chic und #star), aber da ist es das selbe.
Wenn du dazu eine Lösung hättestt wäre echt SUPER.
Dieser Code ist auch von Dir:
<script>$(document).ready(function() {$('form #imObjectForm_270_5').parent().append(':<b> Ich stimme der Daten­ver­arbeitung gemäß der</b> <a class="b" href="./datenschutz.html#formular" title="Kontakt"><b>"Datenschutz­erklärung"</b></a> <b>zu.</b>'); });</script>
In der Version 2021.57 wurde bei der Valedierung kein Fehler angezeigt, seit der neuen Version 2022.1.6 wird bei der Valedierung dieser Fehler angezeigt.
<div id="imObjectForm_270_5_field"><span id="imObjectForm_270_5_wrapper"><span id="imObjectForm_270_5_txt" name="imObjectForm_270_5_txt" class="textarea">Ich habe die*******
Warum in 2021.1.57 nicht als Fehler, ab 2022.1.6 aber schon als Fehler.
Das ist das was ich nicht ganz verstehe, an dem Code wurde nichts verändert.
Ich habe mittlerweile eine neue Version auf dem SERVER
https://www.terrassendach-experte.de/TEST_SERVER_PREVIEW_2022.1.6_b_SO/kontakt.html
https://www.terrassendach-experte.de/TEST_SERVER_PREVIEW_2022.1.6_b_SO/winsol_so!_beispiele.html#cosy
GRUß
Klaus
Du hast im ersten SEktor zuviel Inhalt um den FullHeight Bereich auszunützen. Du müsstest hier verkleinern oder abspecken, damit es sich am Bildschirm ausgeht.
Autore
Hallo Andreas,
das geht sich doch aber nicht aus ???
Bei BreakPoint z.B. 800px verlängert sich der Inhalt und dann ist es daselbe doch wieder, oder irre ich mich ???
... wie ich Ihnen bereits sagte, [name = "imObjectForm_270_5_txt"] ... es ist ein "harmloser" (!) Fehler und hängt nicht von meinem Code ab, der andere Dinge tut; ...die Stellungnahme der STAFF müssen Sie abwarten; ... die STAFF habe ich für Sie benachrichtigt, ab morgen...
habe ich für Sie benachrichtigt, ab morgen...
...
... wie ich erwartet hatte, warten Sie auch für die Anker und die Schriftrolle mit den FullHeigt-Punkten auf die Meinung des STAFF, und basierend auf ihrer Antwort, wenn es keine neuen Neuigkeiten gibt, werden wir uns entsprechend anpassen...
... keine Sorge, Sie bleiben wachsam, und dann werden wir auf die eine oder andere Weise die Funktionsweise der Anker mit meinen Codes reparieren, die ich für Sie anpassen werde...
.
ciao
.
Autore
Hallo KolAsim,
dann harren wir den Dingen und schauen ein mal wann sich einer Meldet.
Danke euch beiden
Gruß
Klaus
Hello Klaus
I believe Andreas is correct
The first section of Full height is taller than the page and this causes the scroll not to work right. You need to reduce the amount of content so that it fits the page.
Once you do that, the scroll should work correctly
Please try this out and keep me posted here
Thank you
Stefano
GOOGLE TRANSLATE ---
Hallo Klaus
Ich glaube Andreas hat Recht
Der erste Abschnitt der vollen Höhe ist höher als die Seite und dies führt dazu, dass das Scrollen nicht richtig funktioniert. Sie müssen die Menge des Inhalts reduzieren, damit er auf die Seite passt.
Sobald Sie das getan haben, sollte die Schriftrolle korrekt funktionieren
Bitte probiere es aus und halte mich hier auf dem Laufenden
Danke
Stefano
Dieses Problem ist seit der Einführung von "Full Height" bekannt.
Ich hatte dies gemeldet, aber es wurde nichts unternommen.
Es funktioniert eher wenn dieSeite ohne Template erstellt wird.
x Klaus G. ... da sie Ihnen nicht auf den SEO-FEHLER geantwortet haben, den ich hervorgehoben habe, und um Verwirrung zu vermeiden, sollten Sie ein NEUES Thema öffnen, das dem Thema gewidmet ist, und mit einer einzigen Frage...
.
x Klaus G. ... über meinen Code, nachdem Sie Andreas und ja Stefanos Vorschläge ausprobiert und verifiziert haben, ... lassen Sie es mich wissen, lassen Sie es mich wissen, wenn Sie immer noch interessiert sind...!...
 .
.

... Ich habe meinen Code erfunden, um alle Grenzen und Barrieren zu überwinden, und indem ich Ihren LINK studiere, passe ich ihn an, um theoretisch universell zu sein ...
... also wenn Sie interessiert sind, lassen Sie mich wissen, wann Sie bleiben können, und antworten Sie schnell für die Online-Tests, heute vor 20:00 Uhr...!..
... während ich auf Ihre Antwort warte, lassen Sie mich wissen, ob Sie auch an meinem exklusiven ToolTip(1)(normal), oder an ToolTip(2)(+dinamic), oder an keinem ToolTip interessiert sind ....
... wenn du nicht antwortest und/oder wenn du nicht pünktlich bleibst, ignoriere meine Teilnahme...
.
hallo, ciao
.
Autore
Hallo KolAsim,
Scusi, in erst gerade von der Arbeit gekommen
Wenn das [name = "imObjectForm_270_5_txt"] nichts wildes ist, dann lass ich das so.
Natürlich bin ich an einer Lösung interresiert (ToolTip(1)(normal), oder an ToolTip(2)(+dinamic)).
Gruß
Klaus
.. OK, ... gerade noch rechtzeitig ...
 ...
...
... Sie werden von der Kraft dieses exklusiven Codes begeistert sein...
... für die Seite, die gerade online ist >> winsol_so!_beispiele.html
..............................
<script>
/** ---- ZUSÄTZLICHES Steuerelement x Externer / Interner Anker + ToolTip
x WsX5-FullHeight;
--- exklusiver Code von KolAsim ---- **/
//---------Externer Anker-----AnchorK------
$("document").ready(function() {//K>
ritardoK = 3; // var ritardoK = Anzahl der auszuwertenden Sekunden
//------------------------------------------
AnchorK = window.location.hash;
setTimeout(function() {//K1>
x5engine.utils.location(AnchorK, null, false);
//----------Interner Anker-----Anchor_K-----------
$( "#imPageRowBullets div" ).click(function(){//K2>
Anchor_K= $( this).attr("data-row");
setTimeout(function() {//K3>
x5engine.utils.location("#" + Anchor_K, null, false);
}, 1000);//K3<<
})//K2<<
//-----------Tooltip zuweisen-----tooltipK----------------------
tooltipK = new Array (//K4>
"Lamellendach WINSOL SO! COSY", //1° tooltip
"Lamellendach WINSOL SO! CHIC", //2° tooltip
"Lamellendach WINSOL SO! STAR", //3° tooltip
"Lamellendach B-200/B200 XL" //4° tooltip
);//K4<<
//------------------------------------------
$( "#imPageRowBullets div" ).hover(function() {//K5>
ttK= $( this).index() ;
$( this ).attr( "title", tooltipK[ttK] )
})//K5<<
},ritardoK * 1000);//K1<<
//------------------------------------------
});//K<<
</script>
.
ciao
.
Autore
KolAsim du bist OBERGENIAL



Genauso habe ich es mir vorgestellt.
TEST: https://www.terrassendach-experte.de/TEST_SERVER_PREVIEW_2022.1.6_b_SO/winsol_so!_beispiele.html
Ich Danke dir
Gruß
KLAUS
... OK ... ...funktioniert auch mit External Anchor, zum Beispiel so(#star):
...funktioniert auch mit External Anchor, zum Beispiel so(#star):
>> https://www.terrassendach-experte.de/TEST_SERVER_PREVIEW_2022.1.6_b_SO/winsol_so!_beispiele.html#star
.
ciao
.
... Ich habe noch einmal nachgesehen; und es ist perfekt, und es funktioniert auch bei niedrigen Auflösungen und auch im Smartphone, und selbst nach einem teilweisen manuellen Scrollen ist die "Achillesferse" des FullHeight(!)...
 ...
...
... OK, ich glaube, das ist meine neuste finale Version...
.
Autore
Hallo KolAsim,
das Script ist perfekt und erweitert das FullHeight um eine Funktion.
Danke nochmals für deine Hilfe.
Gruß
Klaus
... danke, dass Sie es schätzen ... ciao...