Spostarsi con la barra 
Autore: Fabio Procopio
Visite 1562,
Followers 2,
Condiviso 0
Buon giorno popolo di professionisti del nostro WebSite X5
Vorrei chiedervi di darmi una mano circa il mio sito kinesportcenter.it.
Quello che voglio chiedervi, per chi ne ha la possibilità di guardarlo sia al Pc, sia al Tablet, sia sullo smartphone.
perchè vi chiedo questo?
Ve lo chiedo perchè ho notato che sia da smartphone che da tablet il visitatore deve spostarsi con la barra questo per quanto riguarda il sito Responsive, mentre si vede come sul desktop se passo alla modalità Desktop.
Cosa sbaglio?
Grazie per l'aiuto.
Postato il

Ciao creto che tu ti riferisca a questo, probabilmente hai untilizzato forse l'unico oggetto NON responsive disponibile (oggetto tabelle) io ti consiglio di sostituirlo con altro, ciao.
Autore
Giancarlo buon giorno a te, come mai le tabelle non sono responeiva?
Quindi dovrei utilizzare la casella testo?
non so bisognerebbe chiedere a Inocomedia
Quindi dovrei utilizzare la casella testo?
dipende dalle tue esigenze per fare quello che vedo puoi utilizzare diverse opzioni disponibili, di sicuro io NON utilizzo mai l'oggetto tabella
https://toolsshop.altervista.org/clinic-care/
Autore
Cosa hai utilizzato per lemtabelle?
Per quello del link oggetto testo se ti occorre il pulsante di solito "Content Slider" le alternative sono molte.
questo per esempio Content Slider
Autore
il mio problema nasce dal fatto che in questo modo non sono tutte in linea come sono state create adesso.
Autore
Però la domanda che mi pongo e, perché per il desktop le immagini vanno bene, mentre per gli altri dispositivi danno quel problema?
qualcosa non torna. Sicuramente sbaglio qualcosa io.
...!... il problema che hai segnalato in oggetto del Topic non sono le tabelle, che funzionano correttamente, ma dipende dagli oggetti che hai posizionato fuori layout in header e nel footer che sbordano nelle risoluzioni intermedie ed inferiori...!...
.
Autore
Cosa mi consigli di fare?
... selezionare i breakpoint intermedi, trascinare gli oggetti all'interno del layout
.
Kol se non ho capito male io, lui intende questa barra sull'oggetto NON quella del browser
.. ciao Giancarlo, se ci fai caso, le tabelle funzionano correttamente con il proprio scroll indipendente, e non spostano o disturbano il layout sulla destra, che invece dipende da quanto segnalato prima...
ciao
.
ok Kol l'oggetto fuori, ma se ho capito bene Fabio NON vuole quelle barre di scroll indipendenti, diversamente mi scuso se ho capito male io.
... ovviamente sarà Fabio Procopio che potrà dire cosa intende(!), ma come si vede non ha smentito il precedente suggerimento...!...

... poi, se poco poco Fabio Procopio vuol "fare" e se ne è interessato, c'è sempre il mia storica ed arcinota invenzione ideata per la v.12 che rende le tabelle elastiche e anche senza barre, ed in modo semplicissimo, come da questa istantanea simulazione (400px):
.
Autore
Perdonatemi, non ho capito come devo fare
Fabio, in che senso cosa devo fare?
credo che le soluzioni ti sono state date, valuta tu un base alle tue esigenze.
Autore
posizionato fuori layout in header e nel footer volevo sapere come risolvere questo problema
Cambi oggetto o usi il codice extra.
https://guide.websitex5.com/it/support/solutions/articles/44000786430-come-si-imposta-il-modello-di-un-sito-responsive-?_ga=2.14256628.2101390801.1662977662-559263601.1650393912
... stai attento ed al tempo...

* PRIMO PASSO *
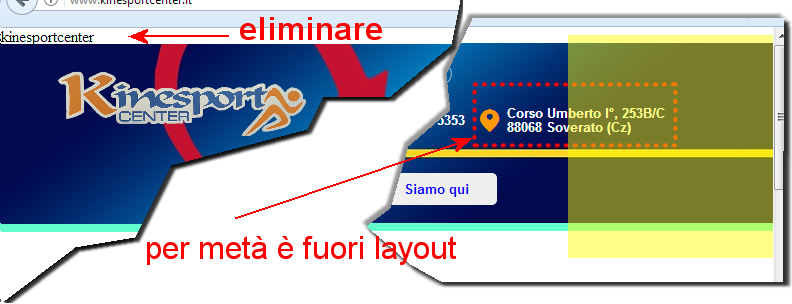
... elimina l'errore segnalato che tu hai inserito in HEAD, e nelle risoluzioni inferiori fai rientrare nel layout l'oggetto evidenziato nello STAMP:
correggi la parola RITROVA qui:
Autore
Buon giorno KolAsim, come Lei m'insegna, se fosse stata la parte evidenziata della via a dare questo problema, la barra di scorrimento sarebbe stata per tutta la pagina e non soltanto per le due tabelle centrali. secondo me, da inesperto non risco a capire il problema pur avendo fatto tutte le prove che ognuno di voi mi ha consigliato.
Se per Lei non è un problema, le do il numer di Anydesk in prvato e lo visiona lei.
Grazie
P.S. grazie per avermi ricordato di correggere la parola ritrova
Buongiorno Fabio, a parte la buona gestione di header e footer come consigliato alle risoluzioni inferiori, le barre laterali sotto gli oggetti è il vero problema che avevo inteso io, e la mia risposta per aiutarti è stata chiara (ma anche quella di Gabriele), è scritta nei post sopra, forse ad oggi se avessi messo in pratica i consigli avresti già risolto, ciao.
Intelligenti pauca sufficiunt
... Ciao,... purtroppo non sei stato attento alle risposte, ed è la prima volta che nomini le tabelle, portando a deduzioni errate, come da mia richiesta "... ovviamente sarà Fabio Procopio che potrà dire cosa intende(!), ma come si vede non ha smentito il precedente suggerimento...!...", e come da tua precedente post riportato nella mia citazione, ..."posizionato fuori layout in header e nel footer volevo sapere come risolvere questo problema..." ...che ha fatto intendere altro...
...
..
.
... comunque, venendo al dunque, hai tre possibilità:
1^) ... lasciare le tabelle come sono in quanto le relative barre di scrollo servono per la consultazione, procedimento normale ed intuitivo per tutti;
2^) ... riprogettare la pagina con i metodi che ti sono stati precedentemente detti, semplici, ma che richiedono tempo e saper fare con gli oggetti e l'impaginazione; ... in pratica come per tutte le cose si deve conoscere bene il Programma e gli oggetti a disposizione già da prima di implementare un Sito;
3^ ... immediata, lasciando le cose come stanno adesso, ed usare la mi invenzione detta prima, il cosiddetto "Uovo di Colombo", ... con codice EXTRA per ESPERTI, che richiede solo la conoscenza sicura del programma per le personalizzazioni...
...
..
.
... continuando e per finire da parte mia,
... per le soluzioni 1^) e 2^) ... si commentano da sole, e puoi fare da te;
... per la 3^) proposta, immediata, devi avvisarmi se te la senti e se vuoi procedere con codice EXTRA, che alla finfine se conosci il Programma si ridurrebbe ad un semplice ed immediato Copia/Incolla del mio codice...
... quindi per il .3^), se ti interessa, avvisami, sono sempre a disposizione, ...prestando attenzione, partecipazione e stando al tempo, ed io in questo caso ritornerò qui per procedere con quelle che poi saranno semplici e minimali istruzioni...
.
ciao
.