Fondo de celdas con foto A todo el ancho 
Autore: Rubens D.
Visite 1998,
Followers 1,
Condiviso 0
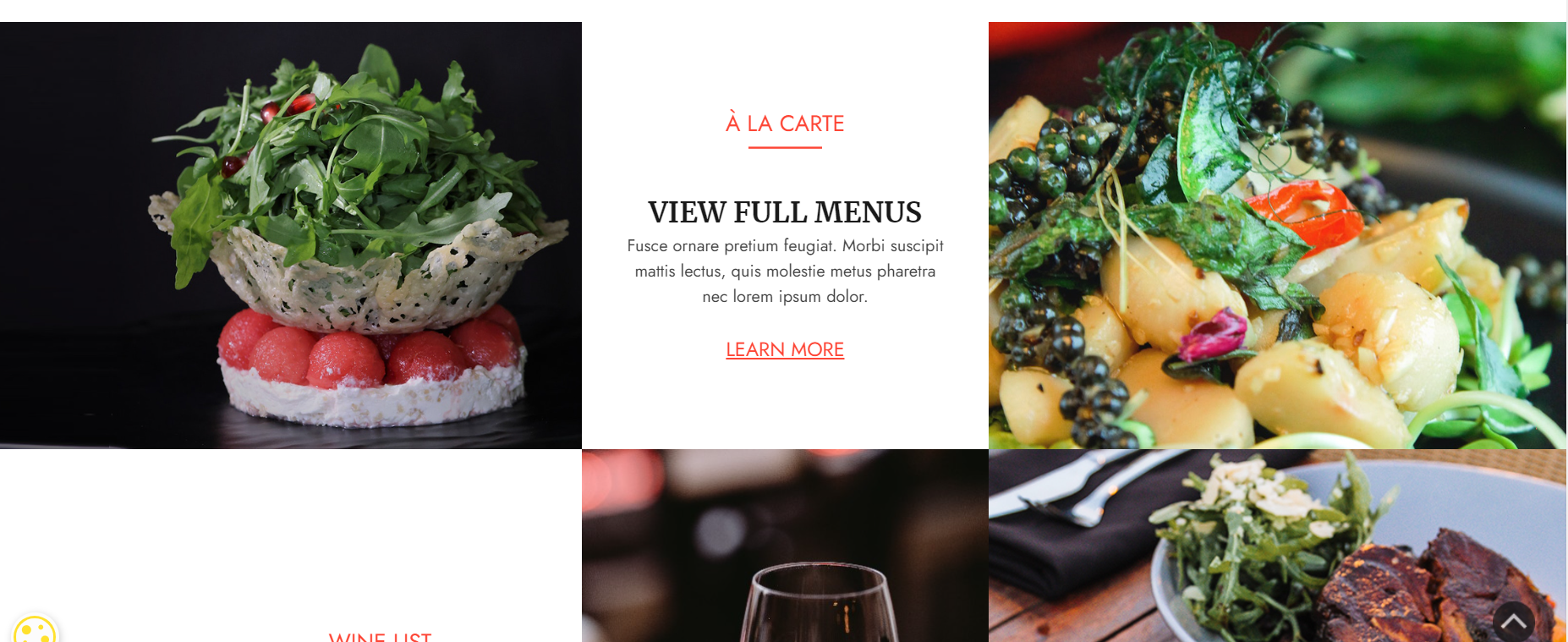
Hola, alguien sabe decirme como se hace para poner foto como fondo de celda a todo el ancho pero combinando entre varias celdas y varias fotos, como la muestra adjunta ?
gracias.

Postato il

Hola Rubens D.
Necesitaría de mi parte más información (¿Es una plantilla?) porque bien puede ser una galería, varios objetos, si puedes comparte el link de la fuente para revisar.
Saludos
Jorge M.
Autore
Hola Jorge, disculpa no me di cuenta de poner el link.
Creo que no es objeto galeria ni otro objeto, porque veo texto en medio.
https://market.websitex5.com/es/plantillas/vista-previa/30854b66-120f-473d-8d5d-3a44f1d1c51
Fijate y me das tu opinión por favor, gracias.
saludos!
Hola Rubens D.
Ahí está claro, bueno te muestro mi análisis de seguro te sirve para cuando te guste una plantilla.
Primero es ver la estructura que es objeto y que es fondo (estilo de las filas), esto lo sacas grabando localmente la página web y luego la abres...
Los objetos son estos:
Y en la grilla significa 2 filas por 3 columnas, rellenas de Objeto HTML las vacias:
Los objetos html los ubico por mis reglas: 4 Reglas inmutables, en WebSite X5, para que tu proyecto sea eficiente, puedes consultar en este post
Y procura que el orden en Ajustes de Adaptabilidad sea el correcto para que en Estilos de Filas no se unan esas 2 filas
Luego en Estilos de Filas ubicas las imagenes en el fondo, esto lo veo por la siguiente captura:
Si notas, la imagen de arriba es una sola y la de abajo son una sola imagen, que son estas dos:
Ambas las ubicas en el Estilo de Filas y listo.
Revisa, prueba y comenta cualquier duda.
Saludos
Jorge M.
----------------------------------------------------------------------------------------------------------
¡Cada respuesta correcta/útil cuenta! como reconocimiento a un esfuerzo, así que:
Actualizo:
Mi rejilla datos:
El primer Objeto HTML lo aprovecho para la altura del texto:
A los textos les doy margen para que ocupen toda la celda y cause el efecto que te llamó la apención.
De ahí solo prueba a mi me quedó así:
No es fiel copia porque lo demás es ir retocando pero la idea es esa.
Saludos
Jorge M.
Autore
Hola Jorge, muchas gracias por tu explicación (ya marque likes), aunque aun hay detalles que no me quedan claros por ejemplo este que capturé..
Como resolves esta rejilla de maquetacion..?
pones 3 columnas (para lo expuesto arriba) y debajo verás foto (izq.) y texto (derecha) divididos exactamente a la mitad, lo que supongo son 2 columnas ?
no se puede dividir estas 3 columnas en 2 ?? o tal vez usas 6 ? pero en este caso como se resuelve lo del principio?
Autore
Jorge, ya lo entendi.. se pueden poner 6 col. como efectivamente está hecho y no afecta a lo explicado arriba..
mira mi captura (debajo) que groseramente hice.
Ha sido de gran ayuda tu explicación. de hecho siempre optaba por hacer la rej. de maquetacion con el máximo de columnas para tener todas las máximas posibilidades en el diseño pero ahora me doy cuenta que es mejor optimizarlo.
Muchas gracias!!
Autore
las columnas
Hola Rubens D.
Me alegro, solo recuerda que en la versión movil en la plantilla desaparecen esas filas por que pierden el efecto.
Saludos
Jorge M.
Autore
Si, perfectamente entendido. gracias por todo!