Einfache Speisekarten, Preislisten und Inhaltsverzeichnisse (html-/css-Code) 
Autore: Daniel W.
Visite 1401,
Followers 1,
Condiviso 0
Hier ein einfacher HTML- und CSS-Code für das HTML-Objekt, um einfache Speisekarten, Preislisten oder Inhaltsverzeichnisse zu erstellen - für die ganz Sparsamen, siehe
>> https://findelinks.de/123shop-hosteurope/speisekarte---inhaltsverzeichnis-mit-dot-leaders.html
Für anspruchsvolle Gestaltungen von Speisekarten, Preislisten und Aufzählungen mit links- und rechtsbündiger Ausrichtung in 1 Zeile gibt es das Objekt "Price list" (24 Credits), siehe
>> https://market.websitex5.com/de/objekte/331a34da-27df-42ea-8337-118a4c435c3
.
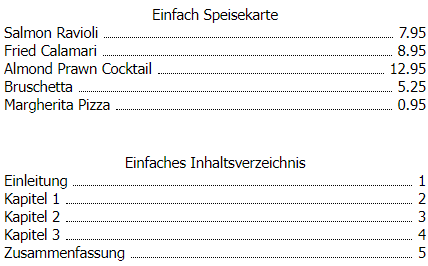
----- Beispiele mit HTML und CSS im HTML-Objekt -----

Postato il

Autore
Nachtrag:
Ich habe meiner einfachen Version mit HTML- und CSS-Code im HTML-Objekt noch einige Schriftformatierungen hinzugefügt, damit es nicht ganz so spartanisch aussieht.
Beschreibung für Schriftformatierung - siehe Link im oberen Post für die ganz Sparsamen.
.
----- Beispiel mit fetter Schrift in unterschiedlicher Größe -----
Grazie Mille
Autore
Habe gerade bei einem Test meines Links festgestellt, dass die Beschreibung der Textformatierung und die zur Gestaltung der Ränder verschwunden war, deshalb noch einmal die Seite exportiert.
Schon seltsam, dass bei einer Seite die letzten Änderungen verschwinden, obwohl sie nach dem Export auch im Browser zu sehen waren - also melden, falls wieder etwas weg sein sollte.
Hier mal ein Screenshot wie meine Seite aktuell aussieht.
-----
Autore
Variante 2 mit Beschreibung hinzugefügt - es lässt sich immer noch etwas verbessern.
-----
Autore
Änderung:
Neue Adresse meiner Seite mit der Beschreibung und neue Überschrift, siehe
>> https://findelinks.de/123shop-hosteurope/speisekarte-preisliste-inhaltsverzeichnis.html
Auf der alten Seite ist ein Link zur neuen Seite.