Comment faire cet alignement ? 
Autore: E-mage Concept
Visite 940,
Followers 1,
Condiviso 0
Bonjour,
Quelqu'un aurait-il une idée non énergivore pour réaliser cet alignement parfait entre icônes et textes sans passer par l'objet Tableau qui affiche automatiquement et par défaut un ascenseur dans les modes adaptatifs réduits. Quelle lourdeur !

Postato il

tu veux aligner quoi par rapport à quoi ?
un lien pour ton problème ... car je pense que ton image est un exemple
Ca sent encore une fois le CSS
Autore
Axel,
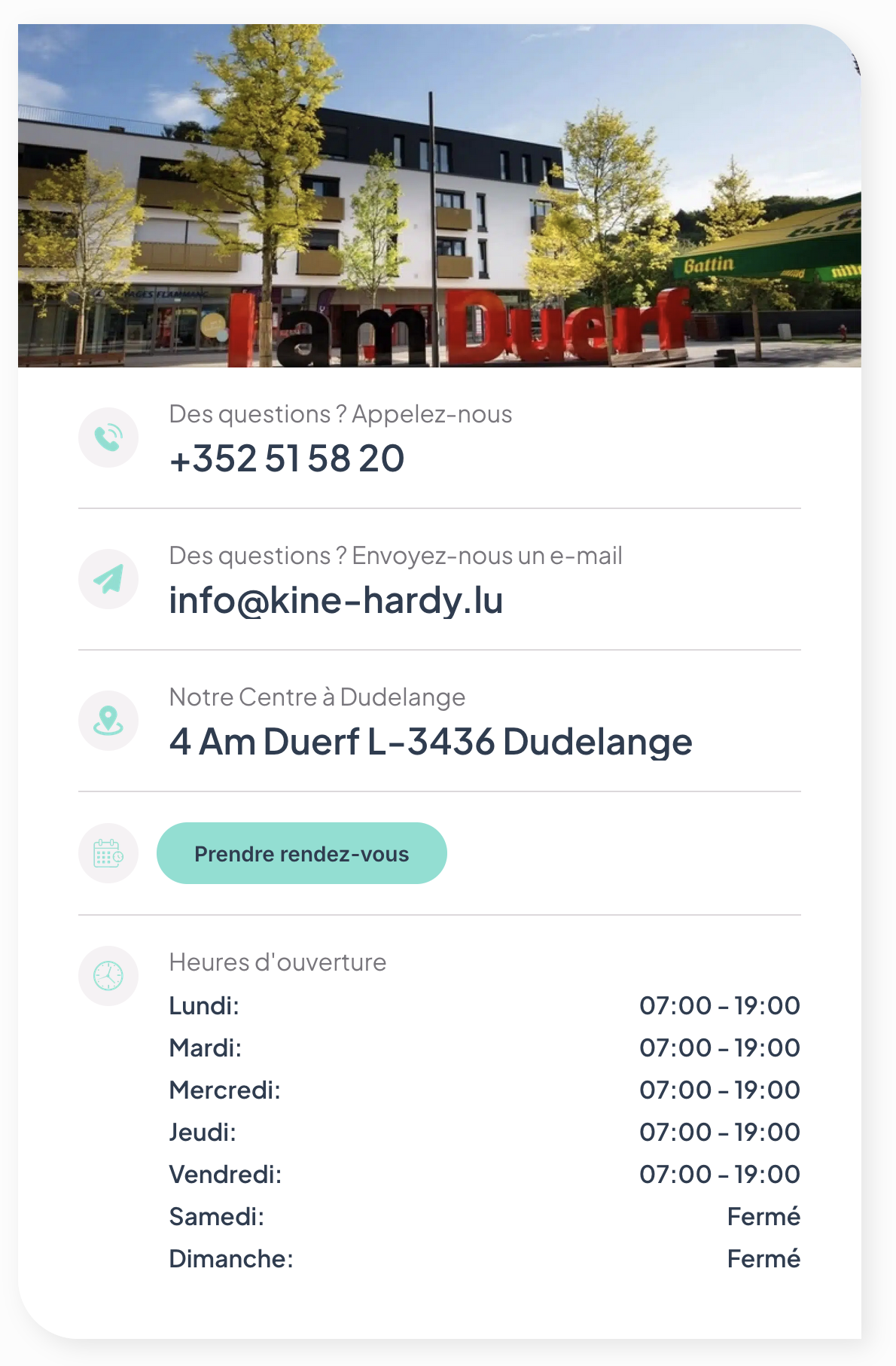
Voici le lien : https://kinesitherapie-hardy.lu/contact/
En fait, j'aimerais faire exactement la même présentation. :)
Mais, je serai déjà content si je pouvais aligner les icônes les unes en-dessous des autres et positionner du texte à côté avec la même marge.
Je sais, tu vas me dire :
1re ligne : objet image (pour l'icône), suivi d'un objet texte, on adapte les marges et on met un trait sous l'objet
2e ligne : idem
3e ligne : idem
Il y a tellement de paramètres à régler que je suis déjà épuisé. Je préférerais encore trouver une manière de supprimer l'acensceur dans l'objet Tableau. :)
JJ
Autore
Pour info, on est juste sur du Wordpress concernant l'illustration.
sur ton lien tout est ok...
tu n'as pas de lien avec TON exemple !
Autore
Pas encore eu le courage de m'y mettre ! Je tentais l'appel à l'équipe ou le miracle, car je sais déjà, par expérience, que je vais avoir des espaces trop grands entre les icônes et le texte.
Chacun des objets que je pourrais utiliser manque de solutions de paramétrages !
Vite fait....
Objet texte comme ci dessous
et le trait dans objet HTML
et cela donne.
plutôt pas mal l'alignement !
Marges à 0 pour les 2 objets
Autore
Je suis d'accord, Axel. Grand merci pour ton aide précieuse ! Je me replierai là-dessus si...
Mais ce qui m'intéresse, c'est de parvenir à mettre 2 lignes à côté d'une icône ! Challenge ?
Autore
Je tente cela ce soir dès que je suis de retour car j'ai un doute si on augmente trop fortement la taille d'une ligne.
Un grand merci, Axel !
Hello,
J'arrive à ça, en utilisant une cellule image et à côté la cellule texte...
Tu me dis se cela pourrait convenir ?
J.P.
Avec séparateur...
J.P.
Autore
Oui, oui, je vais essayer toute cette belle gymnastique ! :) Merci à vous
Alors, imaginez maintenant, si je dois donner à tout cet ensemble la même forme et une ombre dégradée ! :)
Vous comprenez pourquoi je procrastine !

Pour l'ombre je te rejoins. si on pouvait selectionner plusieurs objets consecutifs (vertical ou horizontal) et mettre un style ou effet au groupe, cela serait un vrai plus.
mais la on en demande trop .... juste une icone en plus dans l'objet social icon ....c'est deja long et compliqué.... faut que cela passe en comission (pour la rentabilite)

et les decideurs se les roulent en Middle East !
Toujours avec des marges à 0 on peut aussi faire comme cela avec un separateur de taille 1px ou +
Et dans le style de ligne, ajouter une image sur le fond du séparateur
Ici mon trait est un peu grand dans l'image jpg
Mais cela affiche le trait rouge .... (il faut le réduire à la taille voule dans le jpg)
Après on peut ajouter un autre séparateur pour écarter le 1er et 2ème par exemple...
Bon courage
Pour la forme et l'ombre...
Si tu utilises un objet texte pour l'icône et le texte alors fais ceci.
Tu travailles sur ton objet texte type... Ensuite tu modifies le style de cet objet texte.
Une fois OK. tu recopies cet objet pour ensuite en modifier le contenu.
Et normalement tous les objets auront le même style juste par un copier/coller.
Ca fait au moins 6 bières tout çà

En tatonnant avec une icône juste un peu plus grande et l'interligne on peut avoir les 2 lignes comme ci dessous
Autore
Hello vous,
Voilà un lien où j'ai fait mon test : https://www.e-mage-concept.be/00-CLIENTS/OPTIRENO/contact.html
Ce que je craignais arrive --> l'alignement incorrect de l'horaire suite à la mise en lettrine de l'icône.
Autore
Sans compter qu'il est impossible de changer la couleur du séparateur. Etc. Etc.
Autore
Et, dès qu'on met une ombre, impossible d'ajuster quoi que ce soit ! Pffffff
Quand je dis que les choses ne sont pas faites à fond, avec précision... Bref, si au moins on pouvait lier ces 2 objets et leur apposer le même style.
Donne nous des détails sur le contenu des objets ..etc.... pour mieux comprendre
Moi je ne vois sur ton image que les horaires en décalés ... Pour le reste cela semble OK
Moi toujours avec l'objet texte comme ci dessous
J'ai cela.
Autore
Merci, Axel.
En fait, je dois juste apprendre à m'accomoder d'un logiciel limité et qui limite l'imagination.
Y'a pas de hasard. Je viens de tomber sur ça sur Facebook ! Qu'ils sont drôles... et menteurs...