Cómo obtener un Efecto Parallax con el Estilo de Fila de WebSite X5 
Autor: Incomedia
Con WebSite X5 puede aplicar el efecto Parallax a las páginas de su sitio web usando la función Estilo de Fila introducida con la versión 13. En esta guía le explicamos cómo obeter un resultado similar al que ve en la Project Template gratuita MyRoseMary.
Para empezar:
- Descargue la Project Template MyRoseMary del Marketplace, inicie WebSite X5 e importe el archivo de proyecto: https://market.websitex5.com/es/proyectos/159687
Observando las páginas desde el interior, entenderá mejor cómo configurar el efecto parallax también en sus proyectos.
- Tenga siempre abierta una ventana del explorador en la Live Preview de la Template.
Así tendrá bien a la vista en la pantalla el ejemplo que quiere reproducir.
1. Parallax y Estilo de Fila en WebSite X5
El Parallax es el efecto que se obtiene cuando un elemento de una página web parece desplazarse respecto al fondo. Deslizando con el ratón hacia abajo se produce la ilusión de una página de múltiples capas con niveles que contienen imágenes y elementos gráficos que se mueven a diferentes velocidades.
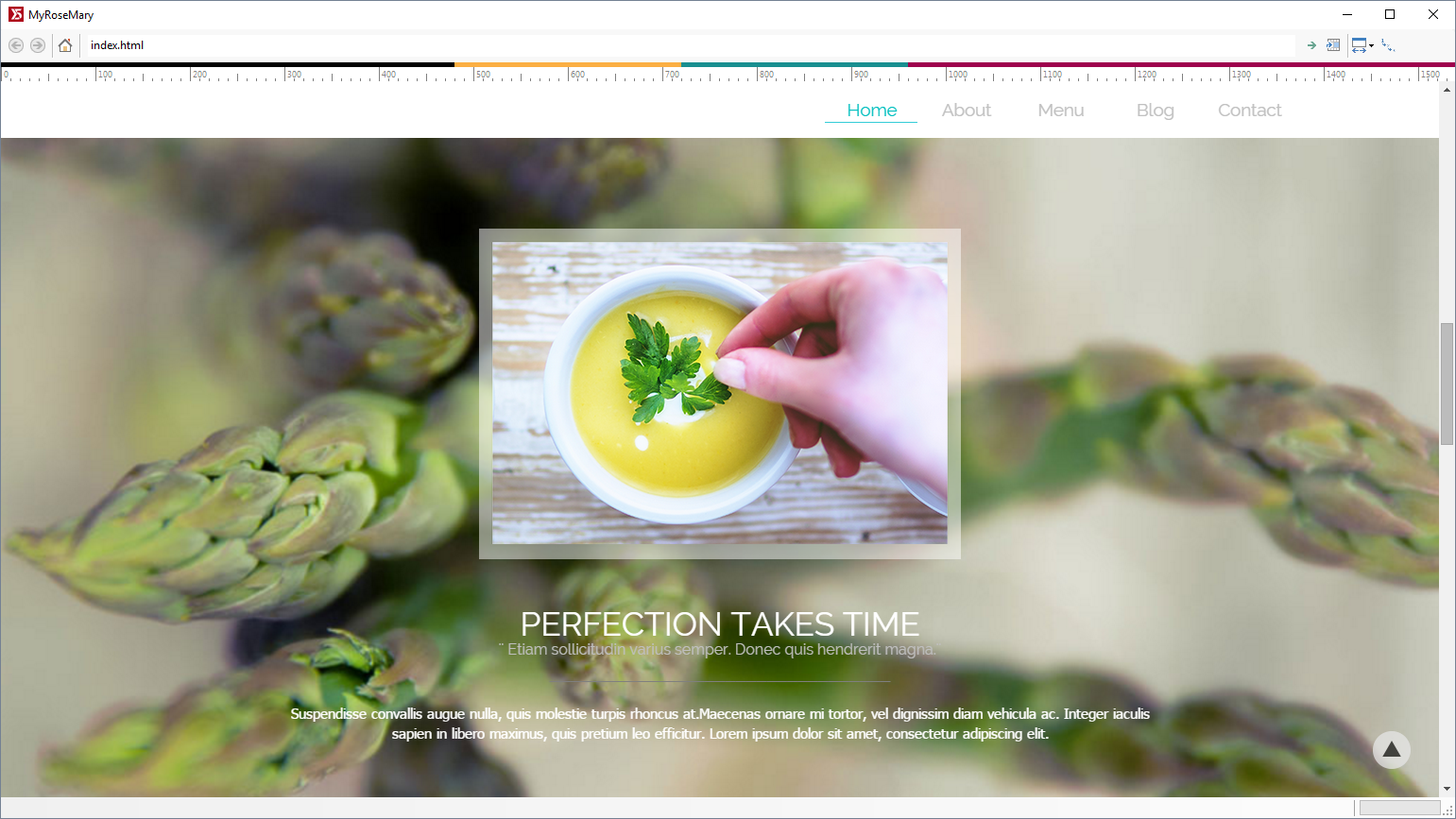
Observe la Live Preview de MyRoseMary. El efecto Parallax está presente en la franja central:

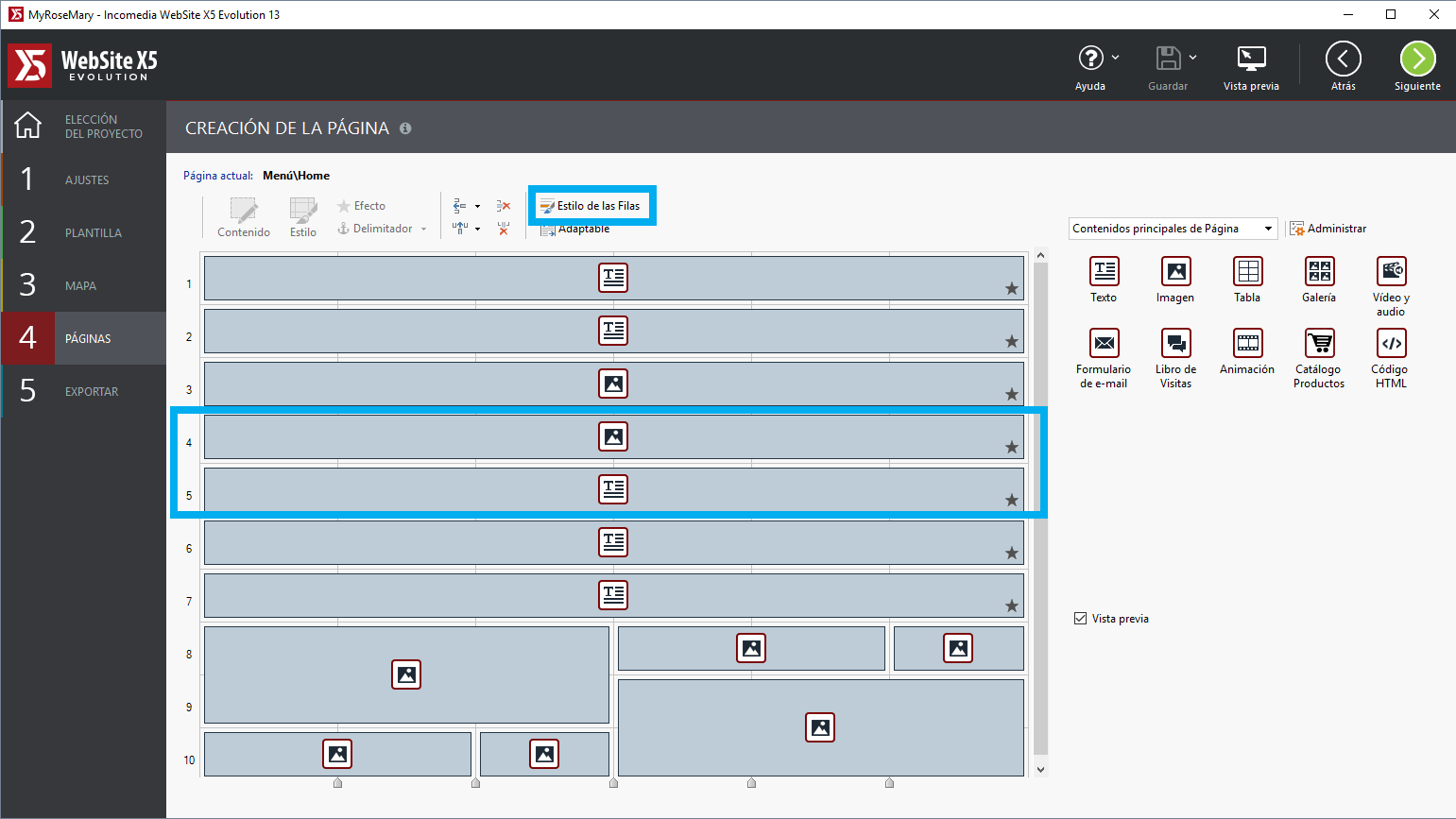
Abra ahora el proyecto MyRoseMary que ha descargado, vaya al Mapa del Paso 3 y haga doble clic sobre la Página Home para ver su estructura. Las Filas 4 y 5 corresponde a la franja central que se muestra en la imagen anterior y respectivamente contienen un Objeto Imagen y un Objeto Texto.

![]() Para aplicar el Estilo a una Fila, es necesario agregar por lo menos un Objeto dentro de la misma Fila.
Para aplicar el Estilo a una Fila, es necesario agregar por lo menos un Objeto dentro de la misma Fila.
![]() #tip
#tip
La altura de la Fila repercute en el rendimiento del Parallax. Cuanto mayor es la altura del contenido, más evidente es el efecto de profundidad al deslizar la página. Una imagen con un tamaño de 510x320 píxeles como la que hay en MyRoseMary combinada con texto ocupa una porción de espacio suficiente para hacer evidente el Parallax.
2. Filas, Objetos e Imágenes de Fondo
En la práctica, los pasos para añadir la imagen de fondo de la Fila son los siguientes:
- seleccionar la Fila 4
- pulsar el botón
 que hay en la Barra de Herramientas para acceder a la ventana Estilo de Filas.
que hay en la Barra de Herramientas para acceder a la ventana Estilo de Filas.
La ruta por lo tanto será: Paso 4 - Páginas> Elementos de la Barra de Herramientas y Rejilla> Ventana Estilo de Filas
En la ventana Estilo de Filas encuentra lo siguiente:
- una Rejilla
- las opciones con las que trabajar
La Rejilla muestra las filas tal como las ha configurado en la Página.
Las opciones incluyen diferentes ajustes referidos al fondo de la Fila. Entre estos se encuentra también la función Activar Efecto Parallax.
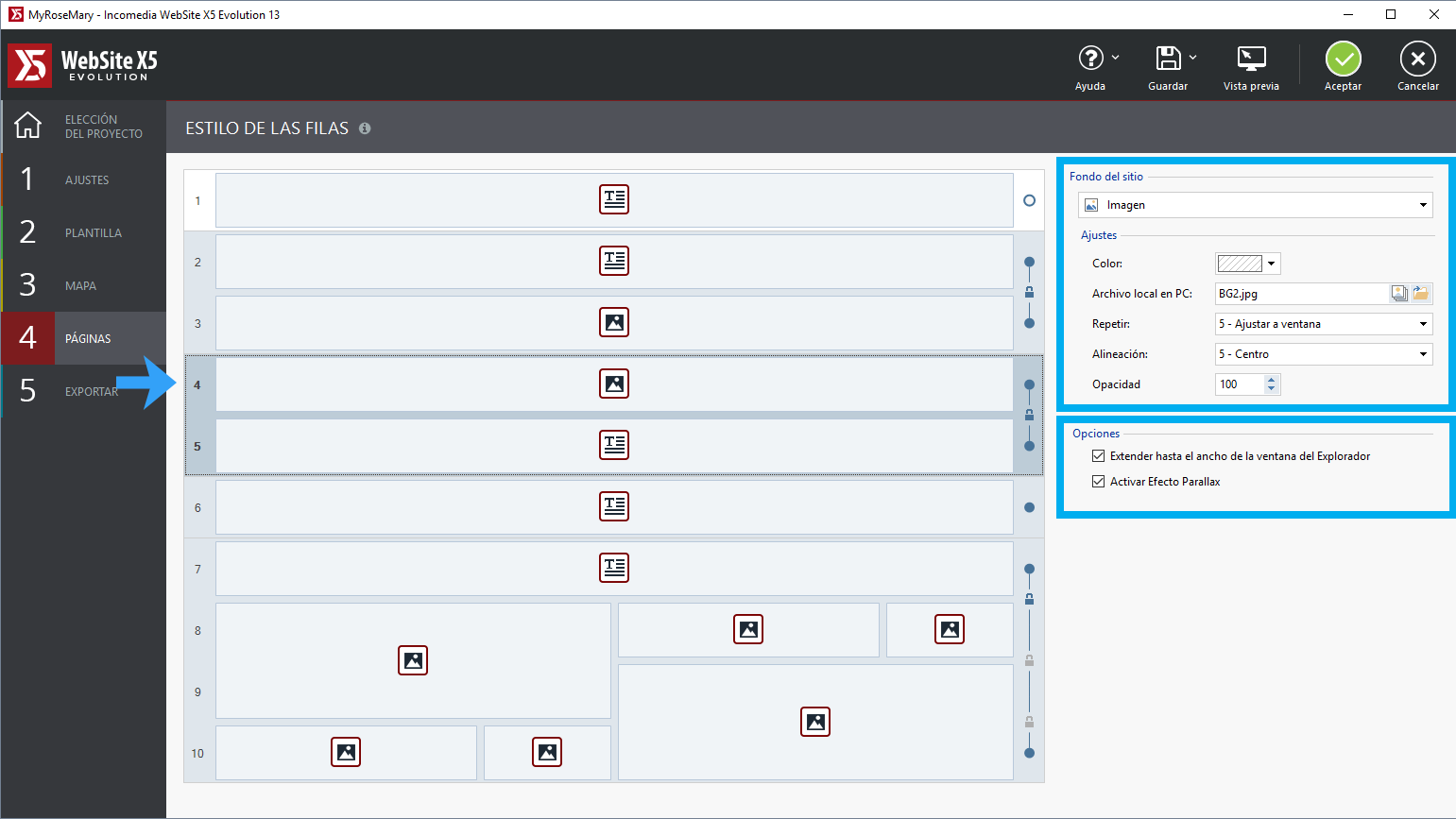
Si selecciona la Fila 4, esta se vuelve de color azul y el número que la identifica queda realzado en negrita.

Para el Fondo está activa la opción Imagen con los siguientes ajustes:
- Color: Transparente
- Disposición: Adaptada al contenido de la Ventana
- Alineamiento: Centrada
- Opacidad: 100
Además están activas las siguientes opciones:
- Extender hasta el ancho de la ventana del Explorador
- Activar Efecto Parallax
![]() En sus proyectos, recuerde siempre seleccionar:
En sus proyectos, recuerde siempre seleccionar:
- Adaptar al contenido de la Ventana: así su imagen de fondo se adaptará automáticamente al Navegador.
- Extender hasta el ancho de la ventana del Explorador y Activar Efecto Parallax: de este modo el efecto se aplicará a todo el ancho de la Fila.
![]() #tip
#tip
En MyRoseMary hemos elegido una imagen de fondo muy alta porque garantiza un excelente rendimiento del Parallax. Imágenes tan grandes pueden en cambio ralentizar la velocidad de carga de su sitio web. Intente utilizar imágenes ligeras y optimizadas para la web.
3. Unir lar Filas
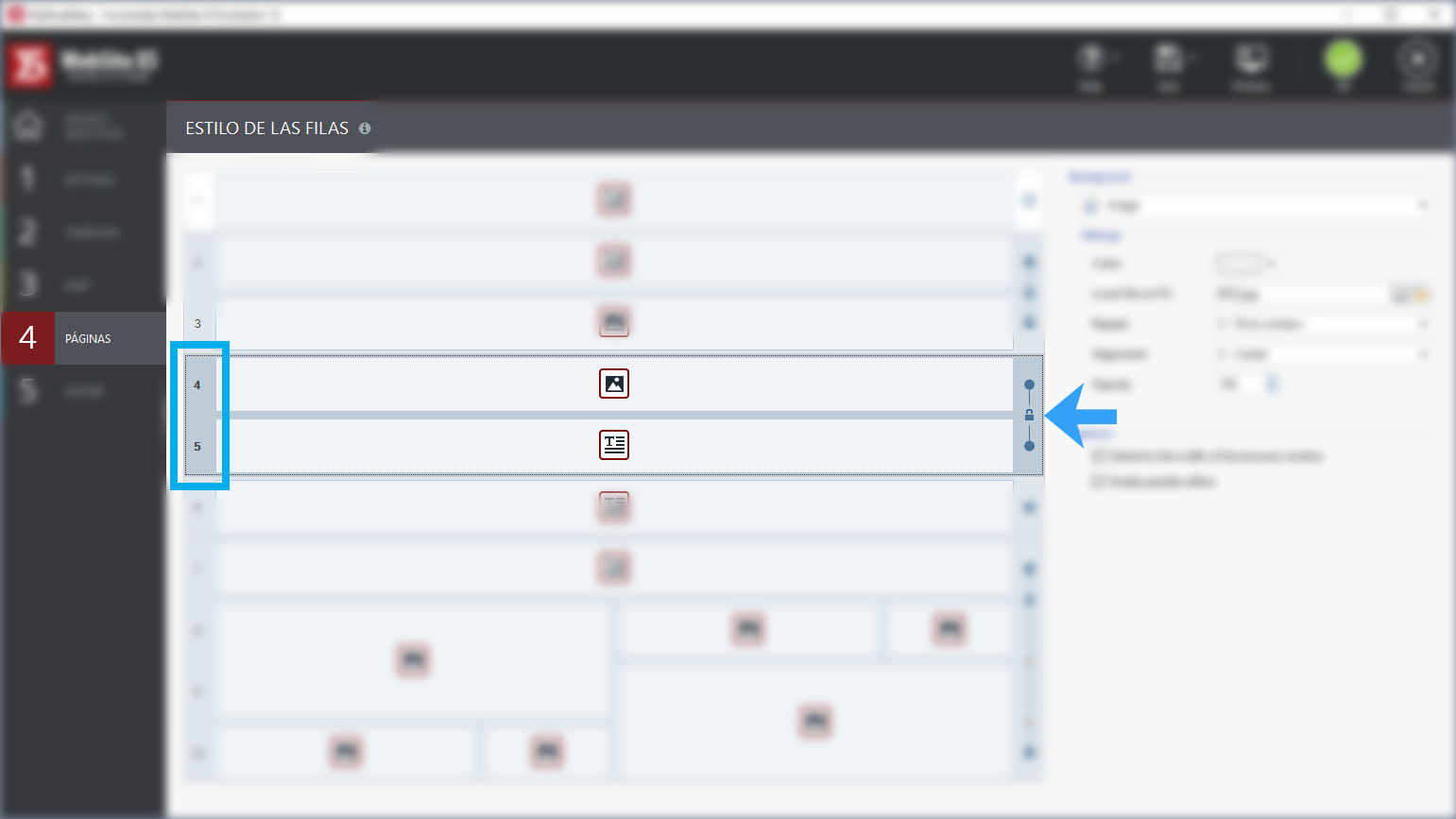
Para aplicar las opciones de Estilo configuradas para la Fila 4 también para la Fila 5, las Filas han sido unidas entre sí.
Para unir dos Filas contiguas también en sus proyectos, proceda como sigue:
- sitúese en la Rejilla de la Ventana Estilo de Filas;
- mueva el puntero del ratón hasta el centro de la línea imaginaria que une las bolitas de las dos Filas que desea unir;
- pulse sobre el icono del candado.
El candado cerrado indica que las Filas presentan ahora el mismo aspecto gráfico, incluido el Parallax.

![]() Como fondo de una Fila o varias Filas unidas puede utilizar un color plano, un degradado, una imagen o un vídeo. Experimente todas las opciones pero recuerde que, al basarse en el movimiento de imágenes a diferentes velocidades, el efecto Parallax no puede activarse si como fondo de la Fila establece un color único.
Como fondo de una Fila o varias Filas unidas puede utilizar un color plano, un degradado, una imagen o un vídeo. Experimente todas las opciones pero recuerde que, al basarse en el movimiento de imágenes a diferentes velocidades, el efecto Parallax no puede activarse si como fondo de la Fila establece un color único.
