Bild bei Drop-down Menu und Maps bis Seitenrand 
Autor: Dervis B.
Visited 2455,
Followers 1,
Udostępniony 0
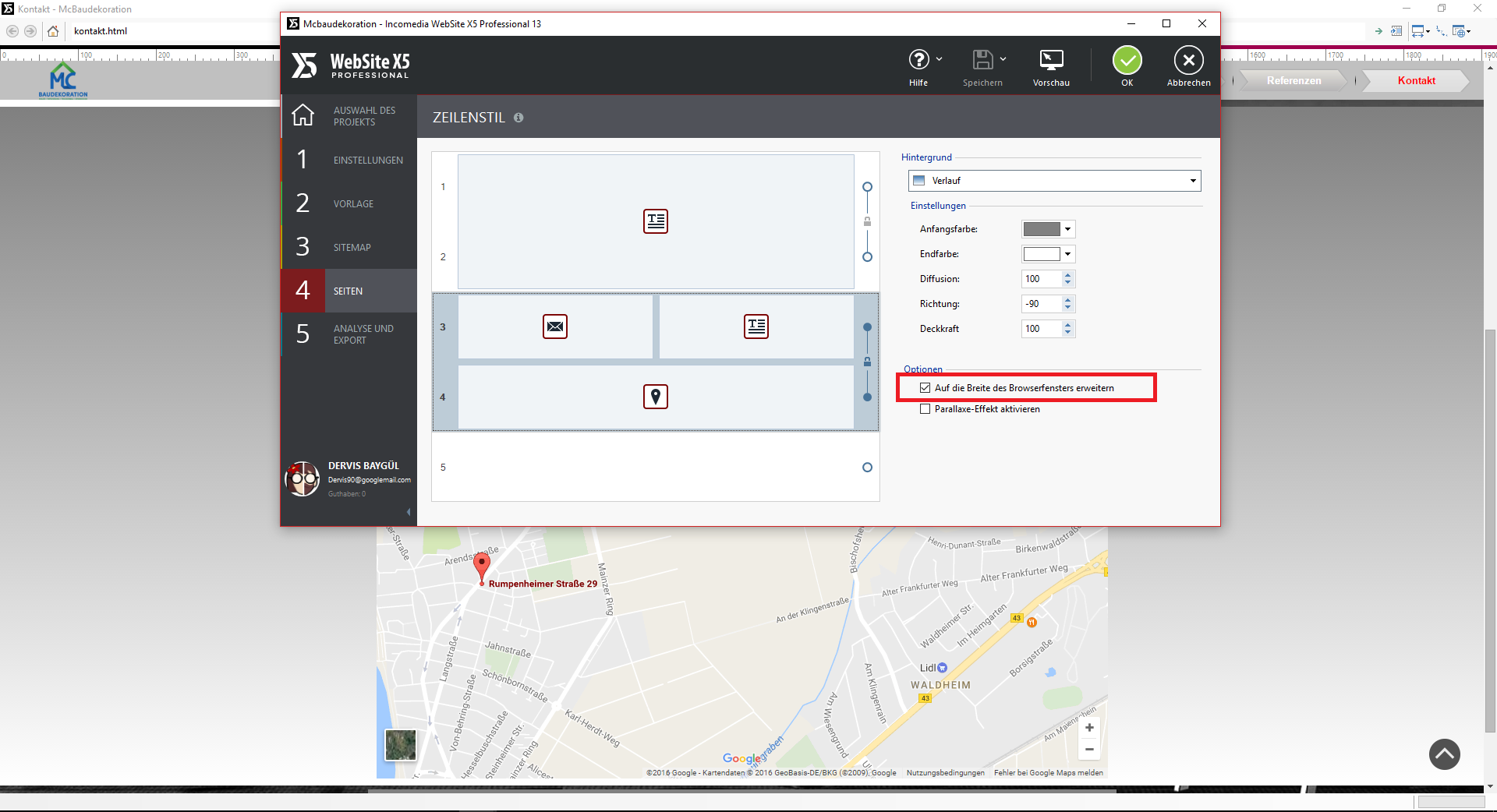
Hallo leute, habe paar fragen. Wie kann ich Bild in Dropdown menu eingüfen ?? Habe alles versucht aber funktioniert nicht. Und will die Maps auf die breite bis seitenrand erweitern aber funktioniert auch nicht. Map maps einstellungen habe ich auch groß eingestellt aber ohne erfolg


Web seite ist www.mcbaudekoration.de
Posted on the

Autor
und wo wird seitenmenu sichbar ?? habe eingeschaltet und ausgeschaltet keine änderung keine menu sichbar ?
Das Dropdown Menü wird im mobilen Teil von 3D Button auf 2D Button umgewandelt ! Das ist normal !
Die Google-Maps ist ein Objekt und ist mit dem Content verbunden, und kann deshalb nicht auf die Breite ausgedehnt werden, außer man fügt individuellen CSS Code ein um das zu erreichen. Auf deinem Foto kann man nur den Hintergrund der "REIHE" auf die Breite ziehen und nicht den Vordergrund.
Das Häkchen für das Seitenmenü ist gesetzt im Text-Stil?
Autor
Das Häkchen ist gesetzt, text still war Arial, habe auch geändert aber keine änderung gesehen.
Grafik von Dropdown menu kann man nirgends sehen.
Guten Tag,
Das Hambuergermenü nimmt die Einstellungen des Dropdownmenü. Sie müssen bei diesen eine Hintrgrundsfarbe einstellen und wegendes Bild dies als Ikon einfügen.
Vielen Dank!
Hallo Dervis,
schau doch mal hier bei diesem LINK vorbei:https://market.websitex5.com/de/projekt/159781
Hier in diesem kostenlosen Template für x5 v13 ist die Map bis zum Seitenrand eingebaut. Vieleicht nimmst Du dir das da raus und baust es in deiner Seite ein.
Viel Erfolg.