Indirizzo e-mail in Oggetto Testo viene tagliato ad alcune risoluzioni più basse 
Autor: Giuseppe Guida
Visited 1012,
Followers 1,
Udostępniony 0
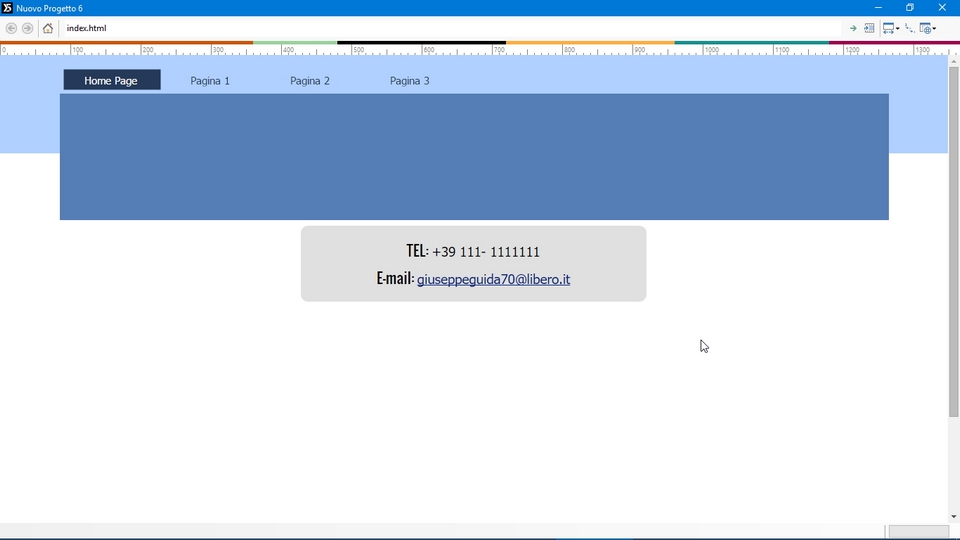
Come da titolo, vedasi i 3 screenshot allegati per capire cosa succede, è tutto spiegato all'interno degli stessi. Allego anche il progetto per eventuali prove.
Grazie
In questo primo screenshot si vede come appare la casella Oggetto Testo con al suo interno l'indirizzo e-mail: visualizzazione regolare alla risoluzione desktop...

Posted on the

Autor
In questo secondo screenshot si nota come l'indirizzo mail viene tagliato alla risoluzione immediatamente più bassa dei 480px... Però si nota anche quanto spazio vuoto nello schermo non viene ottimizzato a dovere (l'oggetto testo potrebbe estendersi su quello spazio inutilizzato invece di essere così ridotto)...
Autor
Subito al di sotto dei 360px invece lo spazio vuoto ai lati dell'oggetto testo viene ottimizzato al meglio e la casella oggetto testo si estende per tutta la larghezza dello schermo e l'indirizzo mail ritorna visibile.
Autor
allegato qui il semplicissimo progetto per i test vari.
Grazie per l'attenzione.
c'erano troppe caselle vuote, sopra e intorno alla cella.
Ho modificato la risoluzione del desktop (da 1180 portata a 960 che è l'ottimale) e poi ho alzato la cella e allargato la dimensione, in modo da non avere spazi vuoti, ora la vedi bene sino alla risoluzione 360
Autor
Massimo grazie per il riscontro. Ora non sono al pc, poi verifico quel che hai fatto... Però il problema é che quel progetto ridotto all'osso proviene da un progetto piú articolato e senza caselle vuote ai lati dell'Oggetto Testo e l'inconveniente avviene ugualmente sul progetto originario. Estendere l'Oggetto testo su piú celle adiacenti é la soluzione, di questo sono consapevole, ma il problema é che per le esigenze che ho nel progetto originario l'Oggetto testo non può e non si deve estendere sulle celle adiacenti che sono occupate da altri elementi. Perché poi devo ridurre a 960px la larghezza del sito? 960px era ottimale forse fino a 1 o 2 anni fa, sappiamo bene quali dimensioni ormai raggiungono i monitor dei Pc. Sui monitor piú grandi un corpo sito di 960px non é bello da vedere. Alla fine la differenza tra 960 e 1180 non é poi cosí abissale. Grazie a presto.
960 è ottimale per i responsive, se lavori solo in desktop puoi metterlo anche a 1920.
se superi 960 di larghezza desktop, quando vai a 480 di risoluzione non riesce a interpolare parecchie cose e le sfalsa.
- ho allargato la cella perchè le adiacenti sono vuote e creano problemi. Se ci metti altri elementi non serve allargarla, l'importante è riempire le celle vuote.
Se non vuoi modificare i breakpoint (linearizzando prima) e/o la disposizione degli oggetti, potresti usare il CSS di questo post.
Autor
Grazie Lemonsong. Mi avevi già suggerito quel CSS, infatti stavo pensando di usare proprio quello, ricordavo di ciò. Piú tardi provo e ti/vi faccio sapere. Ciao e grazie