Come rendere il piè di pagina responsive? 
Autor: ANGELO G.
Visited 713,
Followers 2,
Udostępniony 0
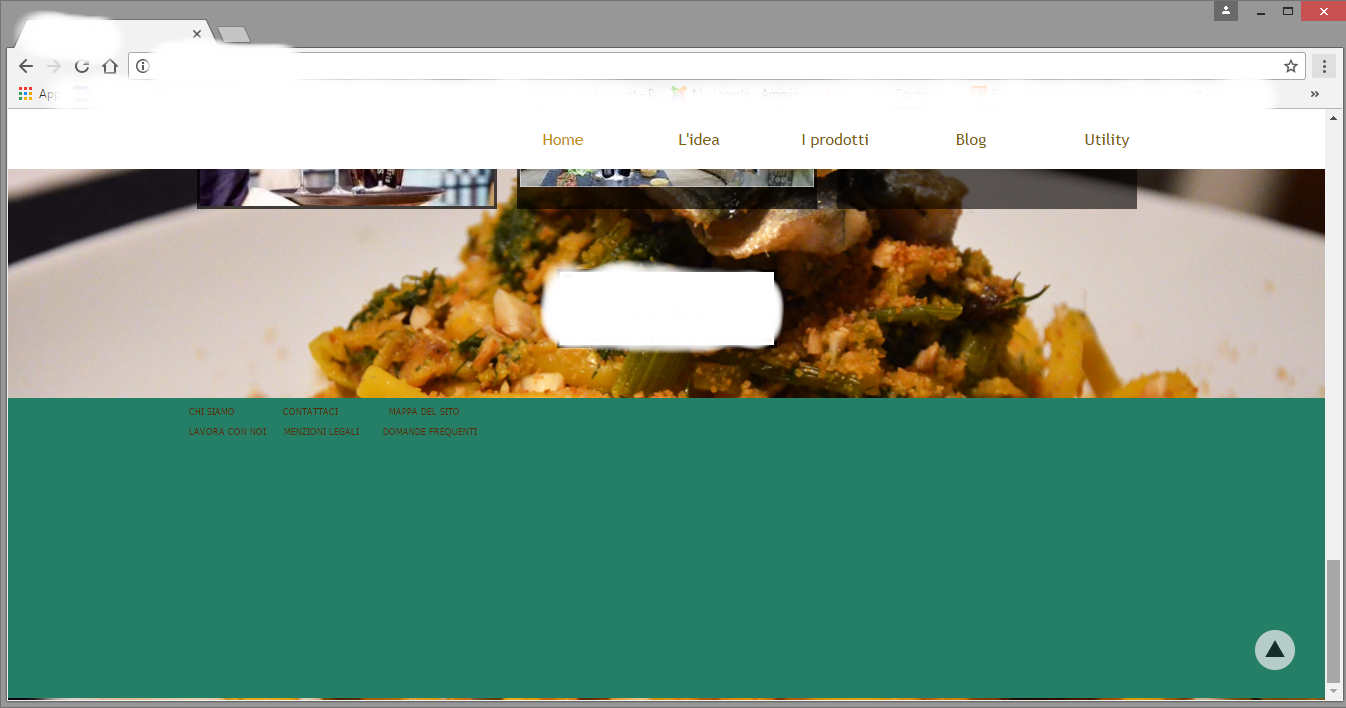
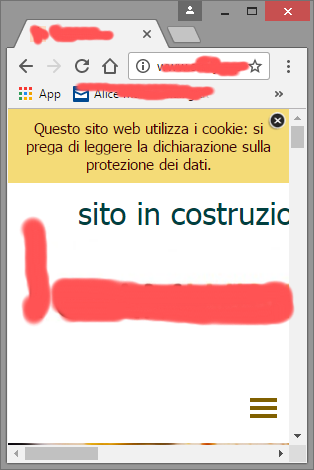
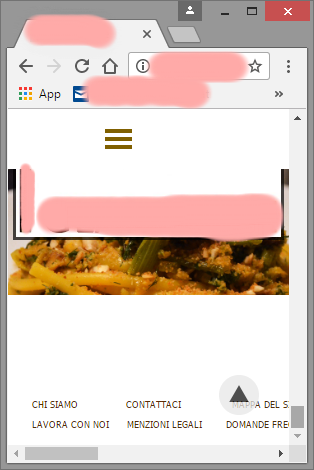
Ho deciso di inserire alcune pagine del piè di pagina e in modalità desktop funziona tutto correttamente, ma quando lo visualizzo mediante smartphone devo spostarmi a destra. Il sito è fatto secondo criteri responsive ma non riesco ad impostare tale modalità per l'intestazione e il piè di pagina e pertanto ho bypassato il problema inserendo un unico testo con i diversi titoli di pagina all'interno. Il problema si risolve parzialmente sullo smartphone ma risulta esteticamente brutto nella visualizzazione desktop.
di seguito invio screenshots realitivi a quanto detto:



Posted on the

un link sarebbe meglio per poter capire, piuttosto che cancellare, per nascondere tutto...
aiutaci ad aiutarti....
il link è l'unico modo per aiutarti, però devi intervenire in ogni punto di breakpoint anche nella scheda header e footer per personalizzare l'allineamento degli oggetti o la presenza degli stessi.
...esatto come , scritto da Massimo...
Devi intervenire nel piè di pagina ad ogni risoluzione...
Se ti appare la barra significa che c'è qualche elemento che "sborda" ed esce dallo spazio/risoluzione/breakpoint e che quindi per essere visualizzato necessita della suddetta barra di scorrimento ...
Autor
Scusate se non ho messo il link, ma avevo un dominio in scadenza che non ho mai usato riguardante un altro progetto, e ho preferito calcellarlo.
Ho visto sul programma quello che mi indica Massimo ed effettivamente, ora, è tutto chiaro e semplice.
Spero di non avere più problemi.
grazie di tutto
Angelo, se tutto ok, chiudi il post con corretto sulla risposta di Massimo, per far sapere ad altri che potrebbero avere il tuo stesso problema che quella è la soluzione...