Menu z-index 
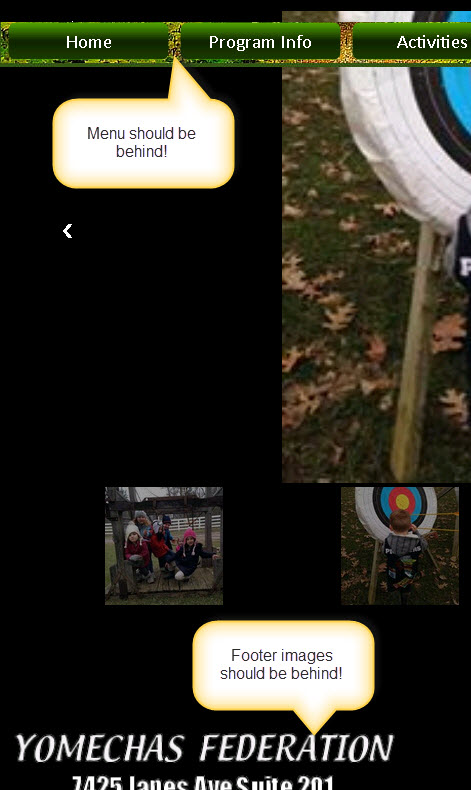
Autor: Brian S.How can i change the z-index of the menu? I have a lightbox photo gallery in html code object that will not cover the menu and the footer images appear over it as well.
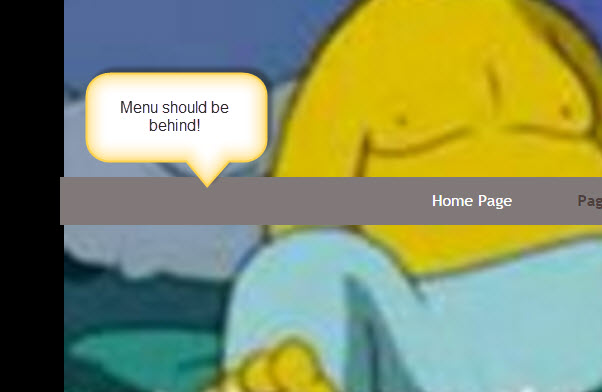
Here is test code that you can put in any project page HTML object and the homer image will appear over the menu - no matter the z-index that was put in for the div. Can you lead me in the right direction so we get the div to appear in front of all the objects - ex: menu and footer images?
<div style="display: block; position: fixed; z-index: 9999999999; padding-top: 100px; left: 0; top: 0; width: 100%; height: 100%; overflow: auto; background-color: black;">
<div style="margin-top: -100px;">
<img src="https://scontent.xx.fbcdn.net/v/t1.0-0/c33.0.200.200/p200x200/12507359_735062996595240_1273713191728643638_n.jpg?oh=1cbe396536bd601db34216b053240958&oe=59256671" style="width:50%">
</div>
</div>



Autor
Seems i need to edit the page html, the menu z-index is 10000
<div id="imContentContainer" style="z-index: 10001;">
I dont want to keep doing this everytime i publish it. Is there a workaround for this solution?
Hi,
you can put your code in Page Properties window - Expert section - Custom Code: After opening the BODY tag
You need change your code in this way:
<div style="display: block; position: fixed; z-index: 10001; padding-top: 100px; left: 0; top: 0; width: 100%; height: 100%; overflow: auto; background-color: black;">
<div style="margin-top: -100px; text-align:center;">
<img src="your-image.jpg" style="width:50%">
</div>
</div>
all you need to do is add this code
<style>
#imMnMn {
z-index: 100;
}
</style>
lower or make the z index higher to suit your needs.
regards
jamie
Autor
Thanks guys! I actually used this and it worked great. Thanks for leading me in the right direction.
In the MAP-Properties->Expert->Before closing the HEAD tag
<style type="text/css">
#imContentContainer{
z-index: 10001;
}
</style>
Be careful to change z-index property of these page elements.
Autor
Yeah - the problem is the control is dynamic content, where we am using lightbox and the admin can add/modify their images, etc. So they have to be able to edit it, using properties they cant. Using the canned page element is the only way to adjust this, unless i modify the zindex of the menu, which is not the best solution.
OK I understand. Try this CSS:
<style>
#imCellStyle_1 {
z-index:10001;
}
</style>
Customize the numuber on selector: #imCellStyle_1