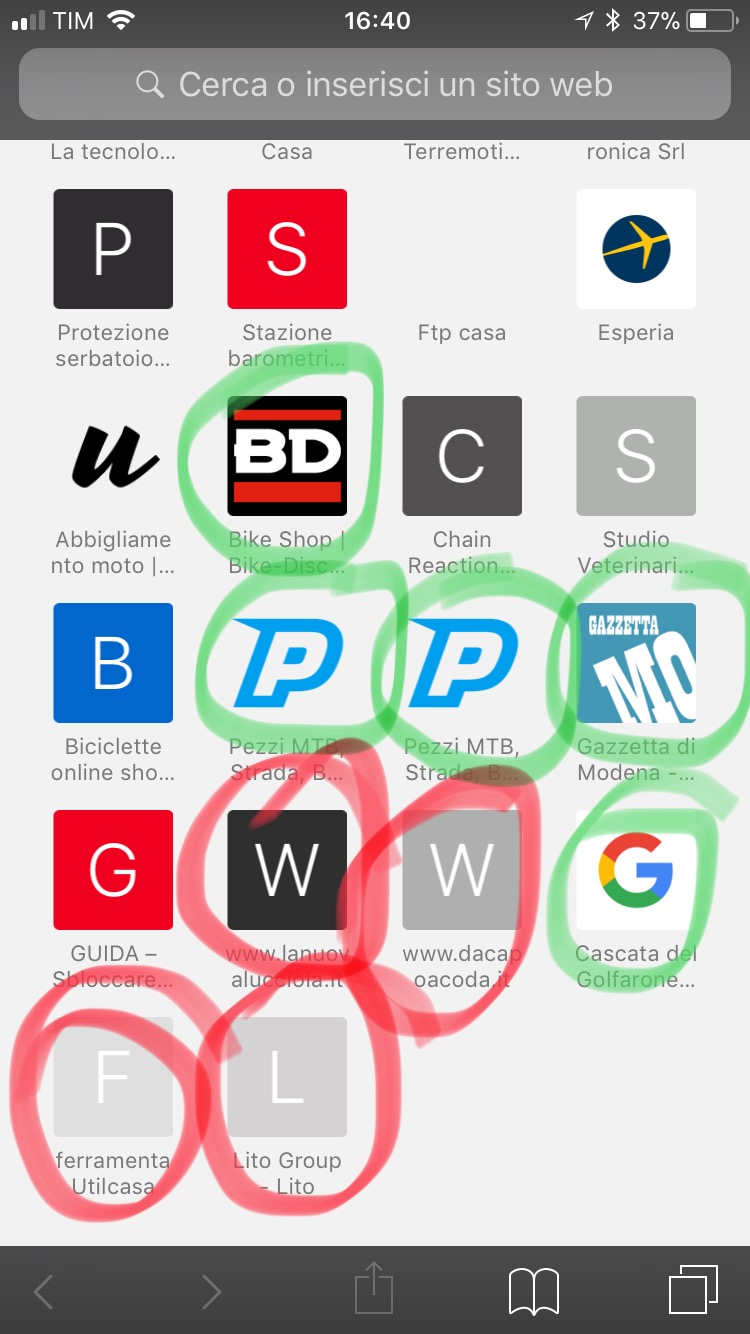
Icona del sito su iphone 
Autor: Giampiero P.
Visited 2734,
Followers 2,
Udostępniony 0
Ciao, registrando i miei siti (per esempio... www.litogroup.it) nei preferiti su iphone, non viene visializzata l'icona che contrariamente risulta corretta visualizzando il sito da PC, come posso far per risolvere il problema?

Posted on the

c'è un'istruzione apposita da aggiungere prima della chiusura del TAG HEAD:
qui trovi un'esauriente spiegazione:
http://www.comodolab.it/apple-touch-icons-cosa-sono-e-come-usarle-per-il-nostro-sito-web-file-psd-gratis-incluso/
Ciao, ho letto la guida ma vorrei sapere le quatto immagini che ho creato per iphone, dovrei copiarle nella cartella images del sito e poi dice la guida:
Ora che abbiamo tutte le nostre immagini non dobbiamo fare altro che inserire il codice necessario sul nostro sito web. In qualsiasi sito web esiste una parte superiore della testata che si chiama header e che comprende appunto i tag html “head“.
Questi codici li posso inserite tramite il software website pro 14 oppure con programma terzo e se utilizzo ad esempio dreamweaver, in quale file devo inserire i succitati codici? Grazie
Certo Luigi , che usi Website ! ...e ci mancherebbe che devi usare un altro programma per farlo...
Nelle proprietà di pagina - sezione esperto - codice da inserire in Prima della chiusura del tag HEAD
oppure per tutto il sito in Impostazioni - Avanzate - Statistiche e Seo, sempre in Prima della chiusura del tag HEAD
Autor
Ciao, ho provato a seguire la guida, ho creato le 4 immagini e carcate nella cartella immagini, ho inserito il codice nelle pagine e/o nel sito, ma non sono riuscito a farle funzionare...
Ho provato inserendo le immagini nella cartella images, inserendo le immagini nella route principale dove si trova favicon.ico
Convinto che si tratti di un problema di percorso ho provato a modificare il codice inserendo il percorso completo
<!-- Per iPad Retina -->
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="http://www.litogroup.it/immagini/apple-touch-icon-144x144-precomposed.png">
<!-- Per iPhone Retina -->
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="http://www.litogroup.it/immagini/apple-touch-icon-114x114-precomposed.png">
<!-- Per iPad -->
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="http://www.litogroup.it/immagini/apple-touch-icon-72x72-precomposed.png">
<!-- Per iPhone e android -->
<link rel="apple-touch-icon-precomposed" href="http://www.litogroup.it/immagini/apple-touch-icon-57x57-precomposed.png">
Ma non ho avuto nessun effetto... dove sbaglio...?
questo è il sito:
http://www.litogroup.it/home.html
a me il codice pare ok...
non avendo un "Icoso" non posso provare...
verifica che non sia un problema di cache e prova a far ricaricare il sito e/o a cancellare la cache sull' Iphonino
...immagino che li avrai cancellati dai preferiti e poi avrai ritentato...
Autor
Era anche il mio dubbio... ma ho provato a chiudere, spegne, riavviare, modalità privata, cancellare da preferiti e riavviare... le ho provate tutte.
Ma nel frattempo ho avuto la possibilità di provare su un vecchio iphone 5S ... e la cosa incredibile è che su questo funziona benissimo al primo colpo
invece sul mio iphone 6S non ho trovato la soluzione
Stessa versione di IOS
Autor
Facendo la varie prove sull'iPhone 6S, mi sono reso conto che se aggiungo il sito alla home l'icona funziona, al contrario se aggiungo ai preferiti non viene inserita.
...già meglio che niente !
prova a documentarti su qualche forum relativo agli Apple...