Wortabstand Menü 
Autor: Michael G.
Visited 1927,
Followers 1,
Udostępniony 0
Hallo,
gibt es mittlerweile eine Lösung das der Wortabstand im Hauptmenü gleich ist?
Das sieht echt blöd aus, wenn der Abstand zwischen den Wörtern nicht gleich ist.
Posted on the

Sie können als Sofortlösung ein Textobjekt als Menu verwenden, und die Worte manuell verlinken. Es müssen dann jeweils Anpassungen beim erstellen neue Seiten usw. auch manuell vorgenommen werden. Wenn das Menu im Kopf, Fuss oder Seitenleiste ist, müssen die Anpassungen jeweils einmal pro Kopf, Fuss und Seitenleiste gemacht werden.
JJ.
Für Sie ist es "echt blöd" für andere völlig korrekt wenn die Menubutton gleiche Abstände haben und nicht die Worte. Wer hat nun mehr recht?
Sie können ein Anregung posten, damit die Abstände angewählt werden könnten, ob die Entwickler dies realisieren kann ich nicht beurteilen.
Ist schon blöd wenn ein Menüpunkt z.B. FAQ heisst und das andere z.B. Kontaktformular.
Das als sichtbarer Button. Schaut für FAQ schon Mist aus.
Dabei kann das rechnen?
also css kann rechnen.
Autor
Und welche Lösung gibt es nun?
Es muss ja eine Möglichkeit geben, für Leute die Wörter im Menü haben und keinen Button mit Rand wollen
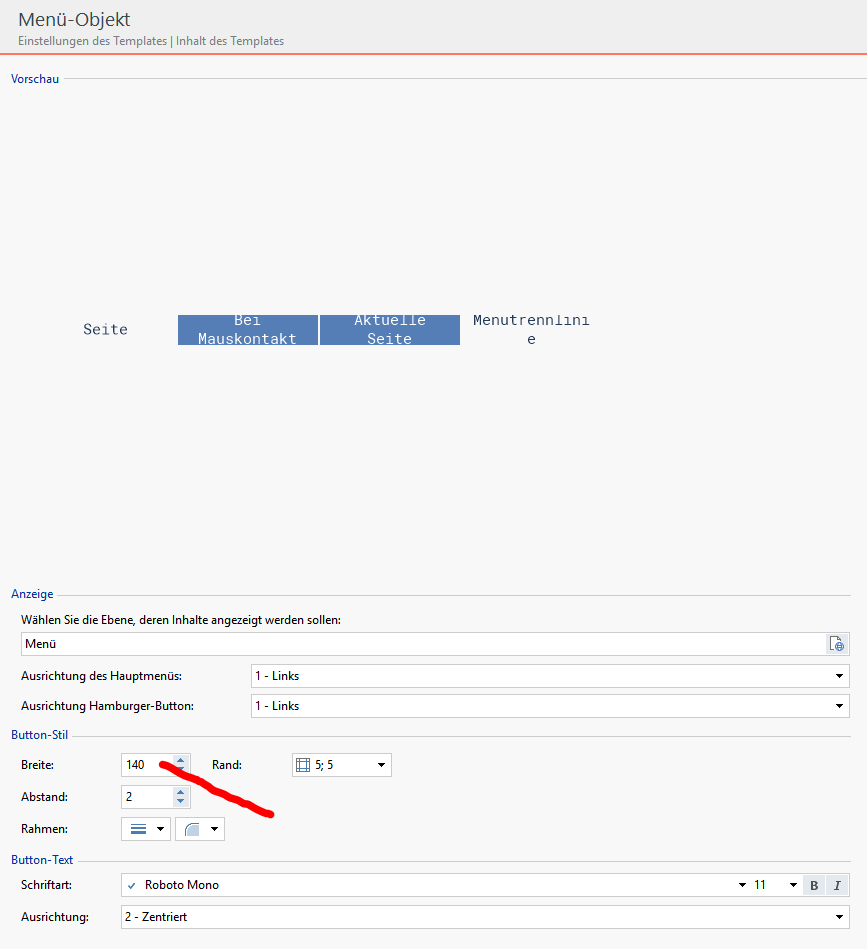
Mach doch mal ein Screenshot von der Stelle, wo du etwas hinhaben möchtest.
Die Navigationen lässt sich nur als Button anfertigen. Ausser man programmiert sich eine eigene Navigation.
Alternativ kannst du auch die Ränder sowie den Hintergrund der Felder auf Transparent setzen, somit sieht man nicht, dass es Buttons sind, aber wenn du mit der Maus rüber fährst, mehrst du es.
Sonst hast du noch die Möglichkeit, die JJ. JUAG beschrieben hat.
Ist allerdings nichts zu empfehlen, da eigene Verlinkungen bei größeren Projekten oftmals zu Fehlvelinkungnen führen können und der Überblick dadurch leicht zu verlieren ist.
Wie die Navigationen mit Boardmittel zu realisieren sind, kannst du dem Handbuch von Incomdia entnehmen.
Könnte man mit CSS Code lösen. Ist aber individuell denn man muss die Zahl eines Selektors rausfinden im HTML-Code. Bei mir ist der "04"
#imHeader_imMenuObject_04 > ul > li > .label-wrapper, #imHeader_imMenuObject_04 > ul > li > div > .label-wrapper {width: auto!important;}
Autor
Ja das wäre ja super wenn da sklappen würde. Kannst du mal bei mir schauen welche Nummer das ist?
www.zeltsysteme-goebel.de/test
Deiner ist "05" ! Aber bei dir schaut es nicht gut aus, nach meiner Meinung.
Autor
Was schaut nicht gut aus?
Autor
Ich glaube ich weiß was du meinst. Der Abstand ist jetzt zwar gleich aber ziemlich eng. Stimmts?
Kann man da den Abstand vergrößern?
JA !
padding: 0 10px 0 10px;
Autor
Wo kommt das rein? Wie ist der ganze Code?
<style>
#imHeader_imMenuObject_05 > ul > li > .label-wrapper, #imHeader_imMenuObject_05 > ul > li > div > .label-wrapper {width: auto!important; padding: 0 10px 0 10px; }
</style>
Autor
Super vielen Dank hat geklappt.
Kannst dumir sagen, wie ich am einfachsten diese Nummer heraus finde?
Danke Andreas, schöne Sache!
Die Lösung funktioniert, aber ist nichts halbes und auch nichts ganzes.
Was gibts denn, was dir nicht gefällt?
ich finde funktionierende Lösungen immer klasse.
Im anderen Forum habe ich auch das Stickymenü hinzugefügt!
Ja, schon richtig, aber man darf nicht vergessen, dass jede !importat; Anweisung eine andere ausser Kraft setzt.

Zudem kommt noch mehr Code hinzu, der nicht fix ist.
Und, man verhetchelt den gesamten Quellcode, wenn man die selber eingebrachten Codes nicht venünftig ausklammert!
Einfacher und als Vorschlag an Incomedia, einfach eine Möglichkeit einbringen, in dem der User die Optionen auf "Auto"
mittels Häckchen setzen kann.
So ist eine Möglichkeit für alle geschaffen und, was sehr wichtig ist, der Kunde benötigt keine Programmierkenntnisse.
Was die Software eigentlich ausmacht!
Ja, das wäre der Idelzustand. Die Frage ist, ob ich das noch erleben darf...
Autor
Mit dem Hauptmenü hat der Code funktioniert.
Gibt es denn für die Sticky Bar auch einen Code? Dort sind die Abstände wieder unregelmäßig
Im anderen Forum habe ich es geschrieben!
Autor
Da finde ich nichts :-(
LINK