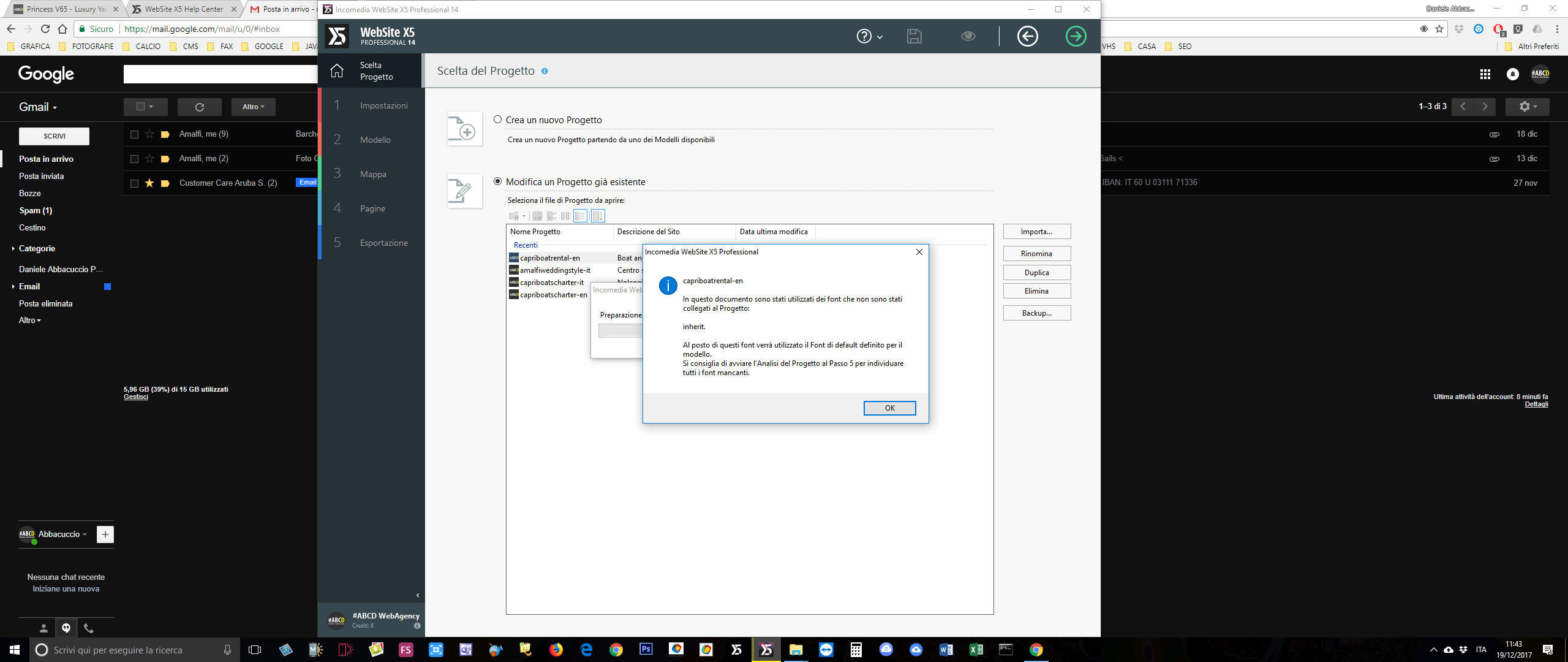
14 Pro - Finestra Font Mancante 
Autor: #ABCD WebAgency
Visited 1247,
Followers 1,
Udostępniony 0
all'apertura del progetto fuorisce sempre tale finestra che mi indica che il font è mancante. Come faccio ad elimiare tale finestra considerando che i font sono OK?

Posted on the

Autor
avviare l'analisi del progetto, quindi dove trovo il file mancante che non ho mai inserito?
...a me era capitata una cosa identica alla tua , ed anche a me con l'analisi , non trovava nulla...
Dopo aver "perlustrato" in lungo ed in largo il progetto , ho trovato il font incriminato selezionato come font di uno dei menu (nel mio caso stickybar...) si vede perchè appare in rosso il font...
Autor
ciao Claudio, dove trovo sul programma questa stringa di codice css:
/* General purpose WSX5's required classes */
.imClear { visibility: hidden; clear: both; border: 0; margin: 0; padding: 0; }
.imHidden { display: none; }
.imCaptFrame { vertical-align: middle; }
.imAlertMsg { padding: 10px; font: 10pt "Trebuchet MS"; text-align: center; color: #000; background-color: #fff; border: 1px solid; }
.alert { padding: 5px 7px; margin: 5px 0 10px 0; border-radius: 5px; border: 1px solid; font: inherit; }
Autor
ciao Claudio, dove trovo sul programma questa stringa di codice css (in grassetto il font/stile font incriminato):
/* General purpose WSX5's required classes */
.imClear { visibility: hidden; clear: both; border: 0; margin: 0; padding: 0; }
.imHidden { display: none; }
.imCaptFrame { vertical-align: middle; }
.imAlertMsg { padding: 10px; font: 10pt "Trebuchet MS"; text-align: center; color: #000; background-color: #fff; border: 1px solid; }
.alert { padding: 5px 7px; margin: 5px 0 10px 0; border-radius: 5px; border: 1px solid; font: inherit; }
Autor
credo che nel mio caso non sia un font ma uno stile del font.
Autor
ho risolto, sono tornato indeitro nel backup capendo da quale pagina html avevo incollato i testi. Tutto Ok.