Visualizzazione mobile 
Autor: Niccolò Parrini
Visited 2512,
Followers 1,
Udostępniony 0
Salve,
sul mio blog (parrotutorial.it) non vengono rispettati i margini che ho impostato (solo nei post del blog).
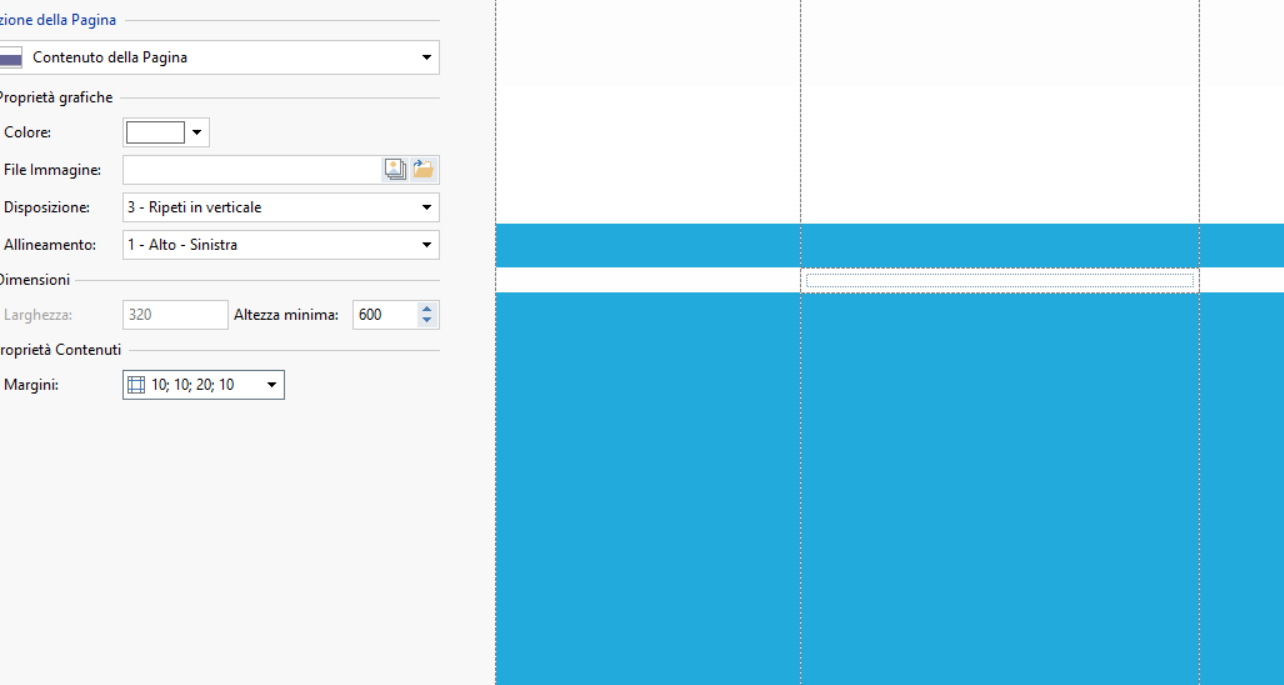
Ecco le distanze che ho messo.

Se aprite il sito da telefono ed andate dentro ad un post qualsiasi vedrete che i margini sono pressoche a 0 e il testo tocca quasi i lati dello schermo.
Posted on the

l'ho mandato anche qui:
https://helpcenter.websitex5.com/pl/post/186718#9
ma non mi ha ancora fatto sapere...
guarda se ti va bene aggiungendo questo in Mappa - Blog - proprietà - esperto - prima della chiusura del tag head
<style>
#imBlogContent {
padding-left: 30px !important;
padding-right: 30px !important;
}
</style>
Autor
Ciao Claudio,
purtroppo in questo modo i bordi si vanno a sommare a quelli già esistenti, il che implica buoni risultati su smartphone dove si visualizzano i contenuti in modo opportuno, ma sulle visualizzazioni più grandi (come ad esempio su PC) mi viene un margine enorme.
Non c'è modo di applicare questa regola solo alla visualizzazione smartphone?
Noto dall'altro post comunque che è stato segnalato l'errore, quindi comunque non ti preoccupare se non troviamo una soluzione, spero con un aggiornamento futuro la cosa venga corretta.
Grazie come sempre per l'aiuto.
e se provi con questa:
<style>
@media only screen and (max-width: 480px)
#imBlogContent {
padding-left: 20px !important;
padding-right: 20px !important;
}
</style>
Autor
Niente da fare, ho caricato online le modifiche ma sul blog i margini restano invariati. Ci sarà un codice che si sovrappone con quello che cerchiamo di impostare?
...intendi che hai usato la media query di Mirko ma non funziona ?
Autor
si, è online ora la versione con il codice che mi ha fornito lui, ma è rimasto tutto invariato.