Header / Logo / Responsive design issues 
Autor: Max L.
Visited 1307,
Followers 1,
Udostępniony 0
Good morning all.
I am having a couple of issues when working on my website.
- When I insert my logo with an image box (png) in the header, the logo shows blury and low resolution in the preview. However, if I insert it in a text box, it looks a little better but not quite the way it should.
- When I preview the website in responsive mode, as I reduce the size of the screen in the preview, the header becomes gray and wider as well as the sides of the page. Even though the header and page are white. The burger menu then shows a white background.
Please let me know if you can assist with this.
Thank you
Posted on the

Hello Max
You have to do the settings for every view. This goes for the menu, footer and if you use the sticky menu.
If you do not edit the different breakpoints, then in lower resolution, the values for the "start"-template is used.
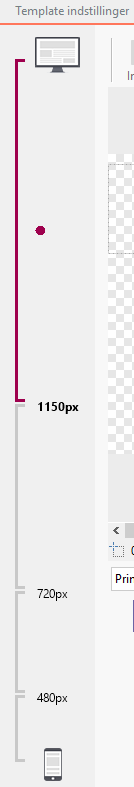
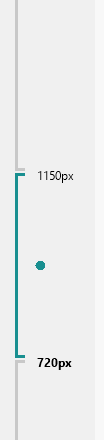
So you have to edit this : and this
and this  and so on
and so on
Kind regards
John S.
Hi Max,
as John correctly told you, you have to set the template up for all the resolutions. Please find here a guide about this topic, I am sure you will find it useful: https://helpcenter.websitex5.com/pl/post/169726
Thank you! I wish you a nice day. Kind regards.
Autor
Thank you you guys for your help!
I followed your steps and was able to make it work!