Header logo not adjusted in Responsive design 
Autor: Tom G.
Visited 1731,
Followers 1,
Udostępniony 0
Since the "Header logo not adjusted in Responsive design" by Stein J. (https://helpcenter.websitex5.com/pl/post/188627) has been closed, I will add here another way to solve his problem.
This is how I do it; I use just one size of the logo and I add some code in MAP / Expert section.
The procedure:
- Start Preview of the page.
- On the page, right-click and choose Inspect Source.
- Find the id of your logo file. In my case, it’s imHeader_imObjectImage_06 (see below).

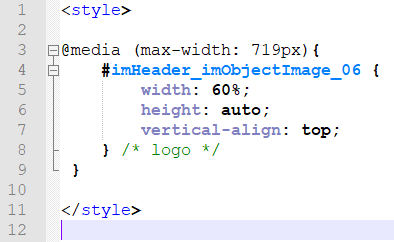
- In MAP / Expert I’m adding following code:

- For the screen widths lower than 720 (max, 719px) it will reduce size of an image (logo) to 60%. You can set it to any percentage that suits you.
You can add this code for different screen widths (ex. 419 or other) and on different pages.
I hope you will like this solution.
Tom
Posted on the
