Como utilizar todo el ancho de una pagina. 
Autor: Marcelo G.
Visited 1323,
Followers 1,
Udostępniony 0
Hola, consulta como puedo utilizar todo el el año de una pagina, es decir quitar los margenes para usar de un extremo a otro
Posted on the

Hola Marcelo,
Piensa algo, de un extremo al otro, en que resolucion?
Porque si armas la pagina en tu monitor, que quiza es en el mejor de los casos FullHD (1920 x 1080 px, a no ser que tengas un monitor 4K), puedes alinear imagenes y textos para que se vean bien a 1920 pixeles de ancho y te van a quedar bien, en todo el ancho, PARA TU MONITOR, pero si lo ven en una notebook quiza ya ven tu sitio como si fuera en modo responsivo. Si analizas varios sitios web, por lo gral todos tienen esos margenes (izq y der), y es simplemente para poder hacer un diseño que quede visualmente ordenado en cuanto a estetica, y se vea bien en la mayoria de los monitores sin que queden objetos flotando con mucho espacio en blanco alrededor, o se reacomode todo porque el dispositivo detecta que no entra todo en pantalla y lo acomoda como si fuera responsivo.
En respuesta a tu pregunta, si quieres diseñar para que se vea bien en tu pantalla, basta con ajustar el ancho de la plantilla a la cantidad de pixeles del ancho de tu monitor en la configuracion de los puntos de corte del sitio (paso 1), pero gente que use otras resoluciones lo vera mal, por lo que no es recomendable, y las resoluciones que trae el programa como predeterminadas suelen ser lo ideal para que un sitio se vea bien.
Saludos colega
Carlos A.
Autor
Hola Carlos Buenas Noches:
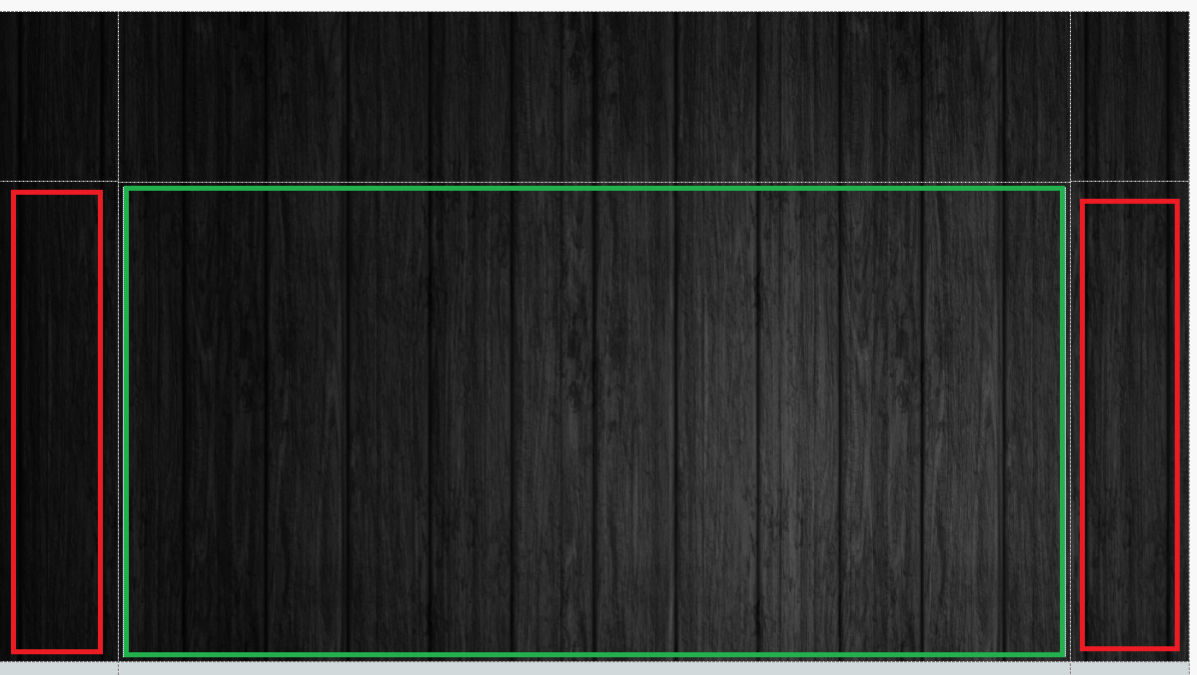
Garcias por tu pronta respuesta, pero yo me refiero a utilizar el ancho de la pagina al 100% para ingresar contenido. La estructura de la pagina tiene margenes fijos que no he logrado editar. ( Adjunto imagen destacada con color rojo las cuales quiero utilizar)
Es decir solo puedo trabajar en un ancho limitado por los margenes paralelos en el cuerpo
Autor
p
Hola Marcelo,
desgraciadamente no es posible insertar los Objetos en en espacio ocupado por las barras laterales, sino solo en el area del contenido de la página, es decir el área verde en tu imagen.
Lo que puedes hacer para que tu sitio sea tan ancho como la ventana del browser es insertar una imagen como fondo de la página, del encabezado y del pie de página. El contenido de la página, el encabezado y el pie de página tendrán que ser transparentes.
En lo que respecta en contenido, podrás aprovechar del Estilo de las Filas, donde podrás insertar imágenes, videos, mapas y elegir la opción Extender hasta el ancho de la ventana del Explorador.
Estoy a tu disposición. Que tengas un buen día.
Autor
Hola Elisa,
Gracias por su pronta respuesta, enonces esta operacion no la puedo realizar por la version del software que adquiri o en general no esta disponible en general.
Buenos días,
lo siento, pero no es posible en general insertar objetos en las barras laterales. Si quieres, puedes escribir un post Idea para preguntar que esta opción sea incluida en versiones futuras del programa.
Gracias, cordialmente.
Marcelo,
No has probado de definir el ancho del contenido en 1920 px?
y luego en todas tus paginas puedes definir las mismas columnas a la derecha y la izquierda, donde pongas los objetos que quieras ahi.
----------------------------------------------------------------------------------------------------------

¡Cada respuesta correcta/útil cuenta! como reconocimiento a un esfuerzo, así que:
Si una respuesta es correcta o te ayuda dale la opción de Correcto.
Si una respuesta te sirve, sea o no sea tu pregunta, dale útil.
Si no te sirve ninguna respuesta, para ayudar a comprender mejor la pregunta trata de agregar links o capturas de Vista Previa, Rejilla de Maquetación, Navegador
Para las capturas: usa la opción Añadir una imagen desde su PC.
Saludos
Carlos A.