Как выровнять текст по левому краю в Hove button? 
Autor: Pavel M.
Visited 2141,
Followers 1,
Udostępniony 0
Всем доброго дня!
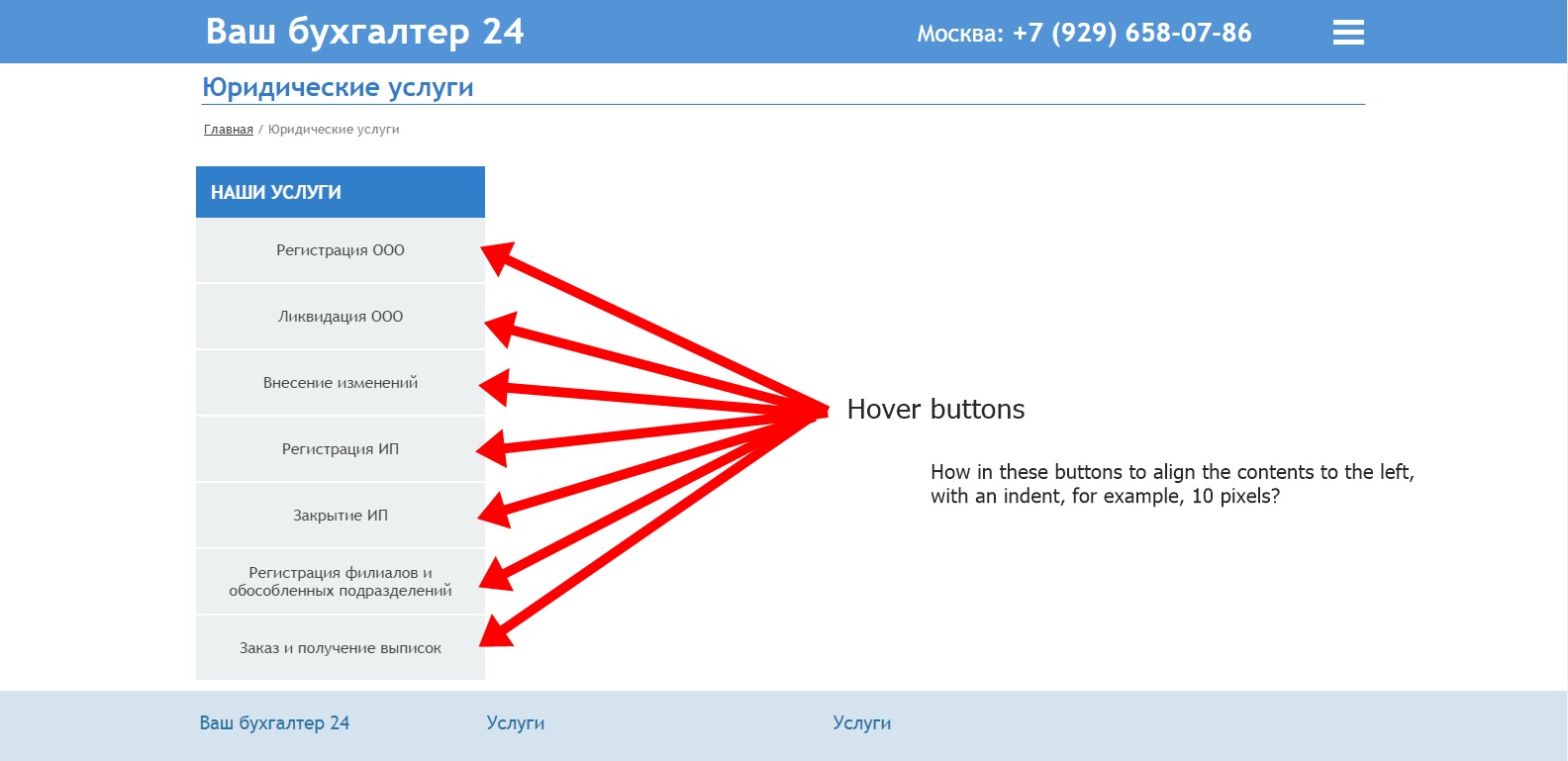
Знатоки CSS, подскажите, пожауйста, как выровнять в анимированной кнопке Hover button текст по левому краю. Чтобы и после наведения мышки он тоже был по левому краю.
Posted on the

привет, опубликовать ссылку на ваш простой пример, опубликованный в сети ...
(IT) - ciao, posta il link di un tuo semplice esempio pubblicato in rete...
Autor
http://buh.page.msk.ru/yuridicheskie-uslugi.html
So I uploaded an unfinished site to a temporary domain, a link to a page with animated buttons, how to use css to align the inner contents of the buttons to the left and add an indentation of 10 pixels inside the left?
>> Этап 1 - Настройки > Раздел Расширенные настройки > Статистика, SEO и код > Команды Раздела Эксперт | ▪Пользовательский код— | ▼Перед закрывающим тегом HEAD
<style>
.flex-item {position:absolute; height:auto;text-align:left;left:0px;padding:20px}
</style>
(IT) - Ciao
.
Autor
Ok, grazie, KolAsim!
Funziona, solo ho dovuto mettere il codice su ogni pagina separata, e poi sul main ho pulsanti animati con icone, e c'è bisogno di una posizione centrale.
Aiuto o assistenza ancora! :) Cosa è necessario inserire nel codice per allineare il testo in alcuni pulsanti con altezza (dove due righe, il testo è molto vicino alla parte inferiore del pulsante)
Grazie in anticipo!
... codice in più (+): #pluginAppObj_8_20_container .flex-item {top:-10px}
<style>
.flex-item {position:absolute; height:auto;text-align:left;left:0px;padding:20px}
#pluginAppObj_8_20_container .flex-item {top:-10px}
</style>
-10px ... -15px ... etc...!...
ciao
.
Autor
Grazie!
... ...
...  ...
...