Как удалить крестик для закрытия на рекламном сообщении 
Autor: Pavel M.
Visited 1743,
Followers 1,
Udostępniony 0
Добрый день!
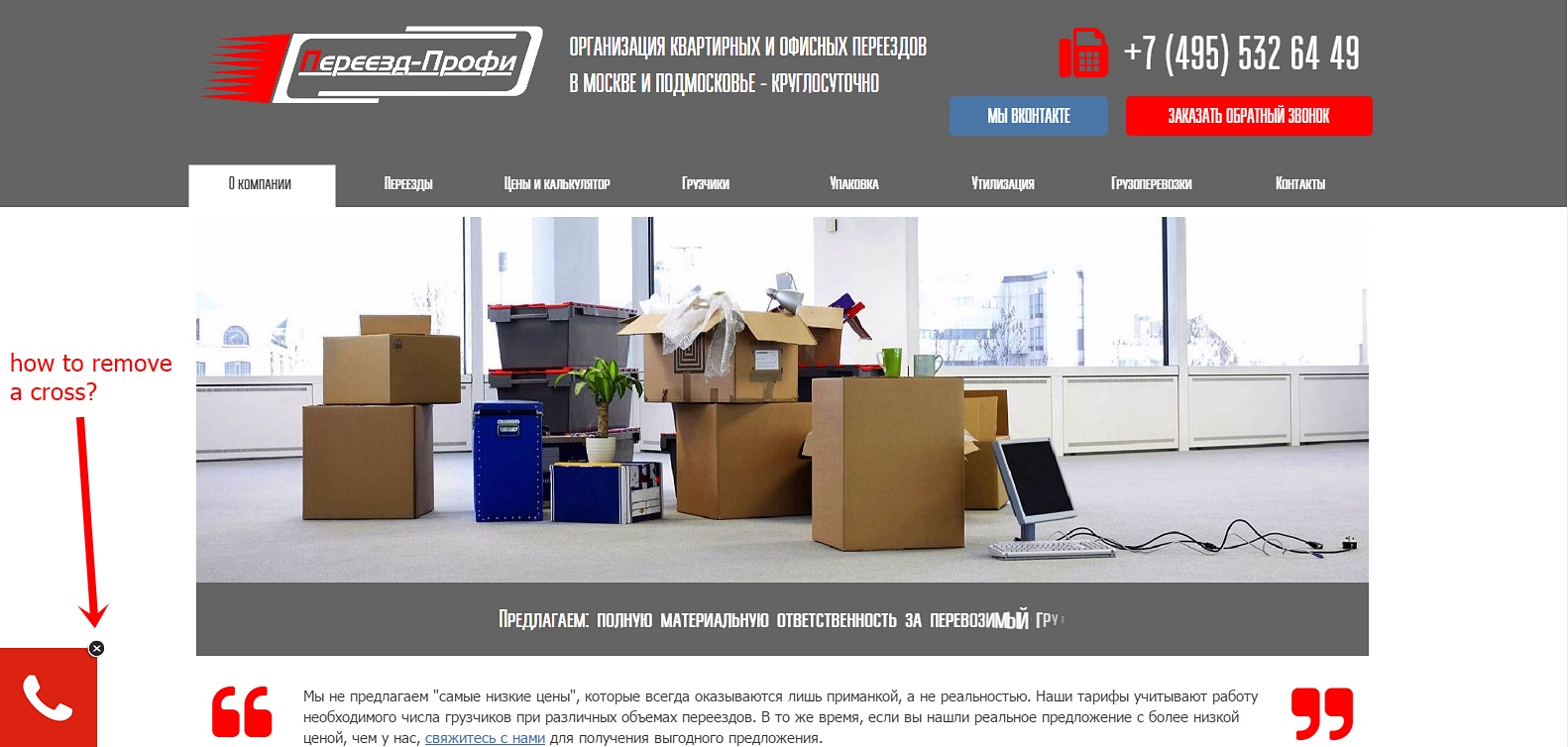
Разработчики или пользователи - кто может подсказать, как получить рекламное сообщение без крестика закрытия (хочу повесить туда функцию заказа, чтобы его нельзя было закрыть)?
Пример на рисунке

Posted on the

Родными свойствами программы этого сделать нельзя. Но можно через ftp заменить картинку на прозрачную и защитить ее что бы при перезаписи она не заменилась на родную.
Autor
если программа генерирует крестик, значит и убрать его можно :)
Например, в одном из постов мне помогли в кнопках Hover выровнять содержимое по левому краю.
попробуйте опубликовать ссылку. ... привет...
.
Autor
Hello! Here, a temporary link http://new.pereezd-profi.msk.ru/
.splashbox .imClose {
display: none;
}
... OK Vitally M. ... ...
... 
>> Этап 1 - Настройки > Расширенные настройки > Статистика, SEO и код > Команды Раздела Эксперт | ▪Пользовательский код | ▼-Перед закрывающим тегом HEAD:
<style> .splashbox .imClose { display: none; } </style>
-
ciao
.
Autor
Ок, всем спасибо!