Code to scale the background image – by KolAsim 
Autor: Tom G.
Visited 2060,
Followers 1,
Udostępniony 0
This is a question regarding the code, KolAsim wrote to scale the background image for different resolutions, see the post Incorrect background image displayed on iPhone/iPod
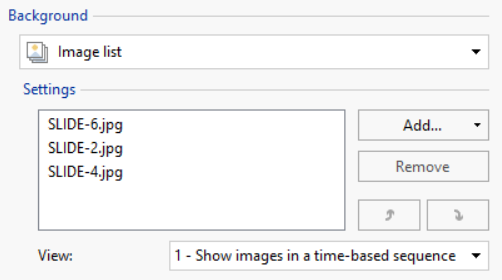
On one of the pages, I would like to use the Image List (sequence of images) as shown below:

How should I change the code you provided, that would work with Image List? The code seems to be working without changes, but I want to be sure…
Thank you in advance for your response!
Posted on the

Hello,
1) ... I need the LINLK of your simple example published on the net, with the slideshow in a row, so that I can evaluate, as you did for the previous example ...
...
2) ... or you could put a still image in the row, and create and publish the slideshow in independent page, with maximage, tympanus, vegas, etc ... then I will give you a very simple code of my invention and simplicity unique, (DIV_CUSTOM + IFRAME), (copy / paste) ...
... rest awaiting the LINK of p.1), and / or also p.2)
Hello
(IT) Ciao,
1) ... mi serve il LINLK del tuo esempio semplice pubblicato in rete, con lo slideshow in una riga, in modo che possa valutare, come avevi fatto per l'esempio precedente...
...
2) ... oppure potresti mettere una immagine fissa nella riga, e realizzare e pubblicare lo slideshow in pagina indipendente, con maximage, tympanus, vegas, eccetera;...poi io ti fornirò un codice semplicissimo di mia invenzione e di una semplicità unica, (DIV_CUSTOM+IFRAME), (copia/incolla)...
... resto in attesa del LINK del p.1), e/o anche del p.2)
ciao
.
Autor
Thank you KolAsim for the quick answer!
Here is the link: Page with Image List
I've changed (in page's Row Formats) the single Image into Image List and (as you can see) it works with the code you gave me for single image!
Autor
... and
Is there a way to set time interval for image changes?
... creates a clean project, without extra codes that create errors, for example
"animate Magda and Susanne picture", and then I can check ...
(IT) ... crea un progetto pulito, senza codici extra che creano errori, come per esempio
"animate Magda and Susanne picture", e poi potrò verificare...
.
ciao
.
Hi G. Thomas,
if it can help you I created the effect of the Image List (or sequence of images) in the Row Style, making it responsive, without the use of any extra-code, only using almost square images. The images used by me in the example below are 1920 x 1600 px (almost square). What is important is the height and width of the images!!
The online example is here, try narrowing and enlarging the browser window:
http://www.bozzasito001.altervista.org/stilerighe01/stile-righe-responsive.html
Autor
@KolAsim,
I removed all code from the HOME page, the one with Image List.
I hope, this is what you needed...
@Guiseppe,
The page you created looks very nice! Can you give the instructions, please?
G. Thomas, I explained everything to you in my previous message: to get that effect, the dimensions of the images are important. The images must have a width of 1920px (non less!) and a height not less than 1500/1600 px. I did nothing else on that project
... hello, I saw that you have eliminated the errors in the code, OK ...
... I will look at the possible solutions in the evening with my exclusive code ...
... and then I'll let you know either tonight or tomorrow ...
.
ciao
.
1)> ... paste in the Expert section, before the closing of the / HEAD tag, >> this code (temporary!)
2)> ... paste in the Expert section, before the closing of the / BODY tag, >> this code (temporary!)
Hello - ciao
Autor
Thank you, KolAsim!
The code you provided works great!
Two questions:
1. What is the meaning of the highlighted line (see below)?
I realized that without this line the images do not display at all.
and
2. Is there a way to set time interval for image changes?
Thanks!
Tom
(google IT > EN) - sorry, ... you have to delete the string: #imPageRowGraphics_1_2 ...!!!...
... much better would it be, create a slideshow independent from the WebSiteX5 project, .. and publish it directly on the net;
... you can use any method available on the net that is easy and friendly, but this will only depend on you, and that's my favorite method; ... for example, all very simple, you can try with:
maximage2, vegas, tympanus, jssor, sorgalla, flexslider, amazingslider, wowslider, ...etc. .. . .
... once you have published your slideshow on the web, then with my simple method/invention, and with a simple copy/paste, you can incorporate in the project and in any section you want to insert ...
... for example, and to try immediately, delete all previous codes, and paste this > code ... (temporary!)
... then in case we'll talk again ...
.
Autor
I have tried your slide show on my page (replacing the code) and it really looks great.
Question: When I create my slideshaw outside of WSX5, how do I add it in our sofrware?
Also: when removed the line mistakenly left in the code, no image appear anymore. Funny - I put this line back in and everything is fine.
Attached is the code you gave me with the line commented out.
... this >> code works;
... then delete my images and restore your images removed at the beginning (//)
...
...
... for the other method, post the link of the extra slideshow ...
.
Autor
Thank you, KolAsim! The code works!
Even though the slide show works within the WSX5, I will try to learn how to create one outside the software. I'll post any questions I have later.
Thanks! You are THE BEST!
OK, in case we will meet in another new topic ...
..................
... I anticipate that with MAXIMAGE used in my exclusive method, it would be easy to customize the seconds for the interval of the images and also the speed of the fade ...
Hello ... ciao ...
Autor
KolAsim, based on your page with MaxImage full screen slide show, I created this page
You promised to provide the code to implement (in responsive way) MaxImage 2.0 slideshow in my page , replacing Image List.
Thank you in advance!
Tom
... OK ...
... if you want to use your extra slide show right away, paste this > code and finish...
...........
... to be able to temporize you have to use some of my variants to the code ...
1) - delete the slideshow from the background of the RIGA row;
2) - insert as single line a single image, without a slideshow;
3) - then for the HTML page of the slideshow use this >> code, ...
4) - to be combined with >> this jquery.maximage.js (*) to download and replace the previous one you used ...
5) - publish the new page of points 1) and 2) and the new slideshow of points 3) and 4);
(*) - Ctrl+U variants to the code row 259-260
.
ciao
.
Autor
Thanks, KolAsim! It works great!
Question: there is a variable spedOpacityK:
spedOpacityK = 4; // seconds fade - less than speedDelayK
spedOpacityK = spedOpacityK * 1000;
I don't see it being used anywhere... Am I missing something?
... Yes >>
(*) - >> jquery.maximage.js >> Ctrl+U variants to the code row 259-260
// ===================KolAsim=============================
$('.slide-'+lastSlide).css({'z-index':opts.zIndex-1}).fadeOut(spedOpacityK);
$('.slide-'+currentSlide).css({'z-index':opts.zIndex}).fadeIn(spedOpacityK);
//======================================================
.
ciao
.
OK,
I visited your page and it works correctly, and the background does not flow like it was with your first slideshow, but remains fixed (smartphone)...
... as you will have understood, the merit of this code invented by me, is that it is very simple and at the same time very powerful, ... besides being widely flexible and updatable without touching the program ...
Hello - ciao
.
Autor
It was great lesson for me. Being (retired already) a programmer for over 40 years - it was not difficult for me to understand the idea and the code itself of your 2009 invention. Thank you, KolAsim!
... it is a pleasure to meet people who know how to evaluate, appreciate and understand on the fly ... ,
,
... I wanted to add that my code is 100% free (made in the cellar)
so you can delete all my comments from the code ...ciao...
.
Autor
No, I will not...