Altezza pagina errata dopo aggiornamento V17 
Autor: Giorgio C.
Visited 1980,
Followers 2,
Udostępniony 0
Ciao.
Dopo l'aggiornamento alla V 17 mi ritrovo la Home più alta nella parte in basso, con un poco estetico spazio bianco in eccesso. Sottolineo che non ho fatto alcunchè sulla pagina nè prima nè dopo l'aggiornamento alla V 17
Su cosa puntare l'attenzione per riportare tutto come prima? O forse è una ..."disattenzione" dell'aggiornamento?Se fosse utile, è una pagina creata senza applicazione del modello con larghezza 1150 pixel
Come appare post aggiornamento (scorrere in basso):
http://diariovacanzetest.altervista.org/DIARIOVACANZETEST/index.html
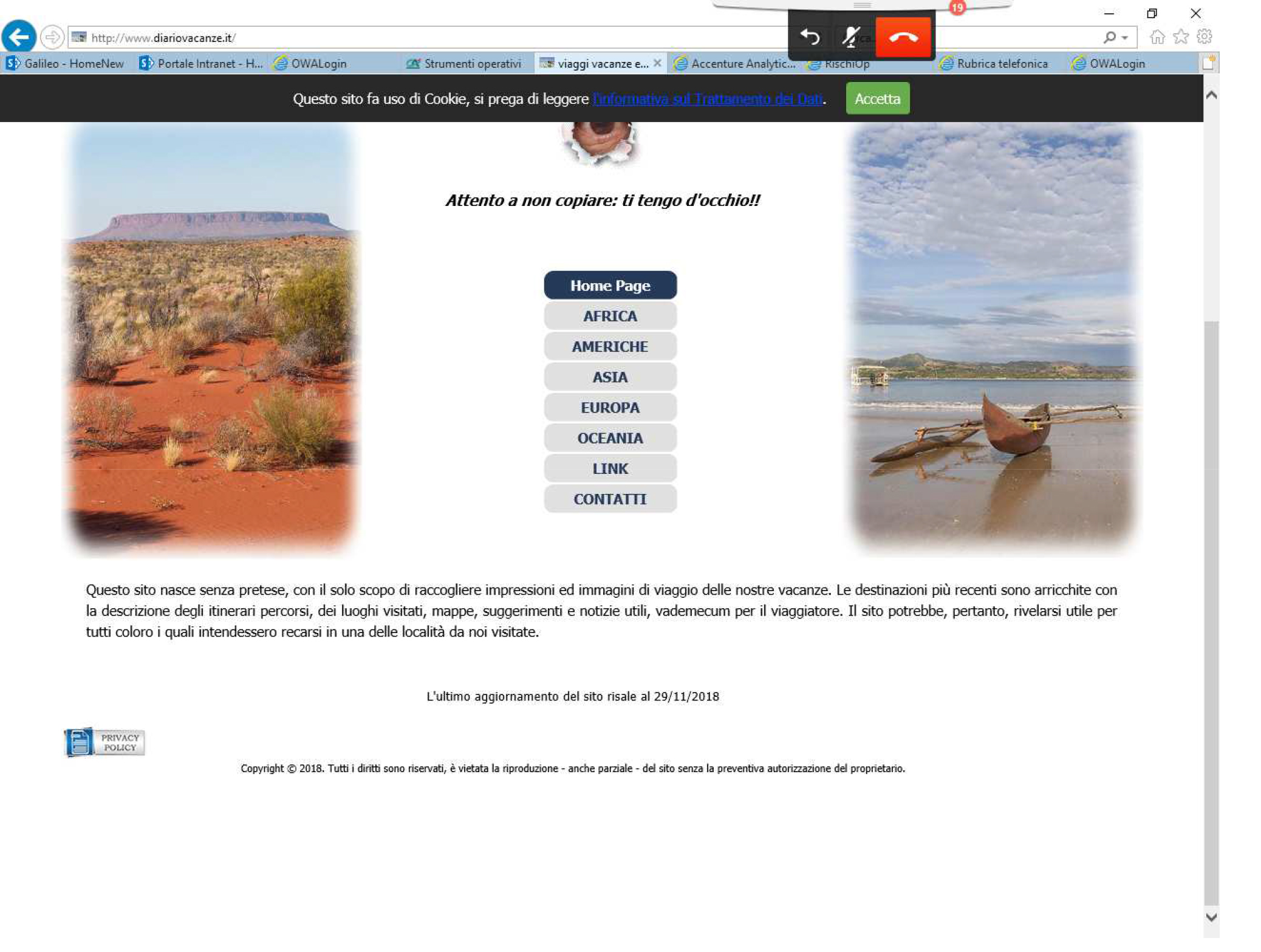
Come deve tornare ad assere:
http://www.diariovacanze.it/index.html
Grazie
Posted on the

Buongiorno Giorgio,
i due siti che hai scritto io li vedo uguali senza lo spazio bianco.
Prova a verificare di nuovo e fammi sapere.
Autor
No RIccardo dai.... non dirmi così che mi fai crollare le poche certezze che ho
Il problema è SOLO sulla Home page e lo riscontro sia con Chrome sia con Edge.
il sito ufficiale (non ancora aggiornato alla 17) porta la pagina fino in fondo dove finisce; io la vedo così e va bene:
Questa invece è la Home page del sito test (andando a fondo pagina come per l'altro) : le barre rosse le ho aggiunte per mettere in evidenza l'eccesso di altezza.
Nemmeno io riscontro lo spazio eccessivo in fondo alla pagina del link test con Edge e Chrome.
Domanda banale: hai forzato l'aggiornamento della pagina?
Schermata di esempio:
Autor
Ciao.
Se ti riferisci alla cache del browser (Impostazioni--> scegli elementi da cancellare-> cookies, dati e schede) sì e l orifatto ora prima di risponderti ma ho ancora esattamente lo stesso spazio. Io lavoro con risoluzione schermo 1920x1200 ma non la ho mai modificata
@Giorgio
anch'io vedo senza spazi... strani
quello che intende Lemonsong è di forzare l'aggiornamento della pagina del browser...
per farlo , nel browser che usi, quando sei nella pagina che vedi male premi
CONTROL F5
@Giorgio
Comunque, per essere precisi, ho una risoluzione di 1920x1080 (schermo 17") e con le dimensioni testo al 125% (so' cecato).
Impostando il testo al 100% si forma, ovviamente, un pochino di spazio, ma non come il tuo (hai 1200 in altezza).
Non credo sia un "problema" vero, ma semplicemente mancanza di contenuti.
Aggiungo che c'è una stranezza nel sito fatto con la 16: nel sorgente manca il richiamo al file template.css
Il file è presente ma, ripeto, non richiamato nella pagina.
Ovviamente stessa mancanza nel sito test fatto con la 17.
La freccia rossa indica dove deve essere il richiamo al suddetto file:
NON considerare il mio ultimo post, mi era sfuggito questo:
Autor
Ragazzi siete gentilissimi, ma non ho risolto.
Ho fatto provare da un'altro pc (però è un portatile) e la visualizzazione è corretta.
Ho provato anche ad aggiornare i driver della scheda grafica e poi a fare il refresh forzato ma nulla cambia.
@Lemonsong
ma se, come dici, è per una "mancanza di contenuti" il difetto si dovrebbe visualizzare anche con il sito ufficiale (non ancora aggiornato alla 17) che invece non da segni di anomalie, come hai visto.
Autor
EDIT:
Vi chiederei una cortesia, se possibile. Ho aperto l'ispezione della pagina (Ctrl+maiusc+I) e messo a confronto la Home dei due siti.
Noto due cose che, nella mia ignoranza, vi segnalo, magari non c'entrano nulla ma visto che è HTML5 forse riuscite a interpretare:
1) cliccando sulla linguetta "Console" per il sito test su Altervista (quello incriminato) mi esce questo warning (che non compare invece nella console riferita alla pagina del sito online), vi dice qualcosa?
2) Questa stringa è duplicata (nella pagina su Altervista, quella incriminata), può significare qualcosa?
ho visto anche altre differenze ma mi si stanno incrociando gli occhi e forse perdo solo tempo....
L'ossevazione è giusta e sicuramente hai ragione, ma devi anche tenere conto che la 17 ha introdotto la generazione del layout utilizzando CSS Grid e l'avviso presente in Chrome che hai visto si riferisce proprio alla proprietà grid; nella console di Edge però non appare alcun avviso.
Nell'attesa di altre risposte, puoi fare delle prove eliminando tutti i codici extra che hai inserito per escluderli o meno dal problema.
Autor
Dunque.. ho tagliato la testa al toro.
Ho nascosto le cartelle sulle quali sto lavorando e pubblicato il sito: non so che dire, ma non ci sono spazi vuoi dopo il footer! Rimangono sul sito test con Altervista.
E giuro che sulla Home page non ho fatto nulla!
Quindi direi che possiamo chiuderla qui non prima di avervi ringraziato per la pazienza e la collaborazione.
Autor
@LEmonsong
No, falso allarme...... dopo il refresh l'home page è tornata come prima anche nel sito ufficiale con la bella coda bianca
APpena ho un pò di tempo provo a levare i codici estra come hai detto e poi riferisco.
Autor
Ho tolto i codici extra Erano solo quelli relativi allo slider cioè questi:
PRIMA DELLA CHIUSURA TAG head
<style> #div_iframe {position:relative;top:1px;width:100%; z-index:1;overflow-y: hidden;}
#imHeader {height:100px;width:100%} </style>
<script>function h_iframeK(){
var logoK = '<img src="http://www.diariovacanze.it/diariovacanzeSfondoHome.png" height="30%" style="position:absolute;top:0px;left:25%;opacity:0.9"/>';
document.getElementById("div_iframe").innerHTML += logoK ;
var ww =1920; // larghezza immagini;
var hh =500; // altezza immagini;
var wdiviframe = document.getElementById('div_iframe').offsetWidth;
var hiframe=Math.round(wdiviframe*hh/ww);
document.getElementById('iframek').style.height=hiframe +"px";
document.getElementById('imHeader').style.height=hiframe +"px";}
window.onload = function () {h_iframeK();}
window.onresize = function () {h_iframeK();} </script>
DOPO APERTURA TAG BODY
<div id="div_iframe"><iframe id="iframek" name="iframek" width="100%" height="200" src="http://www.diariovacanze.it/WOW_SLIDER/wowslider.html" scrolling="no" frameborder="no"></iframe></div>
ma la situazione non è cambiata . Le due immagini seguenti ante e post:
Questa, prima della modifica; ho fatto scorrere la pagina in basso (lo slider è quindi non visibile) per confronto con il dopo
QUesta dopo aver tolto i codici extra:
Come vedi, lo spazio dopo il footer è rimasto esattamente lo stesso.
Autor
EDIT: il fatto che mi porta a pensare che abbia a che fare con la V.17 è che ANCHE la visualizzazione in locale mi esce con quello spazio orribile dopo il footer.
RICCARDOOOOOOO!!!!!

Premesso che col mio PC non riscontro il problema (leggi gli altri miei post), andando alla cieca e aspettando risposte ufficiali e non, prova ad inserire questo CSS in head:
<style>
#imPageExtContainer {
min-height: initial !important;
}
</style>
Se per caso funziona, è solo una toppa temporanea.
Altrimenti, come non detto.
Autor
GIusto, lo avevi scritto che tu non vedi sti errori. Questo un pò mi conforta, potrebbe voler dire che non è un errore software.
QUella stringa dici di metterla nell'Head, ma dove? prima della chiusura o dopo l'apertura?
Autor
Faccio prima a farlo.....
RISOLTO!!!!!!
MEsso la stringa dopo l'apertura del tag HEad. Ora è tornata come doveva. Questo cosa dimostra? che c'è un problemino nel software allora?
Il tuo monitor ha un aspect ratio di 16:10, il mio è un classico 16:9.
La "toppa" potrebbe influire negativamente da "altre parti", devi aspettare una risposta ufficiale.
In questo post ci sono elementi più che sufficienti per un'analisi.
Autor
Ok, per ora non applico la toppa al sito, ma spero che "i sarti" possano riconfezionare come prima...
Resto in attesa e grazie comunque per la pazienza!
Buongiorno Giorgio,
prova a controllare la lunghezza minima settata per il contenuto delle pagine.
Vai al passo 2 in struttura del modello e seleziona la sezione "contenuto della pagina" aumentando l'altezza minima della pagina.
Fammi sapere.
Autor
CIao Riccardo.
Ho provato varie altezze (ora è impostato 600 px): 300, 400, 500, 700, 1000.
Ma l'home page (l'unica che mi dà quel problema) non cambia MAI altezza, le altre sì. Se servisse, ti ricordo che l'Home è una pagina creata senza applicare il modello.
Giorgio, ciao. Non vedo nessuno spazio a fine pagina, nè con Chrome, nè con Firefox (ti inserisco sotto screenshot, in ordine Chrome e Firefox):
Firefox:
L'unica cosa di diverso che noto da questo esempio: http://www.diariovacanze.it/index.html
a questo: http://diariovacanzetest.altervista.org/DIARIOVACANZETEST/index.html
è un maggiore spazio sui lati destro e sinistro della pagina e null'altro (in pratica il contenuto pagina sul secondo esempio è più ristretto rispetto al primo esempio)
Autor
eh..... qualcosa di diverso dobbiamo avere.... Io continuo a vedere quell'orribile spazio bianco e non riesco a fare in modo che la pagina si adatti allo schermo. Le immagini che vedi all'inizio del mio post sono il risultato che ho tuttora, sia con Chrome sia con Edge (entrambi aggiornati). Non capisco il perchè..... fra l'altro SOLO la Home page mi dà quel difetto.
Autor
EDIT:
la versione esatta (che visualizzo anche in anteprima locale) è quella del sito ufficiale; su Altervista non so perchè sia compressa ai lati con imagini più piccole, ma non mi preoccupa essendo un sito test.
Giorgio, tu stai su Altervista per le prove... Leggi questo mio topic con soluzione proposta da Claudio (moderatore):
https://helpcenter.websitex5.com/pl/post/199426
io ho risolto grazie a Claudio e ci stavo impazzendo da due giorni. Non so se è il tuo stesso caso (dato che noi altri utenti vediamo tutto correttamente), però tentar non nuoce, no?
Autor
Grazie per il suggerimento Giuseppe, ho controllato ma il CLoudflare è disattivato.
Ciao
Buongiorno Giorgio,
riesci a provare da un altro PC così da controllare come si vede il sito in un altro ambiente? Questo per essere sicuri di non avere dati in cache. Oppure prova anche in modalità anonima del browser.
Facci Sapere.
Autor
Ciao Riccardo.
Allora, ho fatto due prove:
1) con navigazione in incognito dal mio pc, facendo anche la pulizia della cache (Chrome: Altri strumenti ->strumenti per sviluppatori refresh della pagina con l'opzione dalla tendina "svuota la cache e ricarica manualmente): rimane l'anomalia.
2) da altro pc (che non si era mai collegato al mio sito) con Internet Explorer e schermo 19" risoluzione 1280x1024: il problema permane. TI allego lo snapshot dello schermo:
Autor
EDIT:
Provato anche con vecchio tablet 7" (Android 4.2 ) sempre con Chrome: il problema NON si presenta, nemmeno in visione landscape.
) sempre con Chrome: il problema NON si presenta, nemmeno in visione landscape.
Scusate, ma mi sembrava chiara la faccenda.
Faccio un riepilogo più esplicito:
Adesso Giorgio ha aggiunto anche il "vecchio" rapporto 4:3 (1280x1024) = spazio in eccesso.
Il CSS che corregge l'anomalia c'è, non mi sembra complicato capire cosa c'è da fare "dietro le quinte".
Questo è quello che pensa la mia testolina, se poi il pensiero è sbagliato pazienza, se ne leggono tanti di pensieri sbagliati che non credo faccia la differenza uno in più.
Buongiorno Giorgio,
ti faccio un esempio, se la pagina è alta 100px ma visualizzi il sito su uno schermo con risoluzione 500px lo spazio sottostante lo vedrai sempre perchè la pagina è più corta. Se vuoi puoi andare al passo 2 in struttura del modello e aumentare l'altezza minima del contenuto della pagina così da avere il footer in fondo.
Autor
Riccardo,
cerco di fare un pò di sintesi e ti ricordo tre cose:
1) come avevo già scritto, mi succede SOLO con la Home Page, creata SENZA APPLICARE IL MODELLO;
2) mi è successo con l'aggiornamento alla V. 17: prima funzionava bene su TUTTE le risoluzioni;
3) questa stringa (suggerita da Lemonsong) applicata alla pagina dopo il tag HEAD mi risolve il problema:
<style>
#imPageExtContainer {
min-height: initial !important;
}
</style>
non vi suggerisce nulla che possa risolvere in modo strutturale l'anomalia?
La riflessione di Lemonsong che riporto per brevità:
non può indirizzare verso una soluzione?
Grazie
Buongiorno Giorgio,
riesci per favore a inviarmi il progetto .iwzip originale così da provare a convertirlo nella v17 e verificare direttamtne sul tuo?
Fammi sapere.
Autor
Purtroppo quello fatto con la V16 l'ho cancellato pochi gorni fa (conservo solo l'ultimo progetto, però backuppato anche su disco esterno).
TUttavia il file *.iwzip fatto con la V16 te lo avevo già inviato a seguito di questo post:
https://helpcenter.websitex5.com/pl/post/202450
forse è ancora giacente nei tuoi archivi?
Diversamente ti posso solo mandare il progetto V17 ma da qualche giorno ho tolto la spunta alle 2 caselle relative ai backup aggiuntivi, quindi non credo ci sia più nulla della precedente versione (la dimensione file mi è scesa da 2.8 a 1.6 GB attuali)
Buongiorno Giorgio,
mi spiace ma non ho più quel progetto. Se riesci a ricreare l'anomalia sulla v17 puoi inviarmi il progetto così che possa analizzarlo.
Buongiorno Giorgio,
grazie per il progetto. Lo spazio che noti nella homepage deriva dal fatto che settando l'opzione "crea pagina senza applicare il modello". Anche la versione 16 applicava le stesse logiche.
Per le pagine con il modello puoi agire al passo 2 in struttura del modello, agendo sull'opzione "altezza minima" per il contenuto della pagina.
Nel tuo caso o inserisci del codice personale alla homepage o applicare il modello anche a quella pagina.
Se vuoi puoi aprire un topic idea per proporre la cosa.
Grazie.
Autor
Ti ringrazio per il tempo che stai dedicando Riccardo ma.... Mi adeguo ma non condivido: con la 16 TI GARANTISCO categoricamente che questo problema non si verificava: la Home page occupava un intero schermo senza code bianche.
Autor
Ho fatto una ulteriore prova:
Ho aggiunto due pagine:
1) nuova pagina SENZA MODELLO con Wow Slider
http://diariovacanzetest.altervista.org/DIARIOVACANZETEST/senza-modello-con-wow.html
2) nuova pagina SENZA MODELLO senza WOw Slider
http://diariovacanzetest.altervista.org/DIARIOVACANZETEST/senza-modello-senza-w0w.html
In entrambi i casi si ripresenta la coda vuota in fondo.
Quindi ilproblema NON E' nella presenza dello slider ma è nella configurazione della pagina stessa quando è SENZA modello. Nella (o fino alla) versione 16 potevo generarle senza anomalie grafiche, dalla 17 si verificano le anomalie.
Quindi non capisco perchè ora dovrei agire con codici personali o proponendo idee per soluzioni a problemi che prima non c'erano (ma lo faccio!).
Forse è solo un mio limite perchè sono a digiuno di informatica e ragiono con la testa dell'uomo da strada. Se così fosse mi piacerebbe capirlo per non lasciarmi in testa cattivi pensieri.....
Grazie
Buongiorno Giorgio,
la versione 16 e la 17 lavorano nella stessa maniera per quello che riguarda questo aspetto.
Prova a inviarmi un progetto creato con la v16 in cui non si presenta la cosa così da provare direttamente. Prova anche a creare il sito con la v16 esportarlo e zoomare indietro con il browser, noterai lo stesso effetto bianco ai bordi.
Per esempio anche in una pagina come http://www.diariovacanze.it/contatti.html se zoommi all'indietro noterai che appare cosi:
o qui:
Quindi su qualsiasi pc le pagine potrebbero non rispettare le dimensioni a seconda delle impostazioni del browser che uno ha.
Per risolvere momentaneamente prova ad aggiungere un oggetto html nella pagina settando una altezza così da permettere al footer si "spostarsi" più in basso.
Autor
Riccardo come ti ho scritto il 13.12, il progetto creato con la V.16 l'ho cancellato ormai da tempo.
Come lavora lo zoom del browser lo so e non è questo il caso. Tanto per darti l'ordine di grandezza: dovrei portarlo al 130% per vedere scomparire quella fascia bianca e non sono (fortunatamente) così accecato da non accorgermi della zoommata (nel caso fosse successo involontariamente, anche se così non è stato).
Ti riallego l'immagine della pagina quando era con la V16, dalle dimensioni dei caratteri si capisce benissimo che lo zoom non è stato toccato (mai):
Più che di Oggetti HTML, sto valutando come risistemare/riprogettare la pagina, in alto o in basso quella fascia bianca proprio non mi va di vederla.
Non ho elementi per controbattere se non confermarti che l'anomalia si è verificata dopo aver aggiornato alla 17, il tempo di aprire il sito per verificare come era andato l'upgrade......
'sta storia è peggio della serie TV Beautiful e mi piacerebbe scoprire subito il finale senza aspettare decenni.
@Riccardo
Per curiosità, lì in Incomedia avete provato con un monitor con rapporto 16:10 o 5:4*?
In pratica, con un monitor (per esempio tra quelli provati da Giorgio) con risoluzione 1920x1200 oppure 1280x1024?
Se Giorgio non abita in una casa di cura ( ) perché non credere a tutto quello che dice?
) perché non credere a tutto quello che dice?
@Giorgio
Nei tuoi monotor, stai utilizzando la risoluzione nativa?
Alla prossima puntata...
* in un mio precedente post ho sbagliato a scrivere il rapporto d'aspetto, scambiandolo per un 4:3
Autor
of course, my dear......
Buongiorno,
su un monitor con risoluzione 1280x1024 si visualizza così sia su edge che con altri browser:
Credo che la risoluzione del monitor sia ininfluente.
Una prova che ti chiedo di fare è quella di creare un nuovo progetto, inserire anche solo del testo, poi settare di creare la pagina senza applicare il modello e verificare come lo visualizzi. Allegami poi uno screenshot di come lo visualizzi.
Grazie.
Più che risoluzione si parlava di rapporto d'aspetto, ma visto che con lo stesso rapporto di Giorgio non hai problemi, passerei da Beautiful a X-Files...
Autor
Ciao Riccardo.
Dici? Allora non mi spiego perchè io continuo tuttora a vedere la coda. Fra l'altro la vedo anche facendo la simulazione a 1280x1024 su un sito di screentest:
http://quirktools.com/screenfly/#u=http%3A//diariovacanzetest.altervista.org/DIARIOVACANZETEST/index.html&w=1280&h=1024&s=1
Prova per cortesia a visualizzare questa pagina:
http://diariovacanzetest.altervista.org/DIARIOVACANZETEST/index.html
è l'originale intonso, uscito dopo la conversione 17 (gli altri link ci ho lavorato sopra quindi potrebbero essere meno affidabili).
L'ho fatta come hai detto (ho anche settato a 1100px per ricreare la stessa situazione), ma: a) se riempio di testo.... riempio, quindi ovviamente non esce alcuna coda bianca, b) se metto solo poche righe, ovvio che il resto a scendere è tutto bianco.
Nella stessa misura, se nella pagina del sito originale lavoro di margini e con maggior testo, ovvio che vado a riempire quei centimetri vuoti, ma è singolare che sia successo come è singolare che con un codice extra (cfr. Lemonsong) si sistemi tutto.
A questo punto penso che la soluzione più idonea sia riprogettare la pagina, già con il tempo perso finora sarei a buon punto!
Autor
chiudo il post perchè visto che no nse ne veniva a capo ho riprogettato da zero la pagina.
...scusa, per curiosità la pagina rifatta è questa ?
http://diariovacanzetest.altervista.org/DIARIOVACANZETEST/index.html
Autor
No Claudio, quello è il sito test e quella è la pagina come si è presentata SUBITO DOPO aver fatto la conversione da 16 a 17 (la parte bianca in fondo è l'errore che si è manifestato) .
La pagina nuova è totalmente diversa, così non dovrei più avere problemi con pagine senza modello anche se Incomedia non interviene....
E' questa http://www.diariovacanze.it/index.html
Buongiorno Giorgio,
ti confermo che ho segnalto la cosa al nostro team di sviluppo per poter analizzare meglio questa situazione.
Grazie.
Autor
ok, grazie.