Buttonanzeige / Animated Image fehlerhaft 
Autor: JÖRG L.
Visited 1310,
Followers 1,
Udostępniony 0
Hallo, ich habe ein Animated Image Objekt mit Verlinkung erstellt. In der Vorschau ist alles ok, wenn die Seite hoch geladen ist wird die Anzeige bzw. der Effekt verändert. Wenn ich aber die Verlinkung raus nehme, dann stimmt auch die Anzeige wieder, acu im Web.
Anbei 3 Bilder:
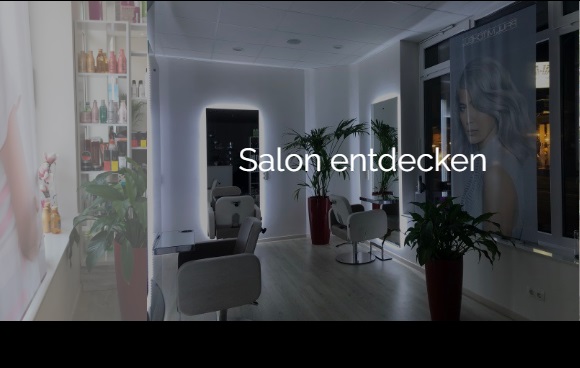
Bild 1 normale Ansicht.
Bild 2 Ansicht ohne Verlinkung. (so soll es dann eigentlich mit Verlinkung aussehen!)
Bild 3 Darstellung mit Verlinkung.
Hat jemand einen Rat? Ich habe die Seite dann im Chrome,Edge,Safari und Mozilla getestet.
Überall das selbe Ergebniss.



Posted on the

Wo zu sehen? genauer Link angeben!
Wie verlinkt (Printscreen)?
Welche Ansicht hat das Problem? Desktop oder welche Mobile?
Viele Umstände sind offen, wie soll die Antwort dazu passen?
mit v2019.1.6 pro?
JJ.
Autor
Hallo ja v2019.1.6pro
Hier der Link, mobile Version noch nicht richtig aktiv, aber auch bei Desktopdarstellung
Auf der SEite "Events" hast du eine Accordeon Galerie eingebaut und mit Beschreibungstext "mehr erfahren" eingefügt aber das sind keine LINKs sondern ist nur eine kurze Beschreibung. Jedenfalls wenn man den Text sieht, glaube ich man kommt auf eine andere Seite bzw. ist der Text verlinkt.
Wo genau hast du jetzt das ANimated Image eingebaut? Ich sehe keines oder hast du es schon ausgebaut?
Autor
Hallo Andreas,
schau mal auf der Startseite. Die Bilder sind oben im Beitrag. Da wo steht "Salon entdecken, unser Team und Terminplanung" Das sind die Animated Image Objekte. In der Chromium Vorschau passt alles, nur eben online haut es nicht hin. Oder meinst du das hat was mit dem Accordeon von der Unterseite Events zu tun?
Autor
oder schau mal hier
Der Button ganz rechts ist richtig in der Anzeige, da soll bei Mouse Over nur der Text auf dem mittig zentrierten Button so angezeigt werden, aber nicht über die ganze Höhe des Bildes.
Wie ist der Link eingebaut und kombiniert ?
ist das Script von w5 oder externer Code?
Um genauer zu analyisieren, bitte printscreen vom Objekt und den Inhalten des Objektes
Da ich diese Kombination von Befehlen noch nie verwendet habe, kann ich nur vermuten, das die Grössen des linkaktiven Bereiches z. Bds. bei "unser Team" überlagert wird mit "erfahren Sie mehr" in der Grösse des linkaktiven Bereiches wobei der Text oben angezeigt wird mit grauem Hintergrund für die ganze Linkfläche.
Wenn die Seite eigenen Code enthält, wie funktioniert es ohne?
JJ.
Haben Sie nach dem wechsel zu v2019 mal nach ctrl-Vorschau (strg-Vorschau) alles neu hochgeladen?
Autor
Hallo, in der Vorschau wird alles richtig angezeigt, nur eben im Internet nicht. Habe ctrl-Vorschau alles neu hochgeladen. Habe auchh die alten Daten vom Server gelöscht.
Autor
Ich schicke hier nochmal ein Bild vom Objekt.
Autor
Vorschau
Da ich dieses Objekt nicht verwende, kann ich nicht genauer feststellen, was dieses Verhalten verursacht, ob es an den Einstellungen, der Anwendung von Bildern oder Hintergründen, der Grösse des grauen Bildes oder einer Unverträglichkeit in den Browsern liegt.
Am besten Abwarten, was Incomedia dazu sagt!
JJ.
Derzeit ist deine Seite "down" !
Hi JORG
I've attempted to verify your website through your link online, but it seems to be unavailable at the moment.
Please put it back up online with the issue clearly visible so that I might analyze this for you, in case you're still experiencing the problem
Thank you
Stefano
GOOGLE TRANSLATE ---
Hallo JORG
Ich habe versucht, Ihre Website über Ihren Link online zu überprüfen, sie scheint jedoch momentan nicht verfügbar zu sein.
Bitte bringen Sie es online wieder auf, wobei das Problem deutlich sichtbar ist, damit ich das für Sie analysieren kann, falls Sie das Problem weiterhin haben
Vielen Dank
Stefano
Autor
So, habe das Projekt jetzt mal hier hoch geladen.
http://www.amka-webdesign.de/blj/
Hallo, sieht wirklich etwas ungewohnt aus. Hast Du irgendwo eigenen Code eingefügt, der vielleicht stört?
Den Weiterpfeil, bei der Bildergallerie, zu treffen ist etwas schwierig.
Siehe Bild.
Gruß Rainer
Hi JORG.
This most definitely has to do with custom css which includes external code that interferes with the default code of the software. You can see this here:
This file which was embedded into the project injects code that break the functionality of the Animated Button. Removing this should fix it
Try it out and let me know the result
Thank you
Stefano
GOOGLE TRANSLATE ---
Hallo JORG.
Dies hat definitiv mit benutzerdefinierten CSS zu tun, die externen Code enthalten, der den Standardcode der Software stört. Das können Sie hier sehen:
Diese Datei, die in das Projekt eingebettet wurde, fügt Code ein, der die Funktionalität der animierten Schaltfläche beeinträchtigt. Das Entfernen sollte dies beheben
Probieren Sie es aus und lassen Sie mich das Ergebnis wissen
Vielen Dank
Stefano
Ich glaube eher es ist der Code den du "Vor dem HTML TAg" eingefügt hast! Der ist dort komplett falsch und beeinflusst die Seite!