Objekt am Browserrand platzieren 
Autor: Klaus W.
Visited 822,
Followers 1,
Udostępniony 0
Mir ist nicht klar, wie ich ein Objekt unabhängig von der Auflösung am Rand des Browserfensters positionieren kann.
Ich denke mal, dass in diesem Beispiel …

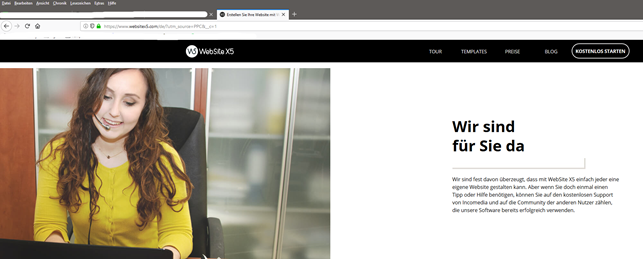
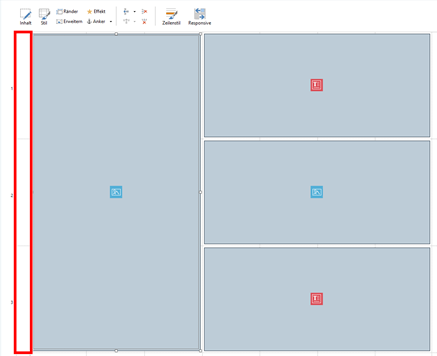
… links ein Bildobjekt und rechts zwei Text-Objekte (oben und unten) sowie ein Bildobjekt zwischen den beiden Text-Objekten positioniert wurde … so etwa:

Dabei ergibt sich für mich die Frage: Wie kann ich das Bild links bis zum Browserrand 'erweitern' ? 'Erweitern' ist ja nur möglich, wenn sich lediglich ein einziges Objekt in der Zeile befindet.
Posted on the

Da ist nicht so aufgebaut wie du das hast. In dem Bild oben ist wahrscheinlich das Text-Objekt rechts und links ist ein HTML-Objekt eingefügt. Das Bild ist nicht als Bild-Objekt eingefügt sondern in Zeilenstil der SEite und mit den Einstellungen linksbündig!
Wenn Sie die volle Fensterbreite nutzen wollen, sollten Sie Bild und Text in ein Textobjekt pro Zeile einbinden und prüfen, ob ihnen dann auch die responsive Darstellung genügt. Sollte nach unserer Erfahrung klappen.
Bildobjekt mit Text-Umfluss rechts, wenn Bild am linken Rand!
JJ.
Autor
Klar jetzt klappts.
Für meine Frage muss ich mich ja schon fast entschuldigen. Manchmal bin ich in meiner Vorstellung so festgefahren, dass ich den Tellerrand nicht mehr sehen kann.
Vielen Dank an euch BEIDE !
Übrigens, bis ich auf den Text-Umfluss gekommen wäre ... garnicht auszudenken.
Ich hab's auch mal über eine erweiterte Zeile mit 2-spaltiger Tabelle versucht. Das hat bis jetzt noch zu keinem Erfolgt geführt. Vielleich wenn ich noch etwas rum probiere.
Grüße, Klaus.