Colori diversi voci menu orizzontale versione 2019 3.11 
Autor: Bianchi Tecno E.
Visited 2139,
Followers 1,
Udostępniony 0
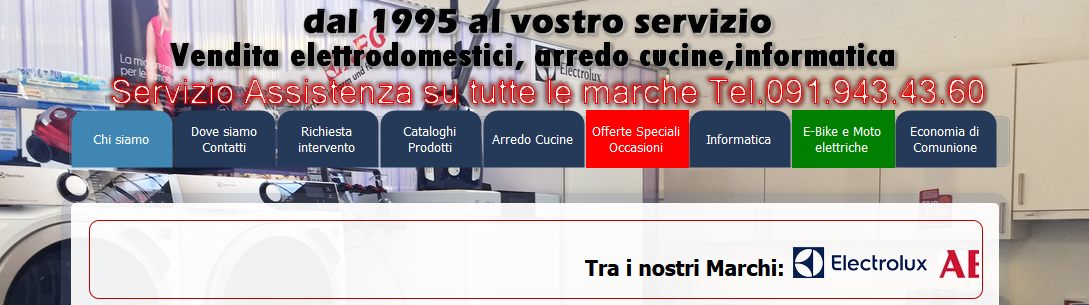
Buongiorno con del codice html suggerito dalla comunity avevo potuto cambiare colore a 2 voci del menu orrizontale rispetto agli altri. Nella versione 2019 3.11 non si vedono piu' di colore diverso come posso rifare la stessa cosa?

Posted on the

forse dovrai cambiare l'ID dell'oggetto a cui fa riverimento il codice, meglio se posti un link
a me sembra che funzioni, se parli di questo:
http://www.bianchitecno.ch/
però vedo che è ancora con la 12....posta il link della prova con la 2019....
...penso si riferisca alla versione 2019... mentre quello online è fatto con la 12...
Autor
Si esatto non l'ho ancora pubblicato dopo la conversione per sistemare prima le cose
Autor
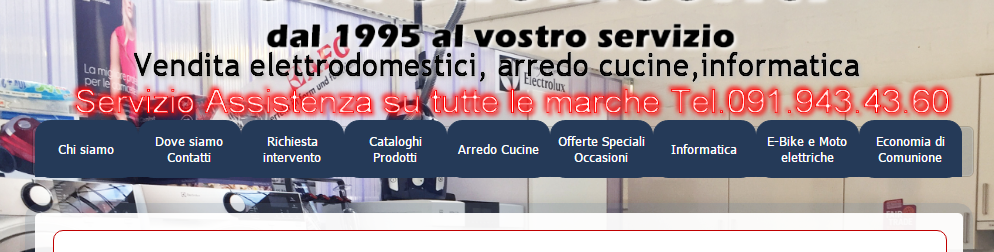
Nel codice pero' non veod piu' i nodi come posso modificare solo qui 2 punti di menu eventualmente anche solo il colore del testo
...è un po' più macchinoso trovare la dimensione esatta e/o farlo applicare ... ma
potresti mettere uno sfondo (che ti sarai preparato prima con immagini di dimensioni adeguate per ogni colore che vuoi mettere ...) per ogni voce da
Mappa
selezioni la pagina
io ho messo questo per prova per avere un giallo di sfondo e funziona:
... un click per pubblicare in una sotto-directory di prova, oppure su Altervista, come fanno quasi tutti per i test reali...
.
Autor
Ciao ho caricato una prova su www.bianchitecno.ch/prova ma non riesco anon far intravedere il tasto originale a sinistra pur avendo dimensionato correttamente lo sfondo dell'icona della singola pagina Offerte speciali e E-bike
Qualsiasi dimensione dello sfondo che creo non copre mai il lato sinistro
...c'è probabilmente qualche sfondo ....
a me personalmente così piace, dà un'idea di 3D ...
vedo però che ci sono problemi con il menu hamburger e lo sfondo applicato lì... Io avevo una situazione diversa e quindi ho risolto in quel modo...
Attendi KolAsim... e vediamo se la sua soluzione può essere più funzionale e facile da applicare...
Autor
Ciao effettivamente non mi ero accorto del menu Hamburger ma li mi piacerebbe mantenere la situazione come su www.bianchitecno.ch
Autor
Tramite codice html aggiuntivo come posso sistmemarlo come prima?
... io attualmente non ho il programma, ma secondo potrebbe essere possibile ottenere la giusta composizione con le opzioni previste dal programma...
... comunque, in EXTRA, ora come ora per quel che si vede, elimina il vecchio codice, ed al suo posto incolla questo:
<style>
#imHeader_imMenuObject_04_container > ul > li:nth-child(6) > .label-wrapper {background-color: transparent;background-image: url('http://www.bianchitecno.ch/prova/images/red12.png');background-size:100px 58px }
#imHeader_imMenuObject_04_container > ul > li:nth-child(6) img {display:none}
#imHeader_imMenuObject_04_container > ul > li:nth-child(8) > .label-wrapper {background-color: transparent;background-image: url('http://www.bianchitecno.ch/prova/images/green.png');background-size:100px 58px }
#imHeader_imMenuObject_04_container > ul > li:nth-child(8) img {display:none}
</style>
.
Ho fatto anche io una prova tramite Firefox e secondo me dovrebbe essere sufficiente inserire il codice
#imHeader_imMenuObject_04_container > ul > li:nth-child(6) > .label-wrapper {
background-image: url('../images/red12.png');
}
#imHeader_imMenuObject_04_container > ul > li:nth-child(8) > .label-wrapper {
background-image: url('../images/green.png');
}
@Bianchi Tecno E.
Ovviamente devi rimuovere le immagini di sfondo che hai assegnato alle due voci di menu tramite Proprietà Pagina, altrimenti esse compariranno nell'hamburger
Autor
Grazie a tutti! E che passando dalla versione 12 alla 2019 ho diverse cose non riesco a replicare ma grazie alla community piano piano si sitema tutto