Animierten Banner mit Google Web Designer erstellt und in Content-Slider einbinden 
Autor: Joerg F.Hallo zusammen,
ich kann keinen Code selber schreiben, aber dank Google und der "Untersuchen" Funktion konnte ich bisher jedes "Problemchen" durch Custom-Code lösen.
Nun bin ich aber auf ein Problem gestoßen, bei dem mein Latein am Ende ist.
Es geht um das leidige Thema responsive Content-/Slider.
Wie ich feststellen musste, wurde das hier schon öfters thematisiert. :D
Der Andreas S. hatte dazu schonmal seine Erfahrungen geteilt und einige seiner erstellten Websiten gepostet.
So wie der Content-Slider in dieser Seite agiert, möchte ich das auch. (responsive)
Über Website X5 Pro hat man nun die Möglichkeit im Content-Slider Objekt ein Hintergrund/Bild zu setzen und zusätzlich ein Bild, welches dann erscheint.
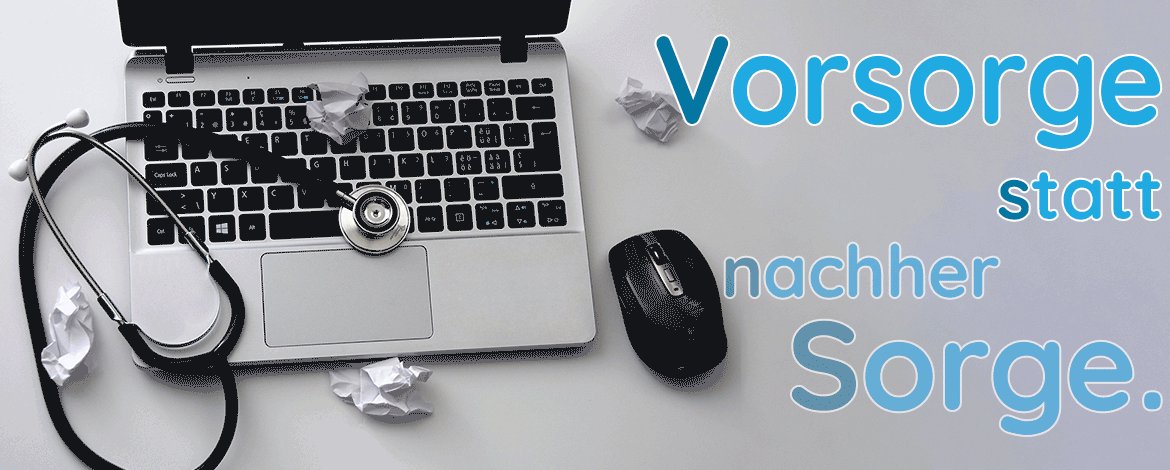
Also habe ich das Hintergrundbild seperat abgespeichert und hinterlegt. Anschließend habe ich in Photoshop im gleichen Format auf Transparent die Schriftanimation erstellt und habe diese als GIF abgespeichert.
Nun war im Content-Slider das richtige Hintergrundbild und das "Bild" mit der Schriftanimation startete wenig später.
Soweit so gut. Leider habe ich in meiner Blödheit vergessen, dass es so niemals responsive sein kann...
Also habe ich weiter überlegt und gesucht... und bin auf Google Web Designer gekommen...
Dort habe ich meinen Banner/Slider nachgestellt und habe diesen dann über das Programm "Veröffentlicht". Leider weiß ich jetzt nicht, wie ich das entsprechend integrieren soll/kann.
Um dieses "Bild" geht es. (Ich habe es nochmal komplett als GIF gespeichert)

Hier ist der generierte Code aus dem Google Web Designer raus:
[spoiler]
<!DOCTYPE html>
<html amp4ads="">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,minimum-scale=1">
<meta name="generator" content="Google Web Designer 8.0.3.0603">
<meta name="environment" content="gwd-dv360">
<link href="https://fonts.googleapis.com/css?family=Quicksand:300,regular,500,600,700" rel="stylesheet" type="text/css">
<script async="" src="https://cdn.ampproject.org/amp4ads-v0.js"></script>
<style amp4ads-boilerplate>body{visibility:hidden}</style>
<style amp-custom="">
html, body {
width: 100%;
height: 100%;
margin: 0px;
}
p, h1, h2, h3 {
margin: 0px;
}
.gwd-page-container {
position: relative;
width: 100%;
height: 100%;
}
.gwd-page-content {
background-color: transparent;
transform: perspective(1400px) matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1);
transform-style: preserve-3d;
position: absolute;
}
.gwd-page-container-wrapper {
width: 1250px;
height: 500px;
}
.gwd-page-wrapper {
background-color: rgb(255, 255, 255);
position: absolute;
top: 0px;
left: 0px;
transform: translateZ(0px);
width: 1250px;
height: 500px;
}
.gwd-page-size {
height: 500px;
width: 1250px;
}
#pagedeck > .amp-carousel-button-prev, #pagedeck > .amp-carousel-button-next {
display: none;
}
.gwd-amp-img-1kmk {
position: absolute;
width: 1250px;
height: 500px;
left: 0px;
top: 0px;
}
.gwd-p-1wvr {
position: absolute;
font-family: Quicksand;
font-weight: bold;
background-image: none;
background-color: transparent;
border-style: solid;
border-image-source: none;
border-image-width: 1;
border-image-outset: 0;
border-image-repeat: stretch;
border-color: transparent;
border-width: 0px;
text-shadow: white 2px 2px 1px, white 2px -2px 1px, white -2px 2px 1px, white -2px -2px 1px;
font-size: 120px;
top: 0px;
left: 700px;
opacity: 0;
transform-style: preserve-3d;
transform: translate3d(0px, 13px, 0px);
}
.gwd-p-1jcf {
position: absolute;
font-family: Quicksand;
font-weight: bold;
border-image-source: none;
border-image-width: 1;
border-image-outset: 0;
border-image-repeat: stretch;
border-color: transparent;
text-shadow: white 2px 2px 1px, white 2px -2px 1px, white -2px 2px 1px, white -2px -2px 1px;
font-size: 80px;
left: 1043px;
top: 152px;
opacity: 0;
transform-style: preserve-3d;
transform: translate3d(0px, 13px, 0px);
}
.gwd-p-19ya {
position: absolute;
font-family: Quicksand;
font-weight: bold;
border-image-source: none;
border-image-width: 1;
border-image-outset: 0;
border-image-repeat: stretch;
border-color: transparent;
text-shadow: white 2px 2px 1px, white 2px -2px 1px, white -2px 2px 1px, white -2px -2px 1px;
font-size: 80px;
left: 746px;
top: 245px;
opacity: 0;
transform-style: preserve-3d;
transform: translate3d(0px, 16px, 0px);
}
.gwd-p-9j4e {
position: absolute;
font-family: Quicksand;
font-weight: bold;
border-image-source: none;
border-image-width: 1;
border-image-outset: 0;
border-image-repeat: stretch;
border-color: transparent;
text-shadow: white 2px 2px 1px, white 2px -2px 1px, white -2px 2px 1px, white -2px -2px 1px;
font-size: 120px;
left: 860px;
top: 347px;
opacity: 0;
transform-style: preserve-3d;
transform: translate3d(0px, -19px, 0px);
}
.gwd-span-10gp {
color: rgb(0, 118, 161);
}
.gwd-span-1wyw {
color: rgb(0, 118, 161);
}
.gwd-span-9xh8 {
color: rgb(0, 118, 161);
}
.gwd-span-17hw {
color: rgb(0, 118, 161);
}
.gwd-span-1vpd {
color: rgb(28, 169, 225);
}
.gwd-span-k9ta {
color: rgb(28, 169, 225);
}
.gwd-span-vehx {
color: rgb(28, 169, 225);
left: 48px;
top: 0px;
}
.gwd-span-1kov {
color: rgb(28, 169, 225);
}
@keyframes gwd-gen-1wc7gwdanimation_gwd-keyframes {
0% {
opacity: 0;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
1.6667% {
opacity: 0.1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
3.3333% {
opacity: 0.2;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
5% {
opacity: 0.3;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
6.6667% {
opacity: 0.4;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
8.3333% {
opacity: 0.5;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
10% {
opacity: 0.6;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
11.6667% {
opacity: 0.7;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
13.3333% {
opacity: 0.8;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
15% {
opacity: 0.9;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
16.6667% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
18.3333% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
20% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
21.6667% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
23.3333% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
25% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
26.6667% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
28.3333% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
30% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
31.6667% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
33.3333% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
35% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
36.6667% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
38.3333% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
40% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
41.6667% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
43.3333% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
45% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
46.6667% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
48.3333% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
50% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
83.3333% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
85% {
opacity: 0.9;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
86.6667% {
opacity: 0.8;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
88.3333% {
opacity: 0.7;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
90% {
opacity: 0.6;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
91.6667% {
opacity: 0.5;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
93.3333% {
opacity: 0.4;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
95% {
opacity: 0.3;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
96.6667% {
opacity: 0.2;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
98.3333% {
opacity: 0.1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
100% {
opacity: 0;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
}
#page1.gwd-play-animation .gwd-gen-1wc7gwdanimation {
animation: 6s linear 0s 1 normal forwards running gwd-gen-1wc7gwdanimation_gwd-keyframes;
}
@keyframes gwd-gen-1emvgwdanimation_gwd-keyframes {
0% {
opacity: 0;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
1.6667% {
opacity: 0;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
3.3333% {
opacity: 0;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
5% {
opacity: 0;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
6.6667% {
opacity: 0;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
8.3333% {
opacity: 0;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
10% {
opacity: 0;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
11.6667% {
opacity: 0;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
13.3333% {
opacity: 0;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
15% {
opacity: 0;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
16.6667% {
opacity: 0;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
18.3333% {
opacity: 0.1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
20% {
opacity: 0.2;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
21.6667% {
opacity: 0.3;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
23.3333% {
opacity: 0.4;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
25% {
opacity: 0.5;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
26.6667% {
opacity: 0.6;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
28.3333% {
opacity: 0.7;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
30% {
opacity: 0.8;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
31.6667% {
opacity: 0.9;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
33.3333% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
35% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
36.6667% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
38.3333% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
40% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
41.6667% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
43.3333% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
45% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
46.6667% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
48.3333% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
50% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
83.3333% {
opacity: 1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
85% {
opacity: 0.9;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
86.6667% {
opacity: 0.8;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
88.3333% {
opacity: 0.7;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
90% {
opacity: 0.6;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
91.6667% {
opacity: 0.5;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
93.3333% {
opacity: 0.4;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
95% {
opacity: 0.3;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
96.6667% {
opacity: 0.2;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
98.3333% {
opacity: 0.1;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
100% {
opacity: 0;
transform: translate3d(0px, 13px, 0px);
animation-timing-function: linear;
}
}
#page1.gwd-play-animation .gwd-gen-1emvgwdanimation {
animation: 6s linear 0s 1 normal forwards running gwd-gen-1emvgwdanimation_gwd-keyframes;
}
@keyframes gwd-gen-evkcgwdanimation_gwd-keyframes {
0% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
1.6667% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
3.3333% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
5% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
6.6667% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
8.3333% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
10% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
11.6667% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
13.3333% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
15% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
16.6667% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
18.3333% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
20% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
21.6667% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
23.3333% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
25% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
26.6667% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
28.3333% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
30% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
31.6667% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
33.3333% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
35% {
opacity: 0.1;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
36.6667% {
opacity: 0.2;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
38.3333% {
opacity: 0.3;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
40% {
opacity: 0.4;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
41.6667% {
opacity: 0.5;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
43.3333% {
opacity: 0.6;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
45% {
opacity: 0.7;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
46.6667% {
opacity: 0.8;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
48.3333% {
opacity: 0.9;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
50% {
opacity: 1;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
83.3333% {
opacity: 1;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
85% {
opacity: 0.9;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
86.6667% {
opacity: 0.8;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
88.3333% {
opacity: 0.7;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
90% {
opacity: 0.6;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
91.6667% {
opacity: 0.5;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
93.3333% {
opacity: 0.4;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
95% {
opacity: 0.3;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
96.6667% {
opacity: 0.2;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
98.3333% {
opacity: 0.1;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
100% {
opacity: 0;
transform: translate3d(0px, 16px, 0px);
animation-timing-function: linear;
}
}
#page1.gwd-play-animation .gwd-gen-evkcgwdanimation {
animation: 6s linear 0s 1 normal forwards running gwd-gen-evkcgwdanimation_gwd-keyframes;
}
@keyframes gwd-gen-ypepgwdanimation_gwd-keyframes {
0% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
1.6667% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
3.3333% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
5% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
6.6667% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
8.3333% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
10% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
11.6667% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
13.3333% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
15% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
16.6667% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
18.3333% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
20% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
21.6667% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
23.3333% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
25% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
26.6667% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
28.3333% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
30% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
31.6667% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
33.3333% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
35% {
opacity: 0.1;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
36.6667% {
opacity: 0.2;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
38.3333% {
opacity: 0.3;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
40% {
opacity: 0.4;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
41.6667% {
opacity: 0.5;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
43.3333% {
opacity: 0.6;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
45% {
opacity: 0.7;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
46.6667% {
opacity: 0.8;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
48.3333% {
opacity: 0.9;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
50% {
opacity: 1;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
83.3333% {
opacity: 1;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
85% {
opacity: 0.9;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
86.6667% {
opacity: 0.8;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
88.3333% {
opacity: 0.7;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
90% {
opacity: 0.6;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
91.6667% {
opacity: 0.5;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
93.3333% {
opacity: 0.4;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
95% {
opacity: 0.3;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
96.6667% {
opacity: 0.2;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
98.3333% {
opacity: 0.1;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
100% {
opacity: 0;
transform: translate3d(0px, -19px, 0px);
animation-timing-function: linear;
}
}
#page1.gwd-play-animation .gwd-gen-ypepgwdanimation {
animation: 6s linear 0s 1 normal forwards running gwd-gen-ypepgwdanimation_gwd-keyframes;
}
</style>
<script data-source="https://cdn.ampproject.org/v0/amp-gwd-animation-0.1.js" async="" custom-element="amp-gwd-animation" src="https://cdn.ampproject.org/v0/amp-gwd-animation-0.1.js"></script>
<script data-source="https://cdn.ampproject.org/v0/amp-ad-exit-0.1.js" async="" custom-element="amp-ad-exit" src="https://cdn.ampproject.org/v0/amp-ad-exit-0.1.js"></script>
<script data-source="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async="" custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
</head>
<body class="document-body">
<div class="gwd-page-container-wrapper">
<amp-carousel class="gwd-page-container" id="pagedeck" layout="fill" type="slides">
<div id="page1" class="gwd-page-wrapper page1-content" data-gwd-width="1250px" data-gwd-height="500px">
<div class="gwd-page-content gwd-page-size">
<amp-img id="Slider_Vorsorge" src="assets/Slider_Vorsorge.png" class="gwd-amp-img-1kmk" width="1250px" height="500px"></amp-img>
<p class="gwd-p-1wvr gwd-gen-1wc7gwdanimation"><span class="gwd-span-10gp">V</span><span class="gwd-span-1vpd">orsorge</span></p>
<p class="gwd-p-1jcf gwd-gen-1emvgwdanimation"><span class="gwd-span-1wyw">s</span><span class="gwd-span-k9ta">tatt</span></p>
<p class="gwd-p-19ya gwd-gen-evkcgwdanimation"><span class="gwd-span-9xh8">n</span><span class="gwd-span-vehx">achher</span></p>
<p class="gwd-p-9j4e gwd-gen-ypepgwdanimation"><span class="gwd-span-17hw">S</span><span class="gwd-span-1kov">orge.</span></p>
</div>
</div>
</amp-carousel>
</div>
<amp-gwd-animation id="gwdAnim" timeline-event-prefix="tl_" layout="nodisplay"></amp-gwd-animation>
<amp-ad-exit id="exit-api">
<script type="application/json">{ "targets": {} }
</script>
</amp-ad-exit>
</body>
</html>
[/spoiler]
Ich würde mich sehr über jede Hilfe freuen.
Grüße

(It > DE) ... Ihr HTML-Code reagiert nicht (no responsive) ...!...
... mit GIF können Sie eine sehr einfache Sache machen ...
... platzieren Sie Ihr animiertes GIF in einem Bildobjekt in einer einzelnen Zelle der Zeile, die Sie über die gesamte Breite erstrecken; ... rational elastisch, einfach und unmittelbar:
>>
 Anleitung: Schaltflächen der Werkzeugleiste
Anleitung: Schaltflächen der Werkzeugleiste
Diese Option bewirkt, dass das markierte Objekt über die Seitenbreite (abhängig vom Template) hinaus erweitert und über die gesamte Breite des Browserfensters angezeigt wird.
Die Schaltfläche ist immer aktiv, aber die Funktion wirkt sich nur aus, wenn das markierte Objekt das einzige in der Zeile ist. Im Layout-Raster sind die Objekte, für die die Funktion Erweitern aktiviert wurde, sofort erkennbar, weil sie breiter sind als die Spalten, aus denen sich die Seite zusammensetzt. Wenn Sie die Schaltfläche Erweitern ein zweites Mal anklicken, wird wieder die Standardansicht aktiviert, d.h. das Objekt wird wieder mit der Seitenbreite angezeigt.
.
Autor
Hallo KolAsim,
danke für deinen Lösungsvorschlag.
Nur habe ich mit dieser Lösung keinen Content-Slider sondern ein statisches GIF-Bild.
Der HTML-Code ist nicht responsive, dass ist richtig. Dieser Code ist mit dem Google Web Designer erstellt und soll die gleiche Animation wie in dem GIF Bild erzeugen. Diese Lösung würde ich gerne bevorzugt einsetzen, da ich der Meinung bin, dass es damit eher möglich ist die Animation responsive zu gestalten.
Als responsive Conten-Slider Cusom Code habe ich hier folgenden gefunden:
/* Custom code by Giuseppe Guida */
@media (max-width: 1200px) and (min-width: 200px){
.content-slider.slide-image-content {
width: 200px !important;
}
}
#imObjectContentSlider_30 > .content-slider-container > .content-slider-ctrl-container > .btn-ctrl>.arrow-btn {
width: 70px;
height: 70px;
}
.content-slider.content-slider-ctrl-container{
visibility: visible !important;
}
#imObjectContentSlider_30 > .content-slider-container > .slide-container > .slide-grid-container > .slide-txt-container > .slide-txt-content > .slide-txt-block-container > .slide-button {
background-color: rgba(152, 1, 1, 0.5);
}
@media (max-width: 1200px) and (min-width: 200px) {
#imObjectContentSlider_30 {
min-height: 400px !important;
}
#imObjectContentSlider_30 > .content-slider-container > .slide-container > .slide-grid-container > .slide-txt-container > .slide-txt-content > .slide-txt-block-container > .slide-title {
font-size: 22pt !important;
}
#imObjectContentSlider_30 > .content-slider-container > .slide-container > .slide-grid-container > .slide-txt-container > .slide-txt-content > .slide-txt-block-container > .slide-button {
font-size: 12pt;
}
#imObjectContentSlider_30 > .content-slider-container > .content-slider-ctrl-container > .btn-ctrl>.arrow-btn {
width: 40px;
height: 40px;
}
}
/* End custom code */
Ich lade die mit Google Web Designer erzeugte .zip Datei mal hoch. Ich musste aber feststellen, dass die Anzeige im Firefox bei mir nicht funktioniert. Also bitte mit Chrome oder ähnlichen öffnen.
Ich würde mich über weitere Lösungsvorschläge freuen.
Grüße
Hallo, ... wie ich schon sagte, dein Code ist nicht elastisch und reagiert nicht ...
...
... versuche meinen persönlichen Code im Anhang ...
... Sie müssen das TAG <DIV> in ein "HTML-Code-Objekt" im HTML-Bereich einfügen ...
... müssen Sie das Innere des TAG <STYLE> in die CSS-Registerkarte desselben "HTML-Codeobjekts" einfügen, mit Ausnahme der anfänglichen und endgültigen <style> *** </style> -Tags ...
... Sie können Zeiten, Farben und Werte nach Ihren Wünschen anpassen ...
.
hallo, ciao
.
Autor
Hallo KolAsim,
danke für deine Hilfe.
Deine Theorie mit dem HTML-Code-Objekt kann ich nachvollziehen, aber ich benötige es ja für das Objekt "Content-Slider"... also an welcher Stelle müsste ich den Code einfügen?
Ich habe den aktuellen Stand der Website mal hochgeladen:
http://prosoftgera.atwebpages.com/
Der Slider ist aktuell nur mit Bildern oder GIF befüllt - zum testen...
Mit den gegeben Möglichkeiten habe ich es nicht geschafft, dass es ordentlich und responsive aussieht.
Würde mich über weitere Hilfreiche Lösungsvorschläge freuen.
Grüße
(It > De) hallo, ... leider bin ich momentan ohne PC und ohne programm ... Slideshow
Slideshow
... mein Code ist für ein HTML-Codeobjekt ...
... Sie könnten versuchen, meinen Code in ein aktiviertes TAB-Textobjekt einzufügen [</>] | Registerkarten-Stil |
...
... oder Sie sollten nach einer Alternative suchen, wie zum Beispiel:
https://codepen.io/r34nim4ted/pen/dJEYVr
.
ciao
.
Autor
Hallo KolAsim,
danke für deine Geduld.
Das mit der Slideshow probiere ich mal aus.
Da ich meine "Slider/Banner" gerne animiert hätte, habe ich jetzt auch den 2. Slider mit MSP via Google Web Designer nachgebaut.
Sind nur schlappe 43000 Zeilen Code
Aber genau deswegen, bin ich tatsächlich auch schon am überlegen gewesen, einen Custom-Code-Slider zu verwenden.
Ich hatte dazu mir schonmal folgenden Code angeschaut:
https://codepen.io/bcarvalho/pen/gWPvJB
Die einfachste Möglichkeit und auch beste für entsprechende Änderungen, wäre wenn ich einfach anstelle des "Content-Slider-Objekt" das "HTML-Code-Objekt" verwende und dort entsprechend den Code einfüge, richtig?
Viele Grüße
Wenn Du HTML-Code, mit dem bestimmte Dinge angezeigt werden sollen, zur Verfügung hast, ist es auf jeden Fall sinnvoll, diesen in einem HTML-Objekt zu verwenden.
Wenn du den CONTENT Slider verwenden willst dann musst du Text nehmen und nicht Text im Bildform einbinden. Dann kann man den Text per CSS überschreiben. Ist aber individuell und gibt keinen generellen Code.
(It > De) ... Sehr schön Ihr Beispiel, das ich in der Vergangenheit in anderen Themen vorgeschlagen hatte, und einfach mit Ihren eigenen Texten und Bildern zu konfigurieren ...
... mit meiner IFRAME-Methode, die ich seit ungefähr 15 Jahren vorschlage, ist es sehr einfach und unabhängig vom Projekt in das Projekt zu integrieren ...
... alles besteht darin, die Seite mit der unabhängigen Diashow zu erstellen und sie mit einem dritten FTP wie Filezilla im Netzwerk zu veröffentlichen ...
... um zu versuchen, die Einfachheit sofort zu erkennen, fügen Sie ein HTML-Codeobjekt in die erste Zeile der Seite ein und erweitern Sie es auf die gesamte Breite der Seite ...
... in dieses HTML-Codeobjekt einfach diesen Code einfügen und dann die Vorschau starten:
<iframe src="https://cdpn.io/bcarvalho/fullpage/gWPvJB" width="100%" height="200" style="position:absolute;height:100%"></iframe>
... wie Sie feststellen werden, sehr einfach und unmittelbar ...
.
Hallo, ciao
.
Autor
Hallo zusammen,
@Franz-Josef H.
Habe ich probiert mit entsprechend <style> und <script>, da die Slider ja HTML CSS und Java Script enthalten.
Das hat aber leider nicht richtig geklappt. Was mache ich falsch?
@Andreas S.
Ja, genau dass würde ich gerne machen. Also meinst du ich soll mit dem Content-Slider-Objekt arbeiten, das Hintergrundbild damit setzen und in die Felder Titel/Beschreibung entsprechend Code einfüge, welche die Animation erzeugt?
@KolAsim
wie im ersten Post schon geschrieben, habe ich mich schon durch einige Beiträge gearbeitet und bin entsprechend auch schon auf deine Aussagen/Code-Vorschläge gestoßen.
Nur konnten mir die vorhanden Beiträge für meinen individuellen Fall nicht weiterhelfen.
Grundsätzlich kann ich deiner IFRAME Idee folgen und werde es auch mit in betracht ziehen.
Leider funktioniert der Code so wie du ihn mir geschickt hast nicht. Aber ich werde es schon noch irgendwie herrausfinden.
Inzwischen verstehe ich auch, warum es nicht vorgesehen ist, dass man eigene animierte HTML5 Banner einfach integrieren kann....
Aber sehe ich es richtig, auch wenn ich anstelle des kostenlosen Google Web Designer auf Incomedia WebAnimator umsteige, ich lediglich Zugriff auf das HTML5 Animation-Objekt erhalte, aber ich es deswegen auch nicht besser bzw. einfacher in den Slider integriert bekomme oder?
Viele Grüße
... mein Code sollte funktionieren; ... mich, um zu überprüfen, Ich sollte den Beispiellink Ihres vorläufigen Tests sehen ...
ciao
.
Autor
es lag an der codepen.io Seite selber.
Wenn ich deinen Code eingefügt habe, war nur ein kleiner schwarzer Balken sichtbar.
Wenn ich den Code runter kürze auf:
<iframe src="https://cdpn.io/bcarvalho/fullpage/gWPvJB"></iframe>
Erhalte ich einen schwarzen Kasten mit folgendem Hinweis:
Do not enter passwords or personal information on this page. ⚠️This is a code demo posted by a web developer on codepen.io.
A referer from CodePen is required to render this page view, and your browser is...
Eine Lösung abseits von Website X5 zu finden ist ja kein Problem, wenn man Code selber schreiben kann, dann bräuchte man keine zusätzliche Software...
Ich würde mich sehr freuen wenn Franz-Josef H. und Andreas S. auf Ihre Gedankengänge noch etwas ausführlicher eingehen könnten.
Viele Grüße
... es ist nicht mein Code, es ist unfehlbar ... ...
...
... die Beispiele sagen mehr als 1000 Worte ...
... vorübergehend für ein paar Stunden !!! Ich erlaube Ihnen, diese beiden Beispiele zu sehen, > LINK1 und > LINK2, die, wie Sie feststellen werden, perfekt funktionieren ...
... um die Quelle anzuzeigen, drücken Sie Strg+U (Ctrl+U) ... und den IFRAME-Code, eindeutig, nackt und roh, finden Sie in Zeile Nr.20 ...
... daher müssen Sie denselben Code auf die oben genannten Arten einfügen. ... natürlich müssen Sie dem HTML-Code-Objekt eine geeignete Höhe zuweisen, zum Beispiel eine Höhe von 400 Pixel, und wieder, wie ich bereits sagte, auf die volle Breite der Linie erweitert werden ...
... ciao ...
.