Sticky bar logo a sinistra 
Autor: Ettore P.
Visited 1834,
Followers 1,
Udostępniony 0
Buon pomeriggio, esiste la possibilità di avere il logo sulla sticky bar in una posizione che sia uguale in tutti i break point?
Ho inserito un logo a sx e per ogni break point l'ho distanziato di 60 px da sx in modo da averlo sempre a fianco dell'hamburger bar.
Noto però che nei vari break points viene visualizzato a distanze differenti. Sbaglio qualcosa?
Ho anche provato a creare una immagine png lasciando vuoto 60px a sx e tale immagine l'ho posizionata a 0px da sx nella sticky ma il risultato non cambia.....
Codice extra?
Altri modi per aver un logo distante sempre 60 px dal bordo SX della finestra in ogni visualizzazione?





Posted on the

mi sembra strano... ma se lo tiri/sposti in ogni breackpoint nella posizione che vuoi tu, non ci rimane?
Autor
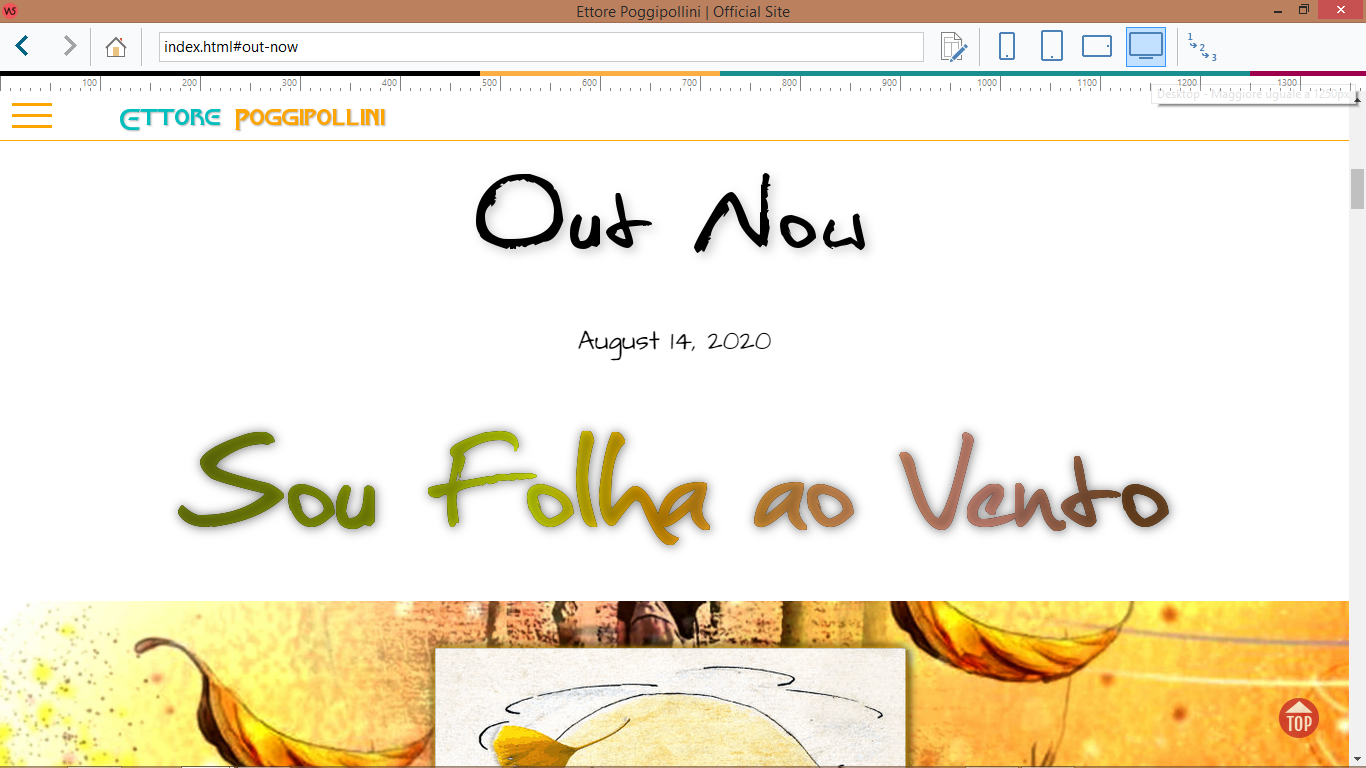
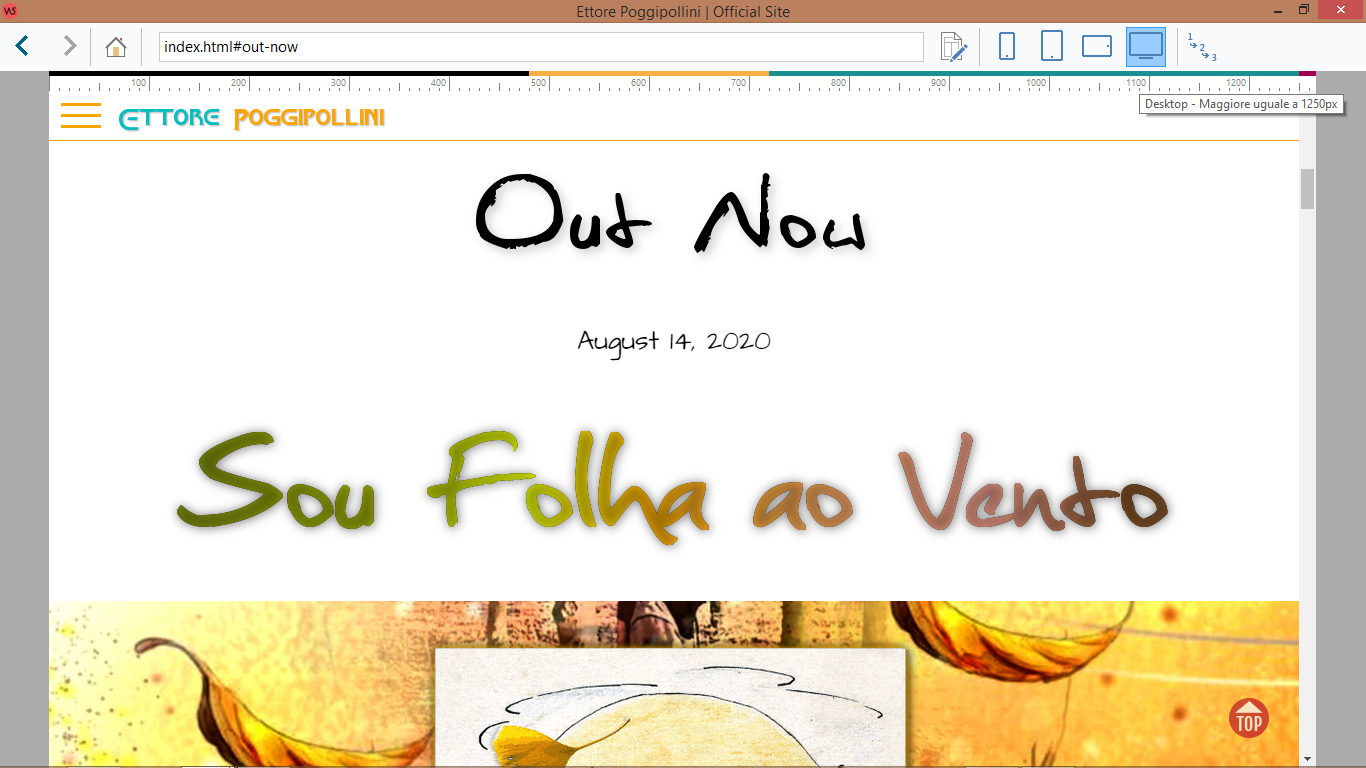
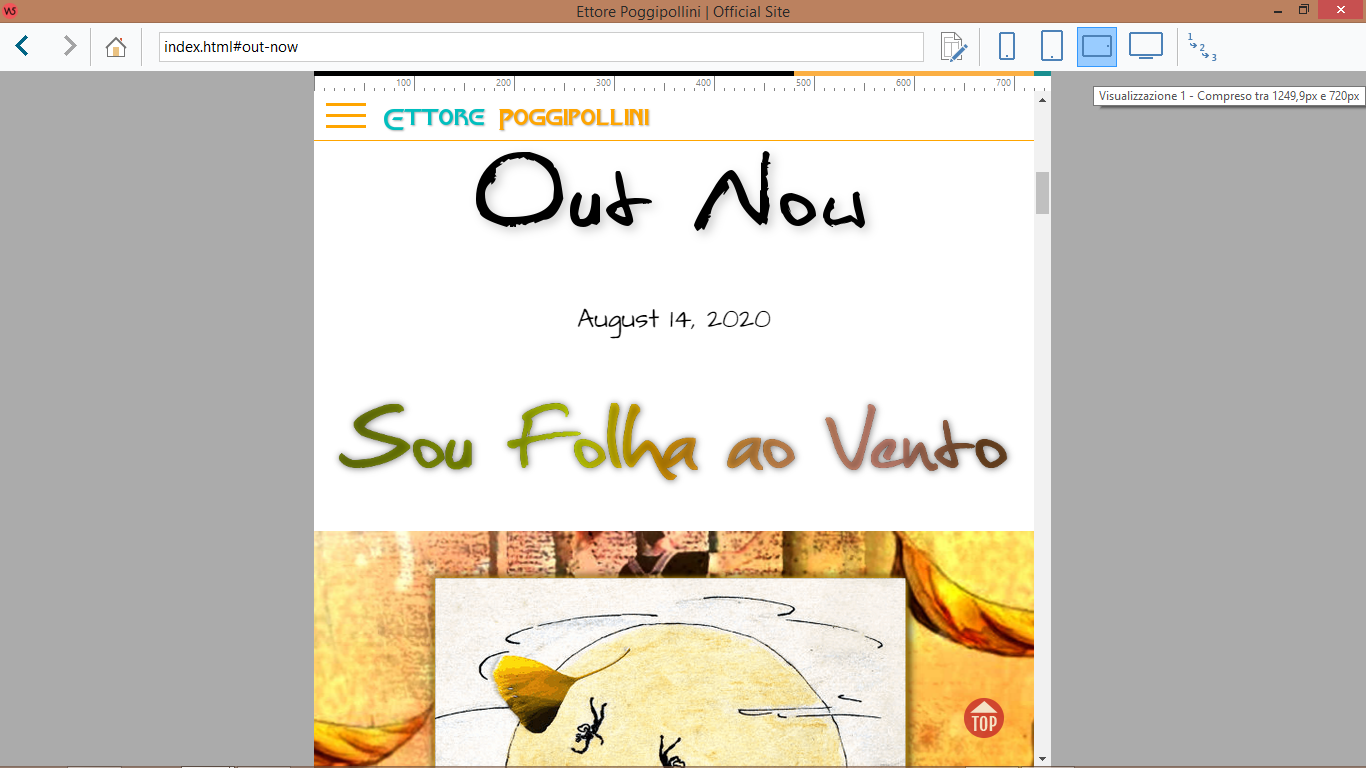
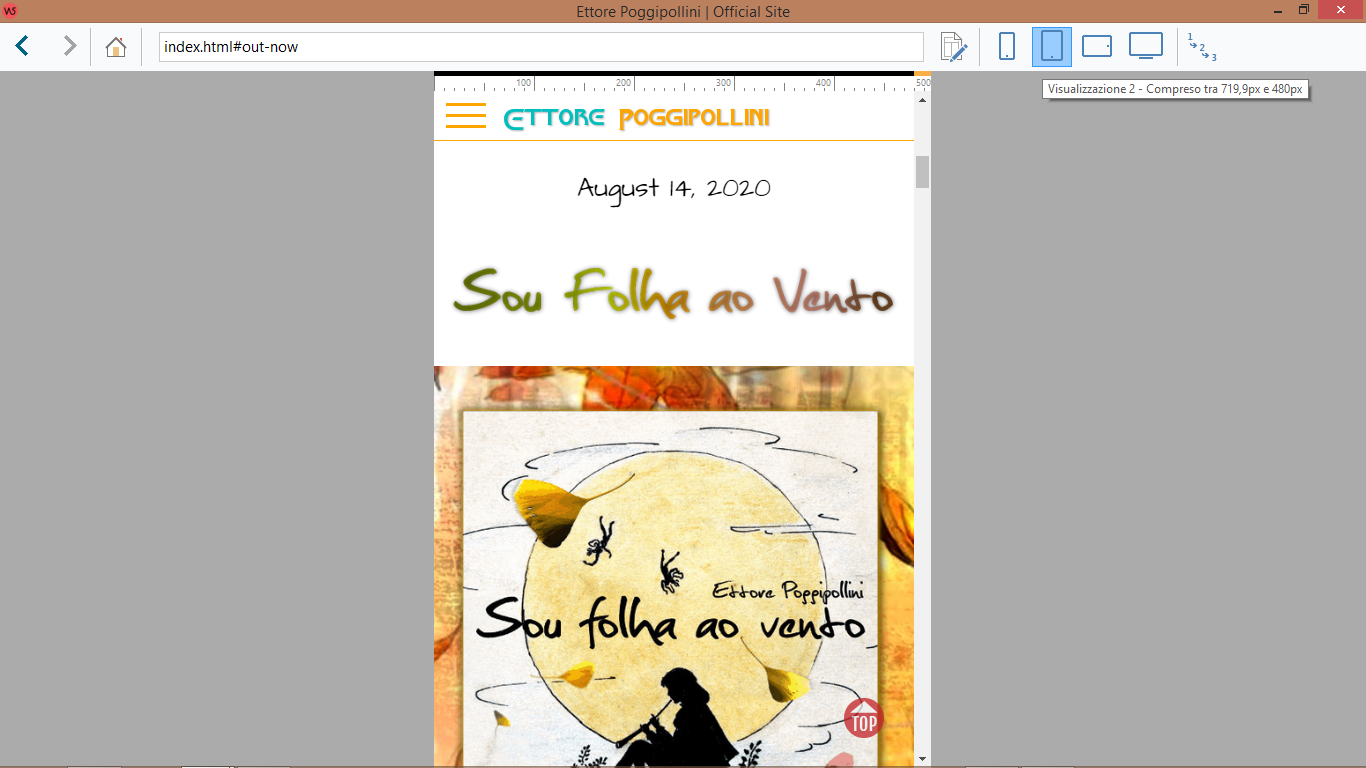
No, come si vede dagli screenshot allegati. Come dici tu, la cosa è strana,vero?
Autor
Se provi a visualizzare il sito alle varie risoluzione su un browser, noterai che la posizione del logo muta a seconda delle varie risoluzioni. Ad esempio, simulando un I-pad pro, il logo è molto distante dall'hamburger di sx....
https://www.ettorepoggipollini.com/minha-janela-feat-silvia-pirani.html
Ciao Ettore è il funzionamento di website, l'unica per rendere meno evidente il problema è inserire più breackpoint intermedi.
In teoria anche il comportamento dell'hamburger menù dovrebbe essere identico, solo che hai utilizzato del codice che lo fissa all'estremo.
Autor
Ciao Giancarlo, a parte i break points intermedi, hai qualche altra idea, che so, sfondo header fisso con altessa 50px in cui inserire il logo come immagine png posizionata a sx e ad uno z-index che non lo faccia coprire quando arriva la stiky? (la sticky bar anche senza logo mi servirebbe per avere uno sfondo bianco che renda visibile meglio l'hamburger arancio)
in questo veccio esempio mi sembra che la situazione con del codice sia migliore
https://giancafoto.altervista.org/wowslider-v13/
Ma se il logo lo distanzi di 60px su tutti i breakpoint è chiaro che la distanza vari, distanzialo a mano a occhio o in proporsione/percentuale al breakpoint, ipotizando che il breakpoint iniziale sia a 1400 e il secodo è a 700 il primo avrà distanza 60px il secondo 30, comunque se lo regoli a occhio non ti sbagli.
Autor
Ok, provo a verificare il vecchio post di Giancarlo e provo anche a impostare la proporzione, nei vari break points vedo se mi avvicino, grazie mille.
se vioi il codice Ettore lo recuperi facilmente dalla pagina che ti ho linkato ctrl+u è anche commentato.
Ciao
Autor
Grazie mille, Giancarlo. Ho risolto col tuo codice:
#imHeaderBg{position:fixed; width: 100%; top: 0px; height: 50px; left: 60px; z-index:10399;}
Ho assegnato uno z-index di un punto inferiore a quello del menu hamburger (anche se i due oggetti non si sovrappongono mai).
Ottimo...mi fa piacere, ciao