Problema nel inserire una mappa personalizzata 
Autor: davide M.
Visited 579,
Followers 2,
Udostępniony 0
salve vorrei inserire una mappa personalizzata di google nel mio progetto, inserisco la api key , poi vado nella nella mappa di maps, vado in "incorpora sul mio sito" mi da un link da copiare e incollare, ho provato a incollarlo sia in "centro" che in "ricerca" e in ricerca mi spunta scritto "google maps platform rejected your request. invalid request . invalid 'q' parameter" come risolvere il problema ?
Posted on the

Quando fai incorpora nel sito dovrebbe darti un Iframe che devi inserire in un oggetto HTML nella pagina dove lo vuoi vedere
...ummm... non so se nella GO, c'è la possibilità di inserire codice HTML...
è una versione piuttosto limitata...
@Davide , se ti riferisci ad altra versione, dovresti entrare qui sotto con la mail alla quale è abbinata ed è stata registrata la licenza...
e poi posta delle immagini esplicative di quello che stai facendo...
Hai ragione... non faccio mai caso alla versione che viene utilizzata
Autor
la versione dovrebbe essere x5 go
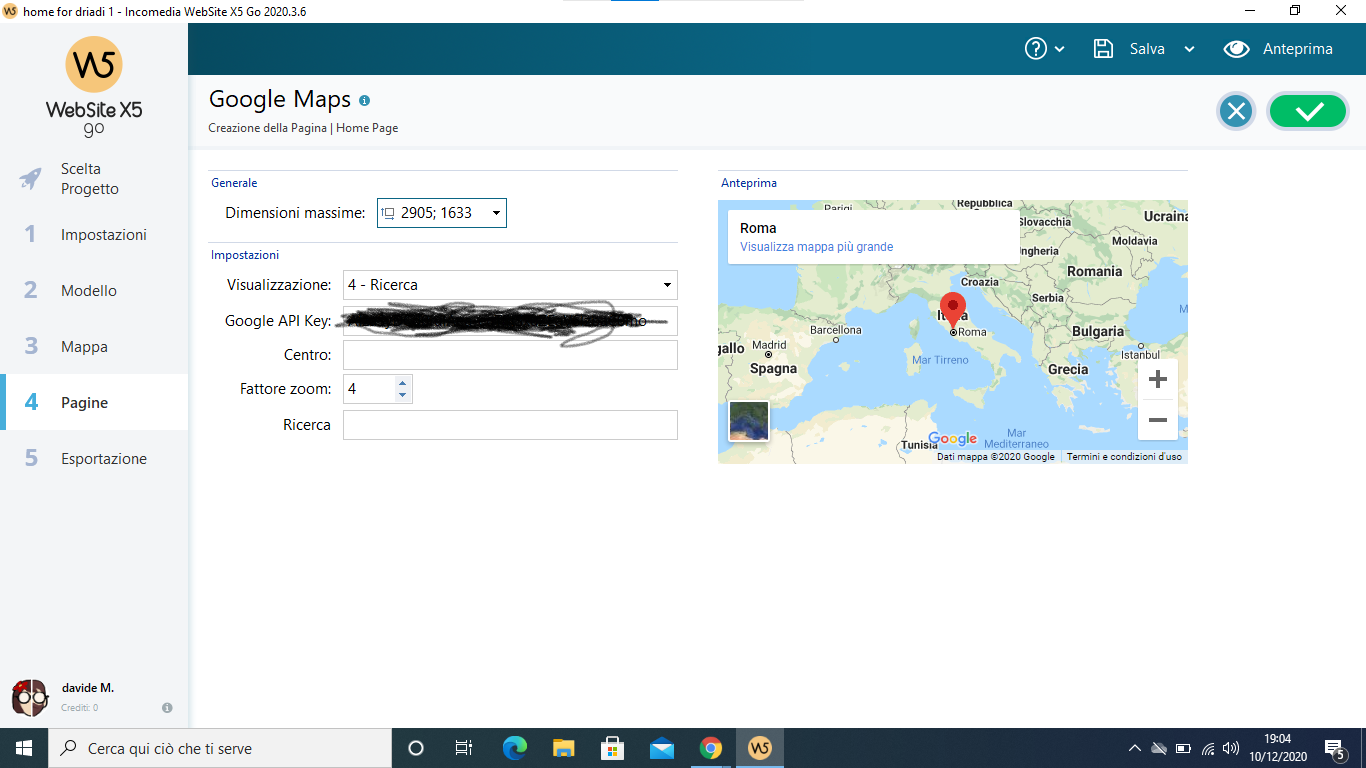
come dicevo in questa pagina inserisco la api key
dalla mappa personalizata prendo il link
e lo inserisco in ricerca mi esce il messaggio che ho scritto
quello che voglio è semplicemente inserire nel mio sito una mappa di google che di volta in volta posso aggiornare
ah ok...
no come c'è scritto in quel campo devi specificare la ricerca, non il codice da incorporare che ti dà google
ad esempio "excelsior palace palermo"
il codice da incorporare ti servirebbe se lo metti nell'oggetto codice html, che però mi pare non abbia la Go
Autor
quindi non posso inserire in nessun modo la mappa personalizata ? allora a cosa serve la API key
Buongiorno Davide
Nella versione GO, purtroppo no. Quel codice personalizzato va inserito per intero in un Oggetto HTML se desideri usare quello e non nell'oggetto dedicato. La API Key serve anche perchè funzioni l'oggetto Google Maps del software e non solo nel caso di una mappa personalizzata
Fai una prova con l'oggetto incluso e fammi sapere se ti funziona
Grazie
Stefano
Autor
perdonami non ho capito cosa dovrei fare ?
Buongiorno Davide
Purtroppo nella versione GO, non c'è molto che può essere fatto per quello che riguarda questo codice personalizzato. Tuttavia, puoi usare l'oggetto Google Maps incluso per presentare una mappa agli utenti
Come indicato da Claudio, per configurare l'oggetto correttamente rispetto a come hai fatto prima, basta inserire un indirizzo reale qui:
E l'Api Key nello spazio in alto. La mappa dovrebbe già mostrarsi a questo punto
Fai una prova e fammi sapere
Grazie
Stefano