Objekt "Animated Image" fehlerhaft im Firefox 
Autor: Peter W.Hallo zusammen,
ich habe auf mehreren Websites das Objekt "Animated Image". Dort eingetragener Text im Feld "Text" wird im Edge, im IE und in Chrome korrekt dargestellt. Im Firefox ist die Erscheinung etwas anders. Im Firefox werden die Buchstaben des Textes unten "beschnitten". Es gibt aber keine direkte Linie, an der beschnitten wird, da Buchstaben, die "tiefer" gehen, wie "g,j,p,q,y" weiter unten beschnitten werden.
Ich habe den Firefox komplett deinstalliert und die neueste Version direkt von Mozilla geholt, der kleine Schönheitsfehler bleibt.
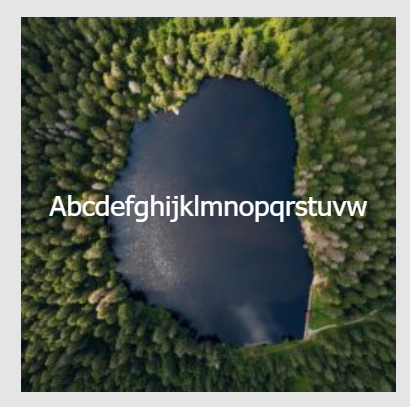
Hier ein Bild, wie es sein sollte (aufgenommen aus dem Edge):

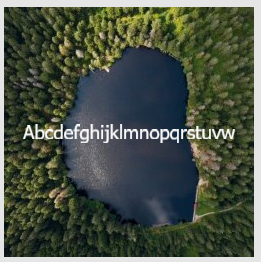
Hier das gleiche Bild, aufgenommen mit dem aktuellen Firefox:

Es sieht aus, als ob unter jedem Buchstaben 1-2 Pixel fehlen.
Wenn der Zoom im Firefox auf 133% eingestellt wird, ist die Darstellung der Buchstaben wieder richtig.
Schriftart ist übrigens Tahoma.
Könnt Ihr Euch dies erklären?
Gruß Peter

Autor
Ansehen könnt Ihr es euch direkt unter diesem Link: https://drohnenbilder-weiden.de
Die Animated Image sind weiter unten unter der Überschrift "Projekte".
Gruß Peter
Ja, das ist aber schon öfters bei anderen Texten und Objekten auch aufgetreten. Meistens wenn man eine besondere Schriftart nimmt.
Normalerweise sollte es bei Tahoma nicht sein und auch nicht beim Firefox. Ist mir eher bei anderen Browsern aufgefallen.
Ist ein wohl Browserphänomen!