Audio button 
Autor: Alexander K.
Visited 1989,
Followers 2,
Udostępniony 0
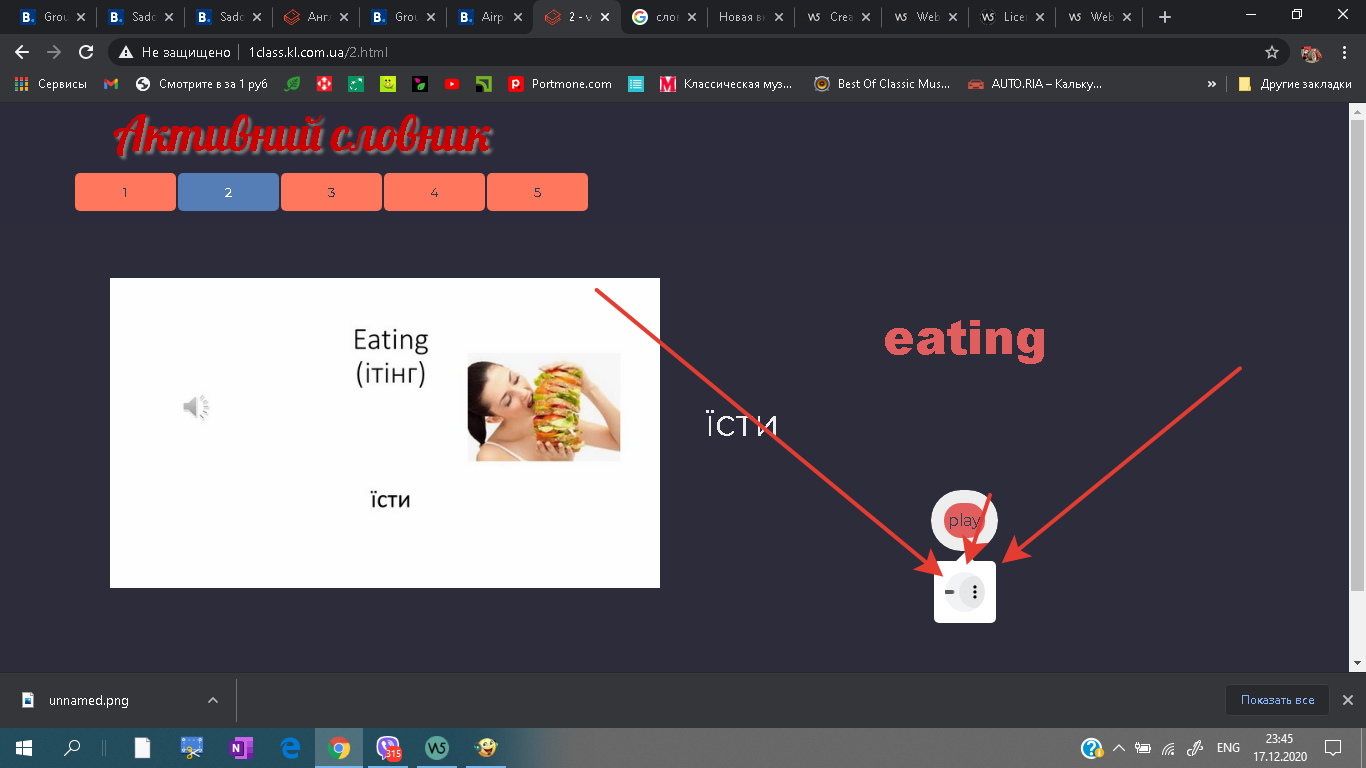
In latest version of programm is smth wrong. When i attach the autio in CONTENT SLIDER. I receive unuseful button/ I just need playing audio . without some unuseful choices.
Posted on the

Здравствуйте. К сожалению, вставка аудио в слайдер работает именно так.
Autor
но раньше она так не работала.
Ну да ладно. Вопрос такой. Я делаю карточки для сына изучение англ. По моей методике ребенок запоминает слова очень быстро. Для удобства я конвертирую свой сайт в приложение андроид. и тогда вообще все просто. Но это лишнее телодвижение. Оно лишнее.
Autor
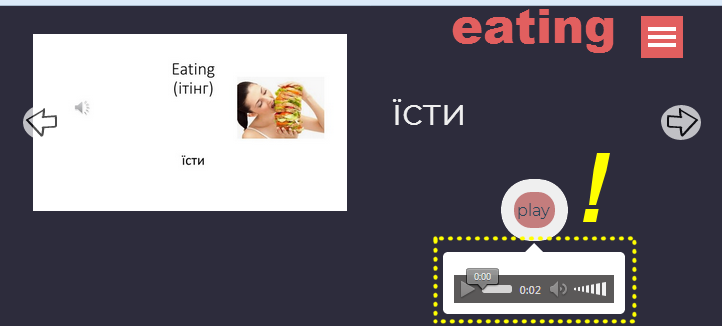
сейчас я сделал хитрее. вставляю ссылку на аудио как ссылка на файл просто. а не звук. и тогда в шоубоксе немного лучше. но как убрать лишнюю функцию "без звука" а оставить просто - проиграть. В идеале . Нажим на кнопку. Звучит произношение. И ничего не всплывает. и нажимать ничего дополнительно не нужно. Но прокрутка слайдов должна быть так же удобна как и в CONTENT SLIDER
"но как убрать лишнюю функцию "без звука" а оставить просто - проиграть" - каких-то дополнительных опций нет. Может можно через CSS скрыть ненужный элемент управления, но я не пробовал.
Autor
тогда так. а почему всплывающая кнопка с выбором такая кривая. серая на скриншоте.
(It > Ru) ... проверить параметры ...

... или вы можете решить с помощью этого EXTRA ДОПОЛНИТЕЛЬНОГО кода, как показано в ШТАМПЕ ...
<style>#tipmediaplayer, #tipmediaplayer * { width:160px !important}</style>
>> Этап 3 - Карта > Окно Свойства страницы > параметры раздела Эксперт | ▪Пользовательский код— 3° > Перед закрывающим тегом HEAD
.
ciao
.
Autor
спасибо . помогло. теперь другая проблема. в смартфоне разрешением до 480 . при пролистывании сам модуль закручивает почемуто вниз. и потом нужно всю страницу поднимать. типа не по оси крутит , а по спирали вниз.
... эта страница в моем смартфоне теперь работает правильно ...
.