Breakpoints / responsieve website 
Autor: Ruud B.
Visited 1575,
Followers 1,
Udostępniony 0
Hallo,
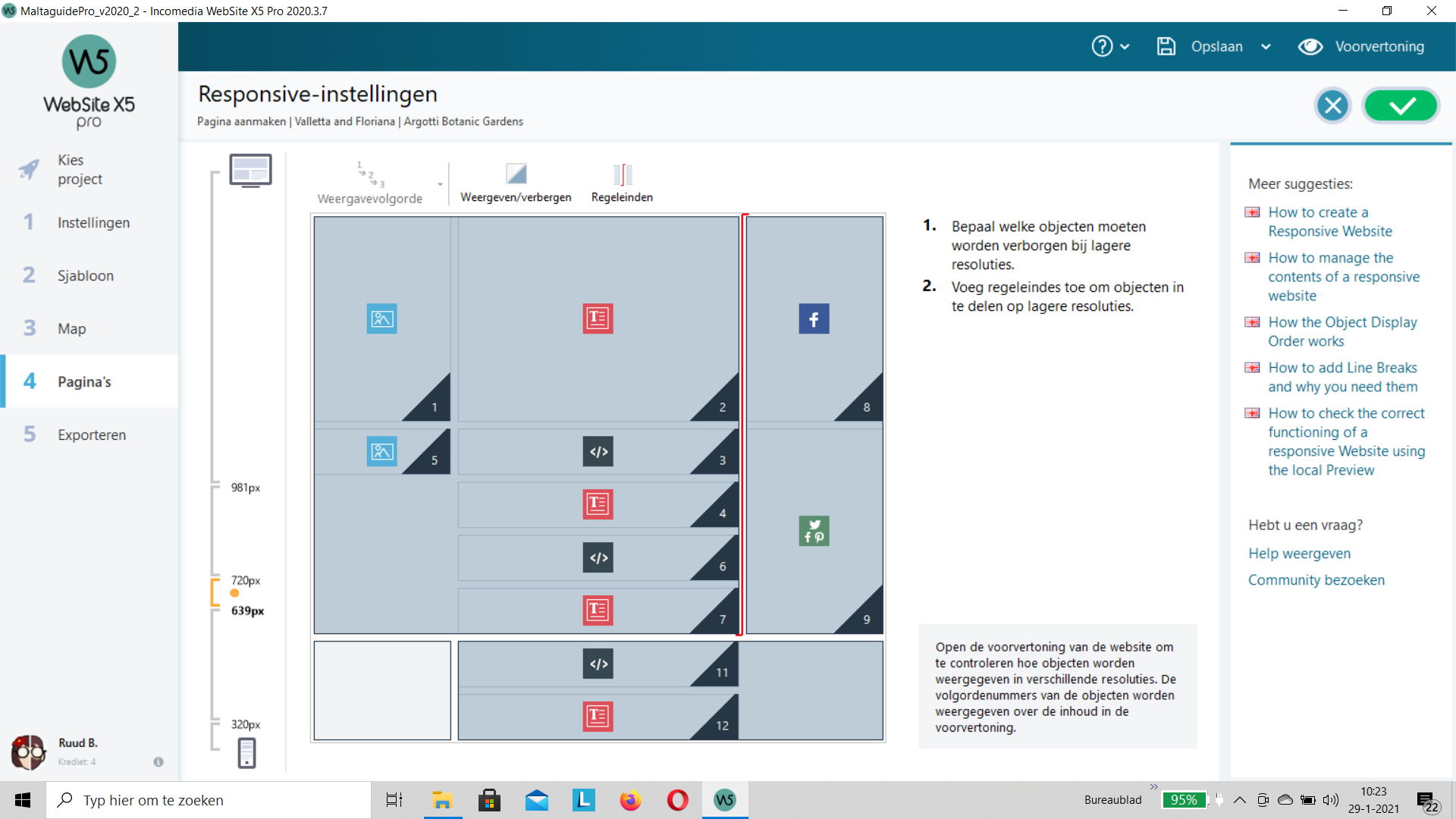
Dit is mijn pagina bij 720 PX:

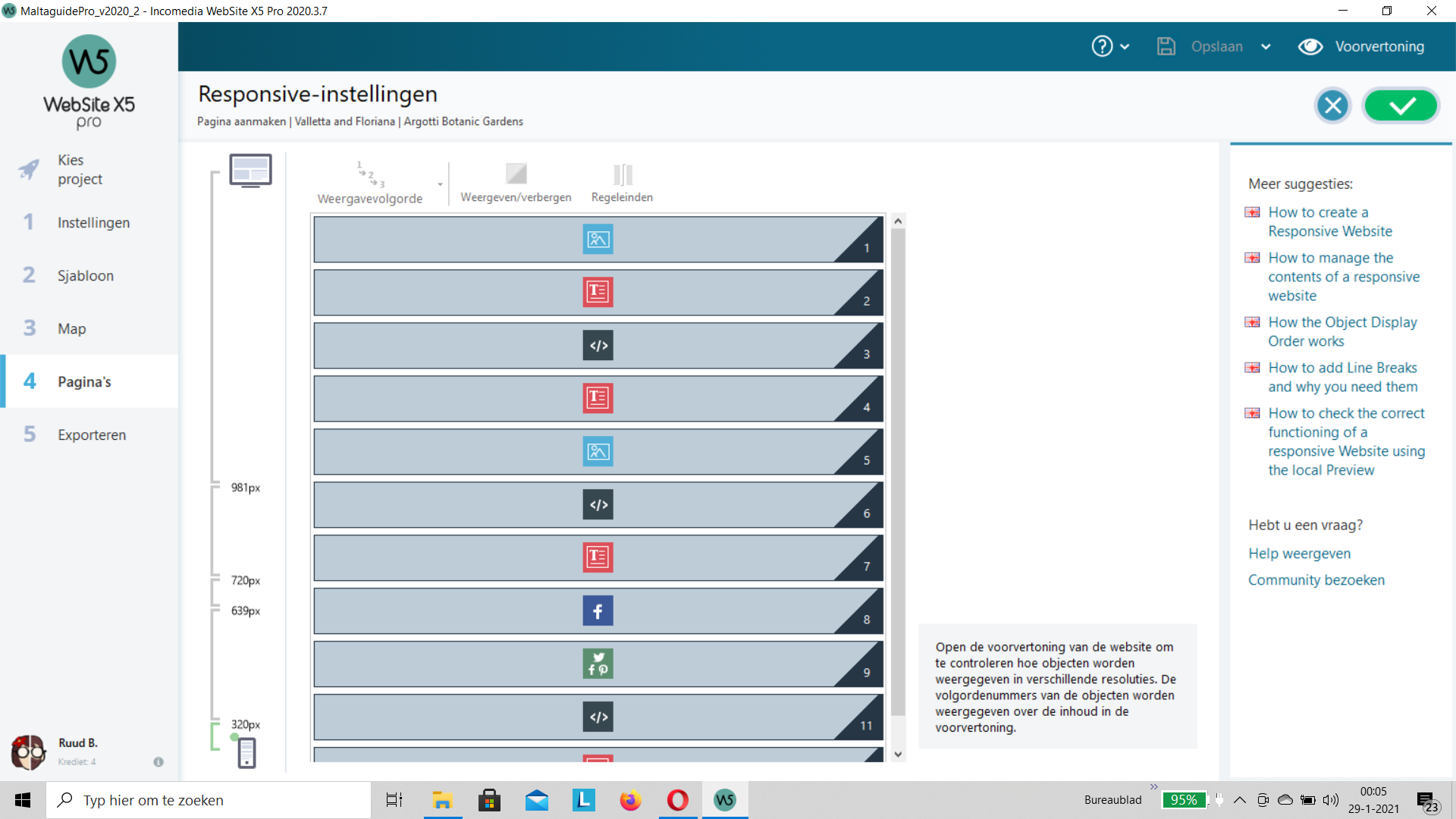
Nu wil ik deze maken zoals onderstaand:

Alles onderelkaar.
Hoe doe ik dit?
Groet,
Ruud
Posted on the

Door ze op de pagina zelf zo te plaatsen.
Autor
Dank voor de snelle reactie, ik begrijp uw antwoord.
Echter bij mijn bovenstaande twee plaatjes is het de zelfde pagina. eerste 720 PX en daaronder lager PX. Dit doet het programma zelf.
Immers is er een groot verschil tussen je opmaak (presentatie) op een laptop of een telefoon.
Dus alles onderelkaar zetten op een laptop scherm is natuurlijk geen gezicht en viseversa voor een kleine telefoon.
Dus hoe los ik dat op?
Vast bedankt.
Hoi Ruud,
De resolutions zijn een beetje raar, anders dan standaard in ieder geval.
ik snap nu ff niet precies wat je wil;
Op een telefoon komt vrijwel altijd alles onder elkaar omdat je daar altijd op en neer scrolt en geen breed scherm hebt. Dus daar naast elkaar is lastig, ik zou dat niet doen. Mocht het je willen;
https://helpcenter.websitex5.com/pl/post/236322
Ik weet niet hoe je het anders wil des te kleiner de schermen des te meer komt er naast elkaar.
De line breaks zijn afhankelijk van je desktop indeling en kunnen niet altijd opgesplitst worden.
Wellicht helpt de guide je, hier zijn er meeredere van met uitleg.
probeer wat je naast elkaar wil te hebben in het eerste ontwerp zoveel mogelijk naast elkaar te doen, zonder andere objecten, je indeling van je pagina bepaalt hoe het verder opgedeeld gaat worden, daar heb je dan voor een deel wat sturing in maar op een gegeven moment kunnen dingen niet anders.
Je pagina ontwerp is dus key hierin.
https://guide.websitex5.com/en/support/solutions/articles/44000786181--how-to-set-breakpoints-for-a-responsive-website
https://guide.websitex5.com/en/support/solutions/articles/44000796303-how-to-create-the-desktop-and-mobile-versions-of-a-website
https://guide.websitex5.com/en/support/solutions/articles/44002039588-how-to-work-on-the-layout-grid-rows
https://guide.websitex5.com/en/support/solutions/articles/44000796190-how-to-add-line-breaks-and-why-you-need-them
geef anders even de webpagina en je objecten pagina en geef ff aan wat je nu bij welke resolutie waar wil hebben
Autor
Hoi Andre,
Dank voor je antwoord. Alle links zijn mij bekend.
Op de telefoon wil ik alles onder elkaar, volgens mijn plaatje 2 (onderste).
voor de laptop is meer ruimte dan kan het naast elkaar.
Dat betekend dat ik dus onder 720 PX een break point moet plaatsen (of andere oplossing) na mijn eerste ingevoerde object, echter het programma blokker dat, zie mij eerste plaatje. Geen ruimte tussen de opjecten om een break lijn in te voeren. Dit doet het programma zelf. Echter bij de kleinste telefoon gaat het programma zelf alles onder elkaar zetten (dus zoals ik het wil vanaf 720 PX).
Dus de vraag is hoe krijg ik op de telefoon onderelkaar maar voor de laptop gewoon zoals het is opgemaakt (dus naast elkaar) ergo een een responsieve website.
Dank vast.
Misschien praten we langs elkaar heen, maar telefoon is bij mij kleiner dan 480px.
jij hebt het over 720-639, dat is bij meer kleine laptop of groot (i)pad.
ik zal eens kijken of ik je projectje kan nabouwen.....
Maar waarom die afwijkende resoluties?
kun je de paginaindeling normaal geven? website misschien?
Autor
Hoi Andre,
Een referentiepagina kan zijn https://maltaguide.pro/argotti-botanic-gardens.html hier heb ik er ongeveer 200 paginas van, alle de zelde opbouw, alleen 1 foto en de tekst is verschilende
Ik heb geprobeert de backup van de website er bij te doen, helaas kan ik de intentie niet bijvoegen. Kan deze wel per WE bestand zenden als je dat wil. Dan heb ik wel een email adres nodig.
Ik heb uiteindelijk moeten kiezen voor een andere xp dan in het programma zit omdat Google constant aangaf dat de website niet mobiel vriendelijk was. Uiteindelijk haalde men mij van de zoekmachine. Na veel experimenten ben ik met de huidige instellingen weer terug op de zoekmachine. Er is dus maar 1 reden waarom de afwijkende resuluties en dat is Google.
Dank vast.
Ik denk dat de afwijking van google ergens anders vandaan komt, nog nooit resolutie hiervoor moeten aanpassen.
Maar dan gaan we 3 stappen terug dan je vraag nu is.
mijn mail adres zit in mijn avatar.
ah nu ik de website zie, weet ik het alweer, hier hebben we het al eens over gehad.
je had heel erg veel pagina's en die passen dan niet goed in het menu en daar valt google over, het moet overzichtelijk zijn, groot, zodat de kans dat je een verkeerde link in het menu aanklikt minimaal is op een telefoon. En dat gaat gewoonweg niet met de vele paginas die jij had.
Autor
Het menu probleem in relatie tot google is via een aletrnatieve menu pagina opgelost en geen probleem meer voor Google. Om verwaring te voor komen, de huidige vraag staat geheel los van Google. Heeft puur te maken met het goed overkomen op kleinere schermen.
Vast bedankt
ok
Ruud,
Het enige wat ik kan bedenken is dat je de resolutie verder aanpast.
Maar het kan dan dat het per display er raar uit gaat zien, er is voldoende ruimte daarom krijg je denk ik niet meer line breaks.
Of je zet alles aan 1 kant (dus 2 kolommen max) dan kan het wel.
of je zet de plaatjes links in het tekst object (is wel een werkje) heb je toch plaatje en 2 rijen en line breaks.
Autor
Andre,
Dank voor je antwoord, dit betekend de hele website op zijn kop zetten, meer dan 200 paginas aanpassen en of het mooi wordt is de vraag.
Ik gebruik dit programma vanaf versie 6 en nooit problemen. De problemen zijn begonnen toe ik van Evolution naar Pro overstapt. problemen met het menu en nu dit weer.
Onderstaand hoe dezelfde pagina er uitziet in Evolution:
Geweldig toch, zo was het, precies wat de bedoeling is. Ik begrijp dan ook niet waarom het programma na het overzetten naar pro er iets anders van maakt. (daarna ben ik aan het knutselen gegaan).
Ik wil dus eigenlijk alles terug zetten naar Evolution. Weet jij of de uitgever van dit programma hoe dat kan.
In de afgelopen ca. 3 maanden dat ik het nu gebruik, heb ik toch zo een 60 paginas aangemaakt in Pro, die zou ik anders in Evolution opnieuw moeten maken.
Jammer want ik wilde mij website wat verbeteren in de seo Ranking, dat was mijn reden om over te stappen naar Pro.
Vast bedankt voor je antwoord.
Hoi Ruud,
Van PRO naar EVO kan helaas niet omdat EVO simpelweg de software van pro niet heeft, ook al gebruik je ze niet.
Ik wil je best wel helpen om het beter te krijgen met PRO op zich zoou het qua opmaak namelijk niet uit mogen maken.
Kun je me de oude EVO ook sturen?
Ik moet je wel zeggen dat ik nu enorm druk ben mijn eigen website aan te passen.
(mollie toevoegen en straks ook myparcel toevoegen allemaal dingen die handmatig moeten.....)
Autor
Hoi Andre,
Verstuurd, Bedankt dat je wil helpen terwijl je zo druk bent. Super!
Groet Ruud.
HOi Ruud,
Even wat tijd genomen voor je.
Als ik je oude versie project in x5 pro inlaad dan zijn daar totaal geen verschillen in de previews, niet dat ik kan zien in ieder geval, ik heb vooral gekeken naar je homepage en kleinere viewports en plaatsing van je objecten.
De verschillen zitten in je viewports die je gemaakt hebt maar vooral in de kleinere objecten, bv in je oude evo had je foto's links en rechts staan en nu in de laatste pro versie social icons object, dat object is kleiner en past in de ena laatste viewport er nog naast dus dat probeert x5 zo lang mogelijk vol te houden omdat het basis ontwerp ook zo is (je desktop view)
Wil je dat het allemaal eerder in elkaar kruipt kun je bv je vieports zo doen:
Maar er zijn grote verschillen tussen je oude en je nieuwe project, andere objecten, je hebt je menu anders gedaan, als je de oude evo upload weet ik zeker dat google weer gaat zeuren over je te volle menu.
Afijn, ik weet niet hoe bovenstaande resolutie eruit ziet daadwerkeijk op ipad's of op grotere telefoons en hoe google hierop reageert en dat is ook ff teveel om voor mij uit te zoeken maar hier kun je prima zelf mee verder spelen.
maak wel regelmatig backup's op probeer die lege blokken te vermijden of langzaam maar zeker weg te werken. Hier kan x5 instabiel door worden.
Maar doordat je veel pagina's hebt is het veel werk.
Ik heb lang geleden een IDEA post gedan om een object in een pagina te gebruiken en dan in een volgende een verwijzing kan doen naar de vorige pagina ipv een kopie van de tekst, als dus een test heel veel kopiert hoef je die dan maar 1 keer aan te passen ipv op alle pagina's. zou voor jou een uitkomst zijn denk ik.
Succes, als er nog wat is hoor ik het wel.
Misschien zel een soortgellijke idea post maken?
https://helpcenter.websitex5.com/pl/post/47412