E-commerce: scheda prodotto / proprietà prodotto 
Autor: Andrea Schera
Visited 1694,
Followers 1,
Udostępniony 0
Buongiorno,
vorrei visulizzare la scheda prodotto con le relative proprietà. Qualcuno sa se è possibile?
Grazie in anticipo per il vostro aiuto
Posted on the

devi attivarla sul carrello..
Autor
Ciao Giancarlo,
ho attivato, ma quando appare la scheda del prodotto mi fa vedere solo il testo contenuto sotto, ma non le proprietà del prodotto. Oltre al testo scritto nel corrispondente box (dettagli) vorrei vedere anche le proprietà
Ciao Andrea, forse se posti uno screenshot sarebbe più esplicativo.
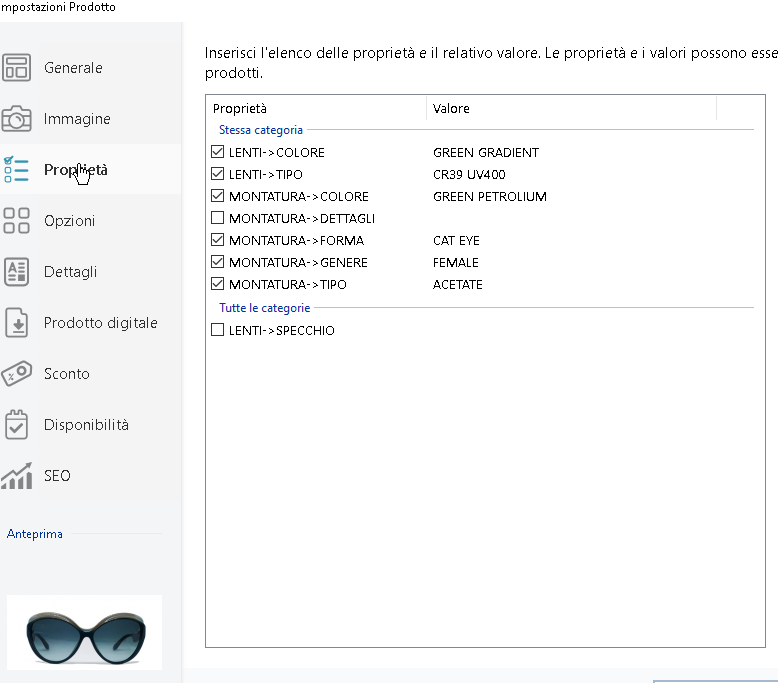
per intenderci e probabilmente come dici anche tu la scheda prodotto è questa e non vi è la possibilità da programma di aggiungere opzioni o stili
troverai sul forum diverse post di richieste per miglioramenti anche da parte di altri utenti:
https://helpcenter.websitex5.com/pl/post/239616
https://helpcenter.websitex5.com/pl/post/239519
Autor
ecco la videata
mi sembrava evidente Andrea che il mio screenshot era sulla scheda Dettagli, comunque ti ho risposto al post sopra, ciao.
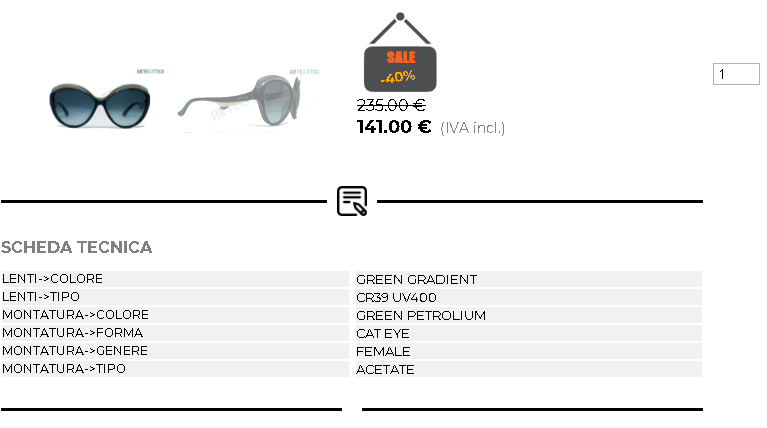
Ti riferisci ad una cosa del genere?

Buongiorno Andrea,
vuoi mostrare le proprietà del prodotto sulla pagina scheda prodotto?
Grazie! Buona giornata.
Autor
Buongiorno Andrea,
vuoi mostrare le proprietà del prodotto sulla pagina scheda prodotto?
Grazie! Buona giornata.
Ciao Elisa,
Si vorrei mostrare le proprietà sulla scheda prodotto come ben mostrato da Lugano
Autor
Ciao Luca,
è proprio quello che intendevo. Mi potresti indicare come vedere la "scheda tecnica" (ovvero le proprietà del prodotto)?
Ciao Luca,
le proprietà, più correttamente dettagli del prodotto li devi inserire manualmente all'interno della scheda.
Come in questo esempio:
Puoi creare più schede in modo tale da rendere più facile la visualizzazione online.
Link esempio: https://www.gebher.com/product/?kessey-websitex5-pro-template
Autor
Ciao Gabriele,
ti ringrazio per la tua risposta. Tuttavia quello che intedenvo è esattamente come proposto da Luca.
I dettagli, come giustamente mi hai comunicato, sono da scrivere nell'appostito box (dettagli del prodotto).
Oltre ai dettagli del prodotto (scheda del prodotto), desidero visualizzare anche le relative proprietà (vedi quanto esposto da luca).
Prego Andrea, scusa se ho compreso male. Attendiamo un feedback dal gentile Luca.
Autor
Gabriele,
sei gentilissimo e apprezzo il tuo aiuto. Non devi assolutamente scusarti. Io sto imparando e molto spesso forse non riesco a farmi capire come vorrei.
Crea un file php ed inseriscilo nella cartella product ed inserisci il seguente script al file:
<?php
$intestazione = skedaTecnikaProp($_GET['product_name'],'no');
$content = skedaTecnikaProp($_GET['product_name'],'si');
if ($intestazione != "") {
echo '<div class="maxwidth">
<h2 class="fs-2 fs_left">SCHEDA TECNICA</h2>';
echo $content;
echo '</div>';
}
?>
Dopo l'apertura del tag head inserisci il seguente:
<?php
function search_in_cartjs($start,$end,$string, $borders=true){
$reg="!".preg_quote($start)."(.*?)".preg_quote($end)."!is";
preg_match_all($reg,$string,$matches);
if($borders) return $matches[0];
else return $matches[1];
}
function skedaTecnikaProp($product_name,$printable){
$cart_js = file_get_contents("../cart/x5cart.js");
$cart_js_array_one = search_in_cartjs($product_name, "schemaOrg:" , $cart_js);
$cart_js_array_two = search_in_cartjs('properties:' , "}" , $cart_js_array_one[0]);
$properties = str_replace(array("{","}","properties:",'"'),"",$cart_js_array_two[0]);
//echo "<div class=\"left fs_left fs_tecnica font-size-7\">$properties</div>";
$out = "";
$no = "";
$the_array = explode(",",$properties);
foreach ($the_array as $single_array) {
$the_array_out = explode(":",$single_array);
if ($the_array_out[0] != "") {
//echo '<h2 class="fs-2 fs_left">SCHEDA TECNICA</h2>';
$no .= $the_array_out[0];
$out .= '<div class="grid-tecnic">';
$out .= "<div class=\"left fs_left fs_tecnica font-size-10\">$the_array_out[0]</div>";
$out .= "<div class=\"right fs_left fs_tecnica font-size-9\">$the_array_out[1]</div>";
$out .= "</div>";
}
}
if ($printable == "si") { return $out; }
if ($printable == "no") { return $no; }
}
?>
prima della chiusura body inserisci il seguente:
<script>
$(window).on('load', function () {
var pinfo = '<?php echo urlencode($product['name']); ?>';
$(".container-details").prepend($("<div class='maxwidth' />").load("tuofile.php?product_name=" + pinfo));
});
</script>
PS: DA RIVEDERE GLI STILI DEL CSS. NON L'HO TESTATO MA AD OCCHIO DOVREBBE ESSERE TUTTO CORRETTO.
IMPLEMENTA A FAMMI SAPERE
NEL FILE RICHIAMA IL URLDECODE, QUINDI SOSTITUISCI CON QUESTO:
<?php
$product_name = urldecode($_GET['product_name']);
$intestazione = skedaTecnikaProp($product_name,'no');
$content = skedaTecnikaProp($$product_name,'si');
if ($intestazione != "") {
echo '<div class="maxwidth">
<h2 class="fs-2 fs_left">SCHEDA TECNICA</h2>';
echo $content;
echo '</div>';
}
?>
Autor
Ciao Luca,
grazie infinite per tutto.
Putroppo io sono molto a digiuno in generale con la programmazione. Sono un principiante.
Per creare un file PHP intendi a se stante o una pagina PHP?
Il sito che sto creando non è ancora pubblicato. Il file generato PHP è da inserire nelle cartelle che si genereranno al momento della pubblicazione?
Non so come richiamare il Urlcode ...
Grazie per i tuo aiuto.