код при наведении курсором, чтобы появлялас 
Autor: Evgenij G.
Visited 1564,
Followers 2,
Udostępniony 0
Подскажите рабочий код, чтобы принаведении на объект отображалась рамка вокруг объекта, например при наведени на объект корзины или на текстовый объект.
Posted on the

<style> #IdNameObject:hover {background-color: yellow;border:solid;border-color:red;} </style>
(It > Ru) ... или опубликуйте ССЫЛКУ и укажите объект, к которому нужно применить код.
.
Autor
https://motor-tester.ru/motor-testeri.html
https://motor-tester.ru


... OK ...
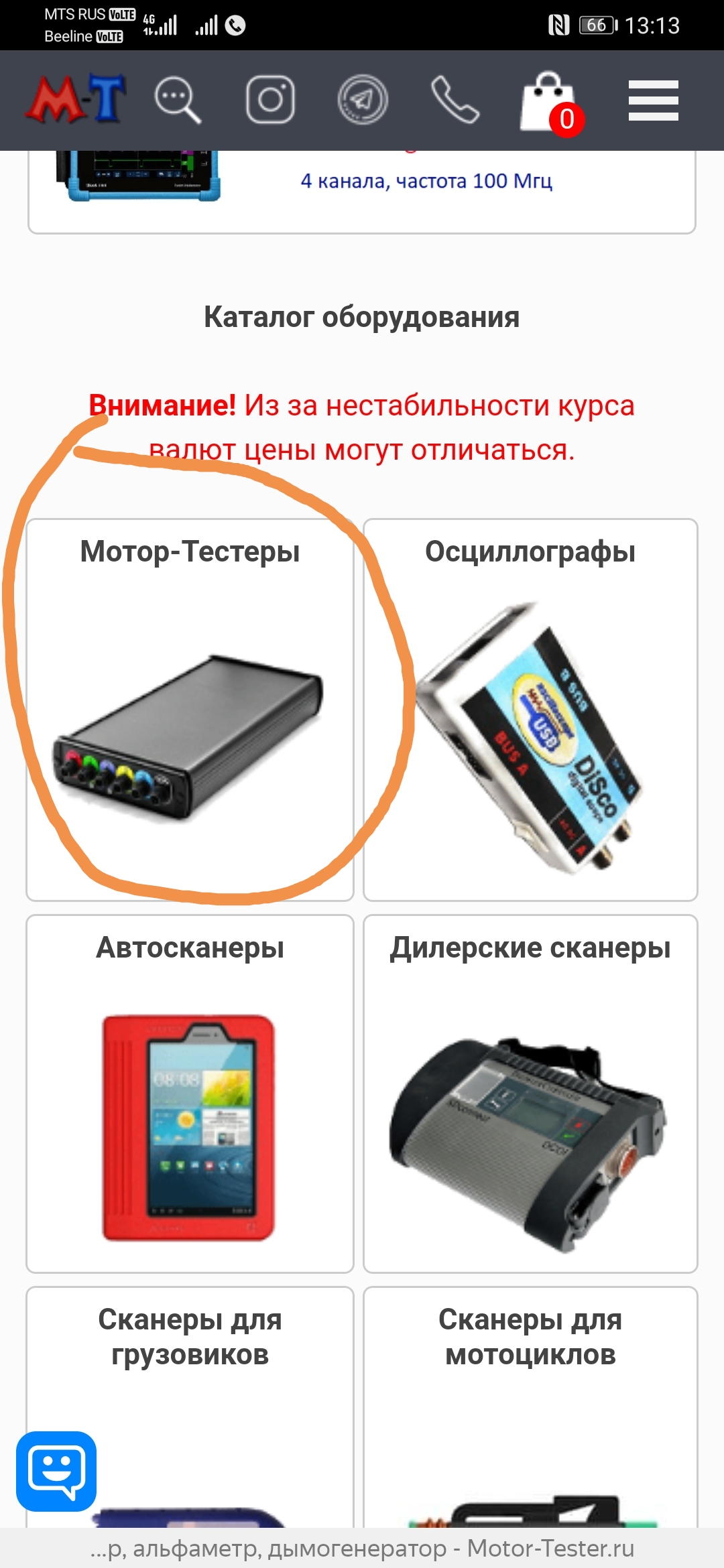
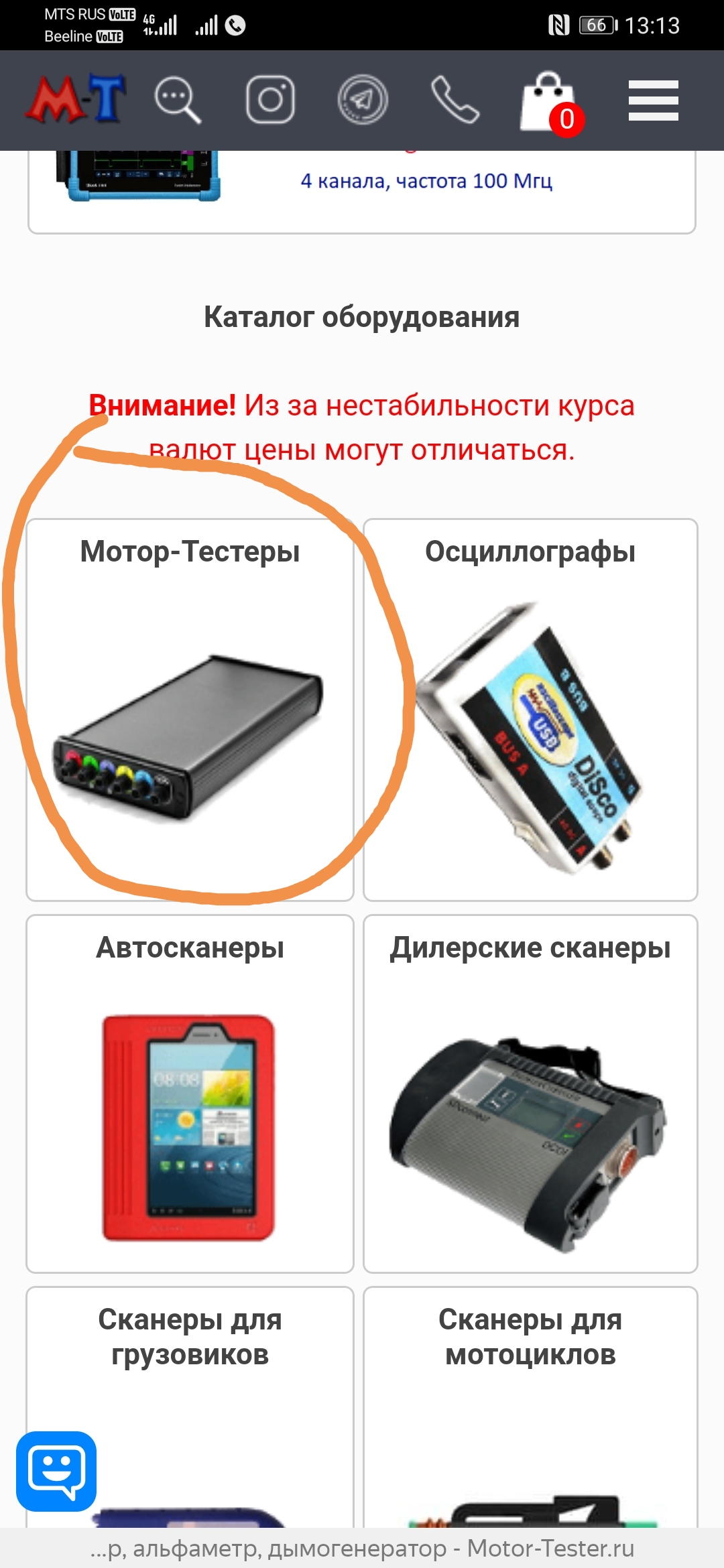
<style> .imWrapperProductListImage:hover {border: solid 3px silver !important;padding:10px !important } </style>
>> x motor-testeri.html >> Этап 3 - Карта > Окно Свойства страницы > параметры раздела Эксперт | ▪Пользовательский код— > 3-й (третий) вариант > Перед закрывающим тегом HEAD
.
Привет, ciao
.
Autor
Спасибо, а какой код для отображения рамки полного объекта?
Autor
<style>
#imCell_340:hover {border: 1px solid silver;}
</style>
такой код работает но нужно делать под каждый объект
>> >> ... для всех похожих объектов, кроме некоторых:
<style>
div[id^='imCell_']:hover:not(#imCell_342):not(#imCell_8):not(#imCell_352) {border: solid 2px red !important }
</style>
>> >> ... или для всех похожих объектов:
<style>
div[id^='imCell_']:hover{border: solid 2px red !important }
</style>
.
bye
.
Autor
спасибо)
... ...
...
.